参考借鉴https://www.cnblogs.com/litou/p/15004877.html
参考借鉴https://www.cnblogs.com/xiaowangba/p/6313903.html
参考借鉴gdal、proj、geos、sqlite等在VS2015下编译和配置_vs2015编译sqlite3-CSDN博客
参考借鉴Windows下GDAL3.1.2编译 (VS2015)_gdal windows编译-CSDN博客
之前一直用gdal.2.x版本,用的还是vs2013编译,因最近需要新版的影像处理工具,并用到gdal GPU加速,于是便基于gdal3.x重新编译了。借鉴了网上教程,选定了gdal3.2.0+proj6.3.0+sqlite3.3.6版本。
一、编译前准备工作
1)GDAL3.2.0:依赖PROJ >= 6;依赖VC++ >= 1900(即>=2015);依赖SQLite3
2)PROJ6.3.0:依赖SQLite3 >= 3.11;依赖CMake >= 3.5(https://proj.org/en/6.3/install.html#build-requirements)
基于以上情况,确定编译需要的文件如下:
1)GDAL 3.2.0:gdal-3.2.0.tar.gz(https://github.com/OSGeo/gdal/releases/download/v3.2.0/gdal-3.2.0.tar.gz)
2)PROJ 6.3.0:proj-6.3.0.tar.gz(https://download.osgeo.org/proj/proj-6.3.0.tar.gz)
3)SQLite 3.36(https://www.sqlite.org/download.html)
a)Source Code:sqlite-amalgamation-3360000.zip(https://www.sqlite.org/2021/sqlite-amalgamation-3360000.zip)
