简介:本项目主要使用python语言,将图片转为 Excel,图片中的每一个像素转化为 Excel 中的每一个单元格。主要使用pillow和xlsxwriter这两个模块。项目使用一个python文件即可。
一:项目功能和流程介绍
项目的主要功能:就是将一张人脸图像,画在Excel表格上,图片的每一个像素点对应Excel的一个格子,俗称像素画。
流程:
- 创建 Excel 表,并设置行高和列宽
- 打开图片
- 遍历图片每一个像素点
- 提取每个像素点的颜色
- 颜色填充对应的单元格
注意:
- 图片尺寸过大:进行缩放
- 颜色过多(Excel 不支持):减少颜色
模块:
- pillow:图像处理库
- xlsxwriter:创建 Excel 文件的模块
二:主要代码及运行结果
首先在项目下创建一个python文件,命名为:pricture_to_xlsx.py。
from PIL import Image # 导入PIL库中的Image模块
import xlsxwriter # 导入xlsxwriter库DEFAULT_EXCEL_NAME = 'nic.xlsx' # 默认的Excel文件名
DEFAULT_MAX_WIDTH = 500 # 默认最大宽度
COLOR_REDUCE_LEVEL = 5 # 颜色减少级别def image_to_excel(pic_file, output_file=DEFAULT_EXCEL_NAME, max_width=DEFAULT_MAX_WIDTH):# 检查传入参数类型是否正确if not isinstance(pic_file, str) or not isinstance(output_file, str):print("参数错误,请检查传入的参数类型")return# 打开图片并调整大小img = Image.open(pic_file) # 使用PIL库打开传入的图片文件img_height = img.height # 获取图片高度img_width = img.width # 获取图片宽度if img.width > max_width: # 如果图片宽度超过最大宽度img_height = int(max_width / img_width * img_height) # 根据比例调整高度img_width = max_width # 将宽度设为最大宽度img = img.resize((img_width, img_height)) # 调整图片大小# 创建 Excel 表,并设置行高和列宽workbook = xlsxwriter.Workbook(output_file) # 创建一个Excel文件worksheet = workbook.add_worksheet() # 在Excel文件中添加一个工作表worksheet.set_default_row(9) # 设置默认行高worksheet.set_column(0, img_width, width=1) # 设置列宽# 遍历图片每一个像素点for x in range(img_width): # 遍历宽度for y in range(img_height): # 遍历高度# 提取每个像素点的颜色color = img.getpixel((x, y)) # 获取像素点的颜色# 减少颜色种类color = tuple([x - x % COLOR_REDUCE_LEVEL for x in color]) # 减少颜色种类# 颜色填充对应的单元格worksheet.write(y, x, '', workbook.add_format({'bg_color': '#%02X%02X%02X' % color})) # 在单元格中填充颜色# 关闭工作簿workbook.close()if __name__ == '__main__':# 转换图片到Excelimage_to_excel('F:/桌面文件夹/cxk.jpg') # 调用函数将图片转换为Excel
准备好我们的图片如下,然后运行我们的pricture_to_xlsx.py文件得到nic.xlsx的文件。

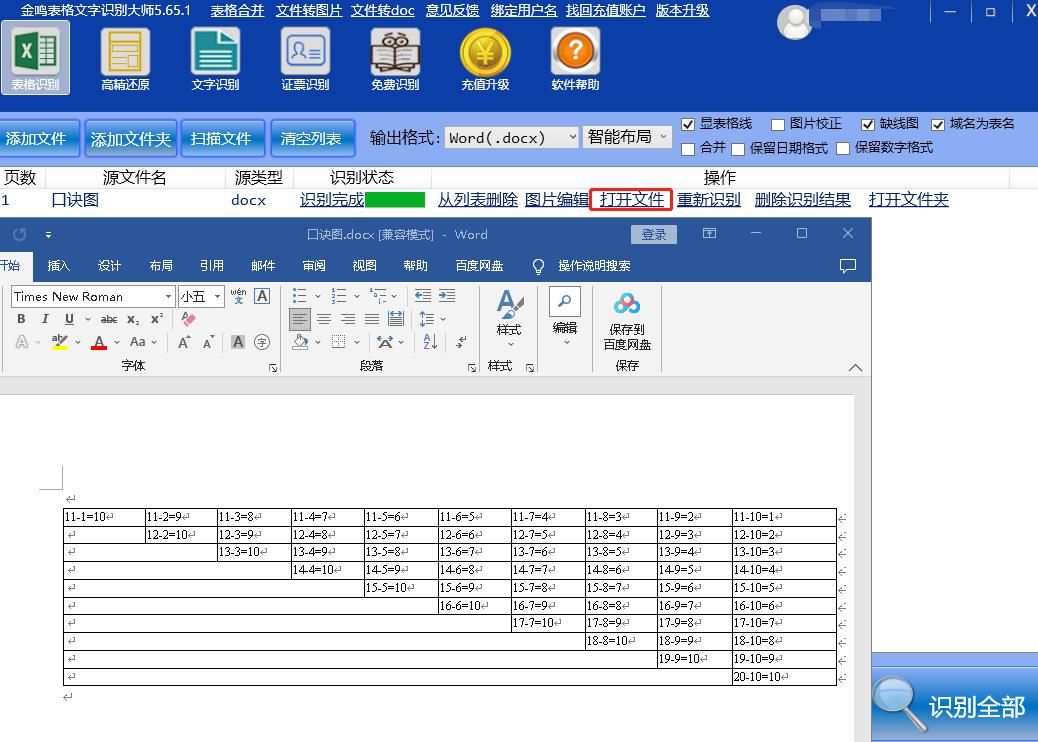
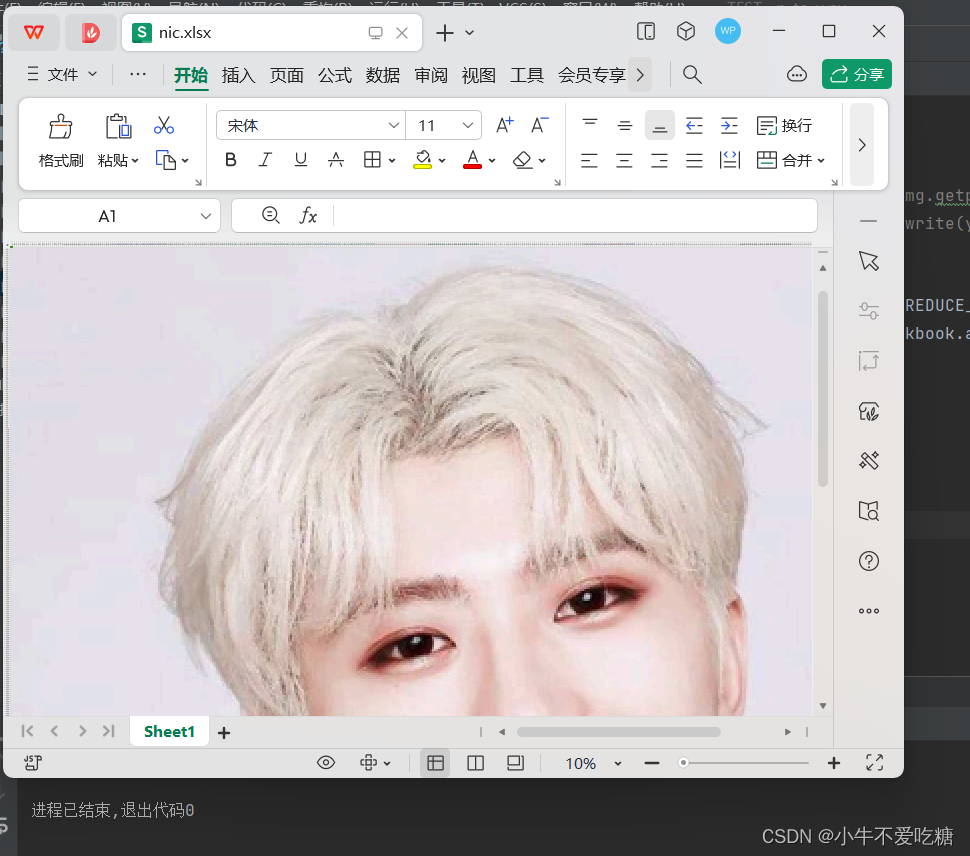
运行文件,生成打开nic.xlsx文件后如下图所示。

感谢阅读!!!!