1 em = 12 pt = 16 px = 100%
source元素为audio、video、picture元素指定多个媒体文件
margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。 margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距离”。
根据规范,以下 HTML 和 CSS 代码解析后, container.clientWidth 的值是:240
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | <style> #container { width: 200px; height: 200px; padding: 20px; margin: 20px; border: solide 10px black; } </style>
<div id="container"> content </div> |
ele.clientWidth = 宽度 + padding
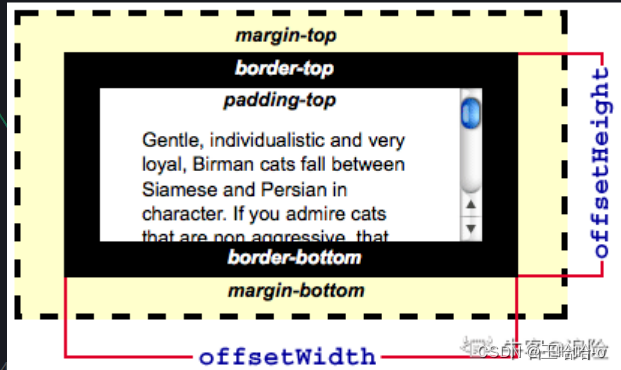
ele.offsetWidth = 宽度 + padding + border
ele.scrollTop = 被卷去的上侧距离
ele.scrollHeight = 自身实际的高度(不包括边框)


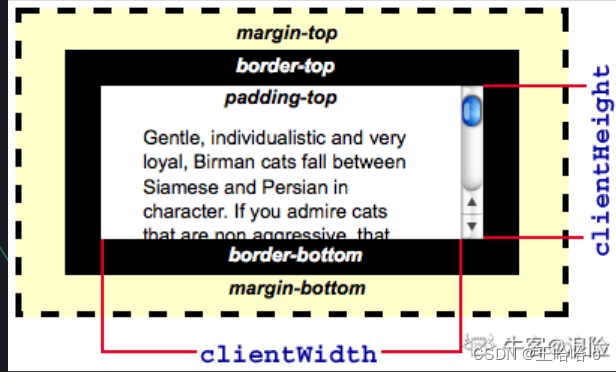
1,clientWidth的实际宽度
clientWidth = width+左右padding
2,clientHeigh的实际高度
clientHeigh = height + 上下padding
1,offsetWidth的实际宽度
offsetWidth = width + 左右padding + 左右boder
2,offsetHeith的实际高度
offsetHeith = height + 上下padding + 上下boder
1,scrollWidth实际宽度
scrollWidth:获取指定标签内容层的真实宽度(可视区域宽度+被隐藏区域宽度)。
2,scrollHeight的实际高度
scrollHeight:获取指定标签内容层的真实高度(可视区域高度+被隐藏区域高度)
翻书效果:CSS3简单特效--transform实现翻书效果_css transform实现翻书效果-CSDN博客
实现两种翻书效果 - 二柒的博客 - 博客园 (cnblogs.com)
========================================================20231206==========