b)Precompiled Binaries for Windows:
sqlite-dll-win64-x64-3360000(https://sqlite.org/2021/sqlite-dll-win64-x64-3360000.zip)、
sqlite-tools-win32-x86-3360000.zip(https://www.sqlite.org/2021/sqlite-tools-win32-x86-3360000.zip)
4)SWIG:swigwin-3.0.12.zip(用于编译C#代码)(https://sourceforge.net/projects/swig/files)
安装环境
1)安装VS2015:需含VC++功能(若vs2015安装时出错,安装包版本可能为专业版文件大小3.7GB的,请安装社区版文件大小7GB的,以免后续编译过程中出现报错。https://download.microsoft.com/download/5/d/1/5d1ec81e-bc59-448f-9ab6-27636d5cc18a/vs2015.3.com_chs.iso,)
2)安装CMake:cmake-3.22.6-windows-x86_64.msi(https://cmake.org/files/v3.22/cmake-3.22.6-windows-x86_64.msi)
二、sqlite3编译
2.1 解压sqlite-amalgamation-3360000.zip,得到头文件sqlite3.h,sqlite3ext.h,以及源文件shell.c,sqlite3.c;
2.2 解压sqlite-dll-win64-x64-3360000.zip,得到sqlite3.def,sqlite3.dll,与步骤1的文件放在同一目录下,

