1. VUE3给table的head添加popover筛选
<el-tableref="processTableRef"class="process-table"row-key="secuId":data="pagingData"style="width: 100%"highlight-current-row:height="stockListHeight":default-expand-all="isExpand":expand-row-keys="expandRowKeys"v-if="reloadeTable"><el-table-column type="expand"><template #default="props"><div class="table-expand" v-if="!!props.row.eventContent"><div class="el-form-item" v-html="formatText(props.row.eventContent)"></div></div><div v-else class="expand-empty"><span>暂无数据</span></div></template></el-table-column><el-table-column label="债券代码" show-overflow-tooltip prop="secuId"><template #header><el-popover placement="right" trigger="click"><el-select:teleported="false"ref="bondCodeSelection"multiplefilterablecollapse-tagsclearablev-model="securityIds"placeholder@change="bondCodeVisibleChange"@remove-tag="bondCodeVisible = false"><el-option v-for="item in selectIdData" :key="item.value" :value="item.value" :label="item.value"></el-option></el-select><template #reference><label>债券代码<i v-if="securityIds.length < 1" style="margin-left: 10px; cursor: pointer" class="el-icon-search"></i><i v-else style="margin-left: 10px; color: var(--ems-red); cursor: pointer" class="el-icon-search"></i></label></template></el-popover></template><template #default="props">{{ props.row.secuId }}</template></el-table-column>
</el-table>const bondCodeSelection = ref()
let securityIds: any = ref([])
let bondCodeVisible = ref(false)const bondCodeVisibleChange = () => {bondCodeVisible.value = falsebondCodeSelection.value.blur()
}
//筛选下拉框选项,bondTenderStocks为接口获取数据列表
let selectIdData = computed(() => {let map = new Set()let securitys: any = []bondTenderStocks.value.forEach((item: any) => {if (map.has(item.secuId) === false) {map.add(item.secuId)securitys.push({text: item.secuId + ' ' + item.secuNm,value: item.secuId})}})return securitys
})let displayData = computed(() => {let initData = JSON.parse(JSON.stringify(tableData.value))// 债券代码if (securityIds.value.length !== 0) {let securitySet = new Set()securityIds.value.forEach((security: any) => securitySet.add(security))initData = initData.filter((item: any) => securitySet.has(item.secuId))}return initData
})2.时间去除时分秒
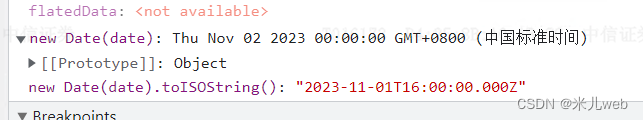
function getDate(date: any) {if (!date) {return ''}// 将字符串转换为 Date 对象 var date = new Date(dateString); // 使用 toISOString 方法获取日期时间字符串的简化版本,然后提取年月日部分 var formattedDate = date.toISOString().split('T')[0]; return formattedDate
}ex:date = "2023-11-02 00:00:00"

3.字符串替换某字符
<div class="el-form-item" v-html="formatText(props.row.eventContent)"></div>function formatText(text: any) {if (!text) {return ''}let result = textif (text.indexOf('\n') >= 0) {let str = text.replace('\n', '')result = str.replace(/\n/g, '</br>')}return result
}ex:
全部替换
let str = "\n债券代码:1680352.IB\n债券简称:16马经发债02\n发行量:17.5亿\n中标量:2.1";
let newStr = str.replace(/\n/g, "</br>"); //只替换第一个
let newStr = str .replace('\n', '')