2.3编译
1)手动创建一个空的Win32控制台程序,sqlite3;
2)将shell.c、sqlite3.c、sqlite3.h、sqlite3ext.h、sqlite3.def 文件添加到工程中;

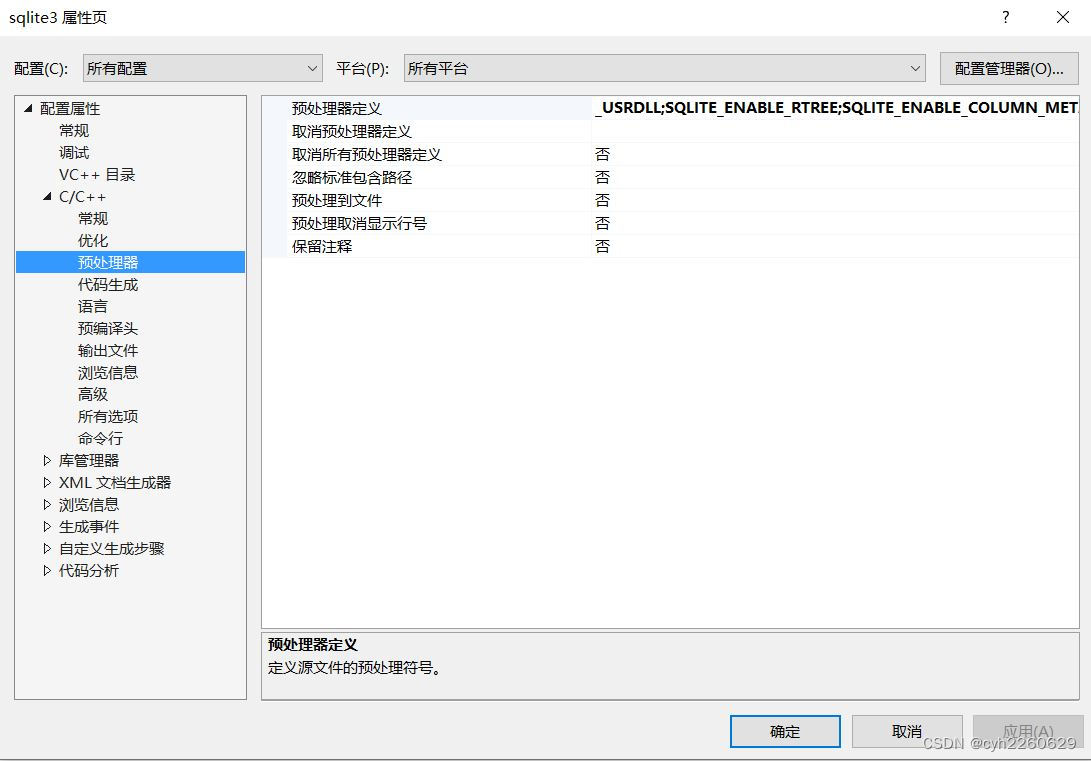
3)设置预定义处理;
属性 --->>> C/C++ --->>> 预处理器 --->>> 预处理器定义中添加如下,
_USRDLL
SQLITE_ENABLE_RTREE
SQLITE_ENABLE_COLUMN_METADATA
SQLITE_ENABLE_FTS5
SQLITE_ENABLE_UNLOCK_NOTIFY

4)设置模块定义文件
链接器 --->>> 输入 --->>> 模块定义文件:sqlite3.def
5)修改模块定义文件
用文本编辑打开sqlite3.def在最后追加:sqlite3_unlock_notify;
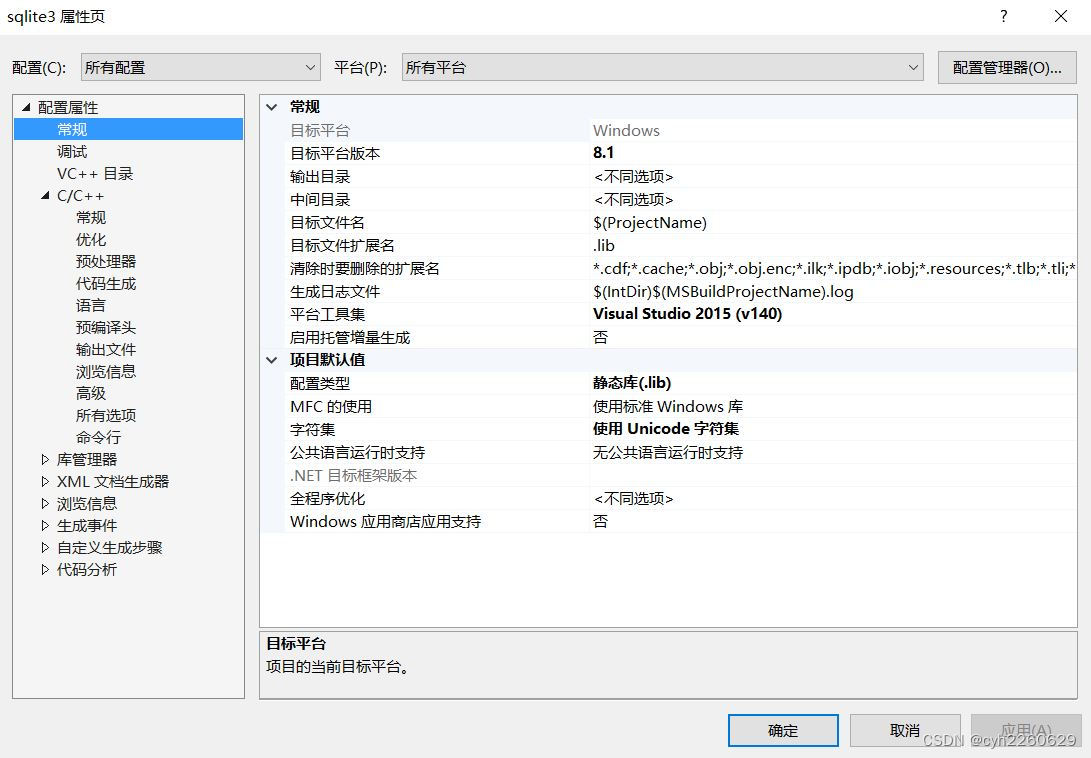
6)配置类型改为静态库lib库
配置属性 --->>> 常规 --->>>项目默认值 --->>>配置类型:静态库lib

7)打开配置管理器,设置解决方案为Release,平台为x64
8)生成项目,即得sqlite3.lib
9)安装
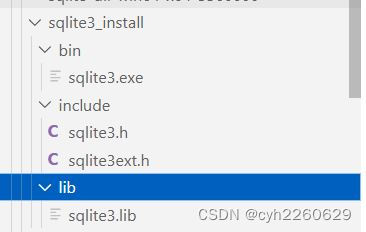
创建sqlite3_install目录,其下再创建bin,include,lib文件目录,分别放置
sqlite3.exe,
sqlite3.h、sqlite3ext.h,
sqlite3.lib 即可

三、PROJ编译
3.1 在PROJ-6.3目录中新建一个名为build.bat文件。用于执行camke命令行构建Visual Studio 工程;

3.2 编写编译bat,设置sqlite3 inlcude ,lib, exe路径,设置构建目录proj4_build和安装目录proj4_install
@echo off
REM 定义SQLite的Include目录变量
set SQLITE3_INCLUDE_DIR="%cd%\sqlite3_install\include" REM 定义SQLite的Lib路径变量
set SQLITE3_LIBRARY="%cd%\sqlite3_install\lib\sqlite3.lib"REM 定义SQLite的exe路径变量
set EXE_SQLITE3="%cd%\sqlite3_install\bin\sqlite3.exe"REM 定义源代码路径路径变量
set src_dir="%cd%"echo %src_dir%REM 定义构建VisualStudio工程目录变量
set build_dir="%cd%/../proj4_build"REM 定义安装目录变量
set install_dir="%cd%/../proj4_install"REM 创建VisualStudio工程目录
mkdir %build_dir%REM 创建安装目录
mkdir %install_dir%REM 定义cmake安装编译的类型
set CMAKE_BUILD_TYPE=ReleaseREM 定义cmake安装目录
set CMAKE_INSTALL_PREFIX=%install_dir%REM 回到构建VisualStudio工程目录
cd %build_dir%REM 调用camke命令行参数
cmake -G "Visual Studio 14 2015" -A x64 -S %src_dir% -B %build_dir% -DSQLITE3_INCLUDE_DIR=%SQLITE3_INCLUDE_DIR% -DSQLITE3_LIBRARY=%SQLITE3_LIBRARY% -DEXE_SQLITE3=%EXE_SQLITE3% -DCMAKE_BUILD_TYPE=%CMAKE_BUILD_TYPE% -DCMAKE_INSTALL_PREFIX=%CMAKE_INSTALL_PREFIX% pause1)通过VS2015 x64 本机工具命令指示符,进入命令界面;
2)通过cd命令进入到build.bat文件所在目录;
3)运行build.bat;
4)打开proj_build文件夹下的proj.sln,生成项目 ALL_BUILD 以及 INSTALL 即可;
四、GDAL编译
4.1 gdal基本设置
gdal-3.2.0.tar.gz解压到E:\gdal_source\gdal-3.2.0,找到目录下的nmake.opt文件:
第42行左右,找到MSVC_VER=设置为1900(1900是指 VS 版本为2015,1910是指 VS 版本为2017,1921是指 VS 版本为2019)。
第66行左右,找到GDAL_HOME =位置为你想编译后输出的路径,比如"D:\gdal_source\gdal-3.2.0-build"。
第213行左右,找到WIN64=YES,固定生成64位版本,取消注释本行。
第240行左右,找到DLLBUILD=设置为1启动动态编译、 0为静态编译。
第260行左右,找到PROJ_INCLUDE,PROJ_LIBRARY。分别设置成PROJ6的include和lib文件夹(其中PROJ_INCLUDE的-I后为地址)。
第650行左右,找到SQLITE_INC,SQLITE_LIB。设置方式同上。
4.2 opencl设置
1)首先在nmake.opt文件参考其他的引用库,添加OpenCL的库目录。首先在namke.opt找到下面这行:
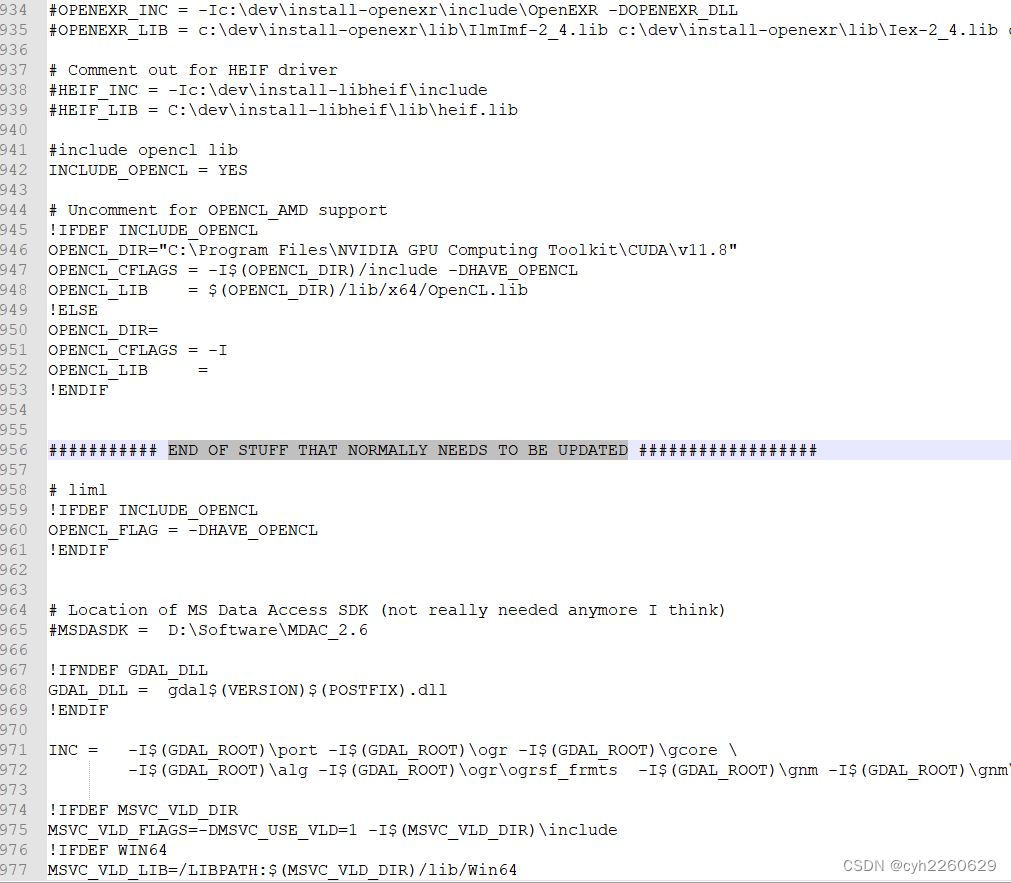
第941行左右,END OF STUFF THAT NORMALLY NEEDS TO BE UPDATED
在上面这行代码的前面添加如下代码(使用的是NVIDIA的CUDA安装包下面的OpenCL库):
# Uncomment for OPENCL_AMD support
!IFDEF INCLUDE_OPENCL
OPENCL_DIR="C:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v11.8"
OPENCL_CFLAGS = -I$(OPENCL_DIR)/include -DHAVE_OPENCL
OPENCL_LIB = $(OPENCL_DIR)/lib/x64/OpenCL.lib
!ELSE
OPENCL_DIR=
OPENCL_CFLAGS = -I
OPENCL_LIB =
!ENDIF
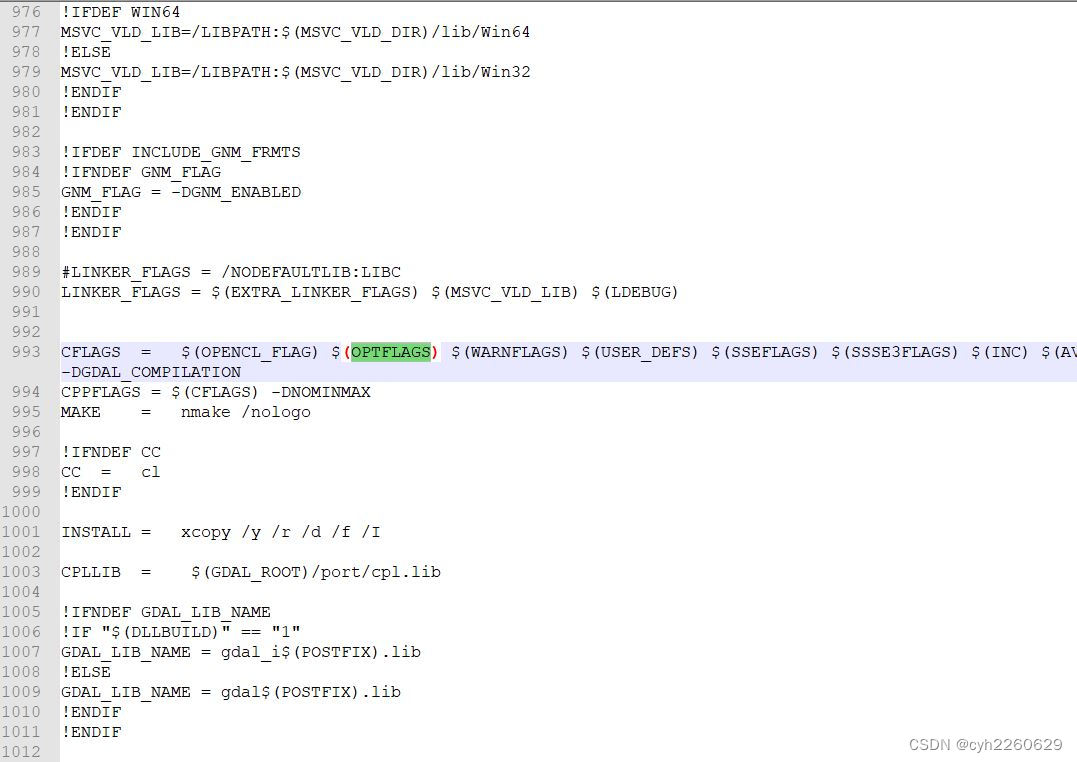
2)然后在上面那行代码(END OF STUFF THAT NORMALLY NEEDS TO BE UPDATED)的下面添加下面的代码:
# liml
!IFDEF INCLUDE_OPENCL
OPENCL_FLAG = -DHAVE_OPENCL
!ENDIF

2)找到973行左右, CFLAGS = $(OPTFLAGS)这行代码,在$(OPTFLAGS)前面添加$(OPENCL_FLAG),注意要留下之间空格,即
CFLAGS = $(OPENCL_FLAG) $(OPTFLAGS)

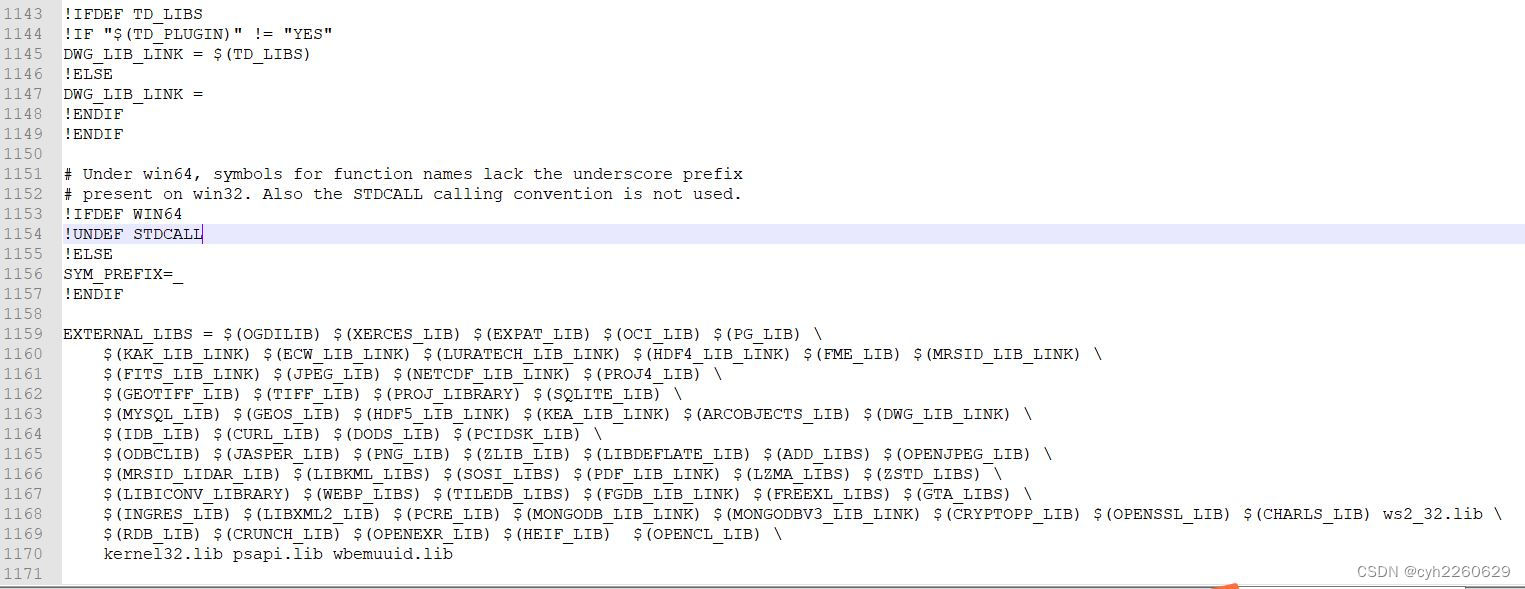
3)找到文件最后,代码EXTERNAL_LIBS =,在最后添加$(OPENCL_LIB)

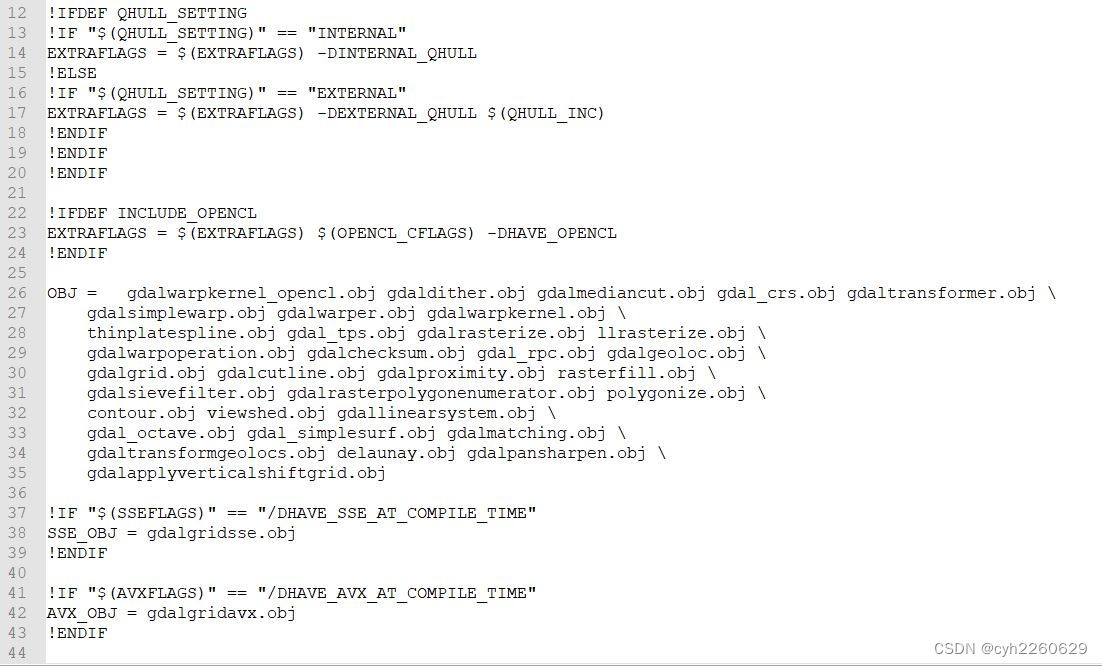
4)转到gdal根目录,找到alg目录下的makefile.vc文件,
首先在文件中OBJ = 的前面添加下面的代码,用来设置使用OpenCL的宏定义;
!IFDEF INCLUDE_OPENCL
EXTRAFLAGS = $(EXTRAFLAGS) $(OPENCL_CFLAGS) -DHAVE_OPENCL
!ENDIF
然后在文件中OBJ = 的后面添加OpenCL的算法文件gdalwarpkernel_opencl.obj

5)编译
打开VS2015的x64 Native Tools Command Prompt for VS 2015命令行,右键使用管理员运行,cd到gdal根目录,依次运行以下命令
nmake /f makefile.vc clean
nmake /f makefile.vc
nmake /f makefile.vc install
nmake /f makefile.vc devinstall
4.3 c#设置
1)在nmake.opt文件设置swig.exe路径,
找到102行左右,SWIG = "E:\swigwin-3.0.12\swig.exe"
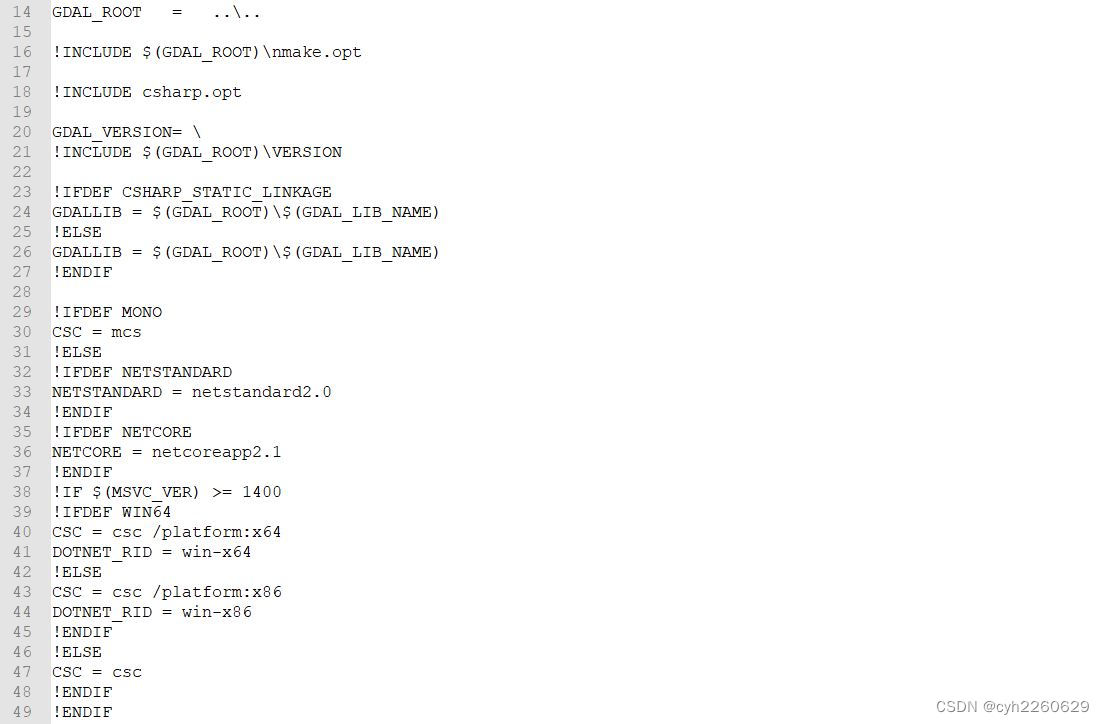
2)用文本编辑工具,打开E:\gdal_source\gdal-3.2.0\swig\csharp下的makefile.vc文件,修改内容如下:
a)32行处,!IFNDEF NETSTANDARD 改为 !IFDEF NETSTANDARD。
b)35行处,!IFNDEF NETCORE 改为 !IFDEF NETCORE。
c)40行处,CSC=csc /platform:anycpu 改为 CSC=csc /platform:x64。(64位编译必须要修改)

3)编译
打开VS2015的x64 Native Tools Command Prompt for VS 2015命令行,右键使用管理员运行,cd到E:\gdal_source\gdal-3.2.0\swig\csharp,依次运行以下命令
nmake -f makefile.vc interface WIN64=1
nmake -f makefile.vc WIN64=1
nmake -f makefile.vc install WIN64=1

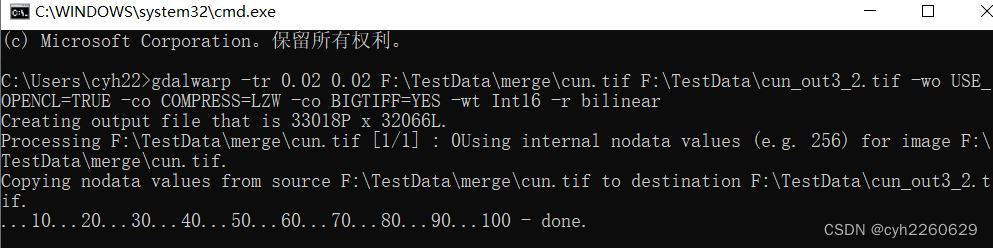
测试执行:gdalwarp -tr 0.02 0.02 F:\TestData\merge\cun.tif F:\TestData\cun_out3_2.tif -wo USE_OPENCL=TRUE -co COMPRESS=LZW -co BIGTIFF=YES -wt Int16 -r bilinear

五 注意事项
1.编译过程中出现报错,如json,javascript诸如问题,可能为vs2015问题,若vs2015安装包版本为专业版文件大小3.7GB的,安装过程中应该会提示找不到安装文件,请卸载后并重新下载社区版文件大小7GB的,以免后续编译报错。https://download.microsoft.com/download/5/d/1/5d1ec81e-bc59-448f-9ab6-27636d5cc18a/vs2015.3.com_chs.iso。
2.gdal3.x需手动设置PROJ_LIB路径,否则执行gdal命令会提示缺乏proj.db问题,通过设置环境变量PROJ_LIB,如PROJ_LIB=E:\gdal_source\proj\proj4_install\share\proj 即可解决。










![配置应用程序监听器[org.springframework.web.context.ContextLoaderListener]错误](https://img-blog.csdnimg.cn/direct/062bd992ca8f438bb8addf1da4ff91b5.png)
