使用Hexo博客框架搭建博客
- 一,前言
- 二,安装配置
- 1,安装node.js
- 下载安装
- 配置全局环境
- 2,安装git环境
- 3,注册github
- 4,安装git
- 5,将 git 与 GitHub 账号绑定
- 配置ssh
- 6,安装Hexo
- (1)安装hexo客户端
- (2)建站:
- 初始化项目
- 进入文件夹,安装依赖
- (3)运行项目
一,前言
使用Hexo博客框架搭建博客
可以在windows操作系统下进行安装软件,然后搭建
也可以在linux操作系统中搭建
还可以使用Docker搭建
以下是windows下进行搭建的内容:
搭建好hexo之后,可以直接去hexo文档进行参考学习:hexo文档链接
二,安装配置
1,安装node.js
下载安装
直接官网下载,https://nodejs.org/en
跟着操作一步一步进行安装即可
查看是否安装成功以及版本号
C:\Users\86178>node -v
v16.14.0
补充一下Linux上:
在Linux系统上安装Node.js
(1)使用sudo apt-get install nodejs命令安装Node.js。
(2)使用sudo apt-get install npm命令安装npm包管理器。
(3)打开终端窗口,输入node -v命令,查看Node.js的版本号,如果显示版本号,则说明Node.js已经安装成功。
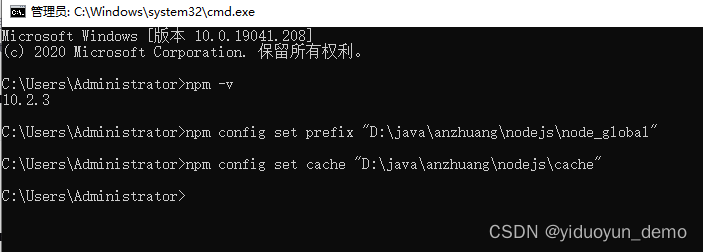
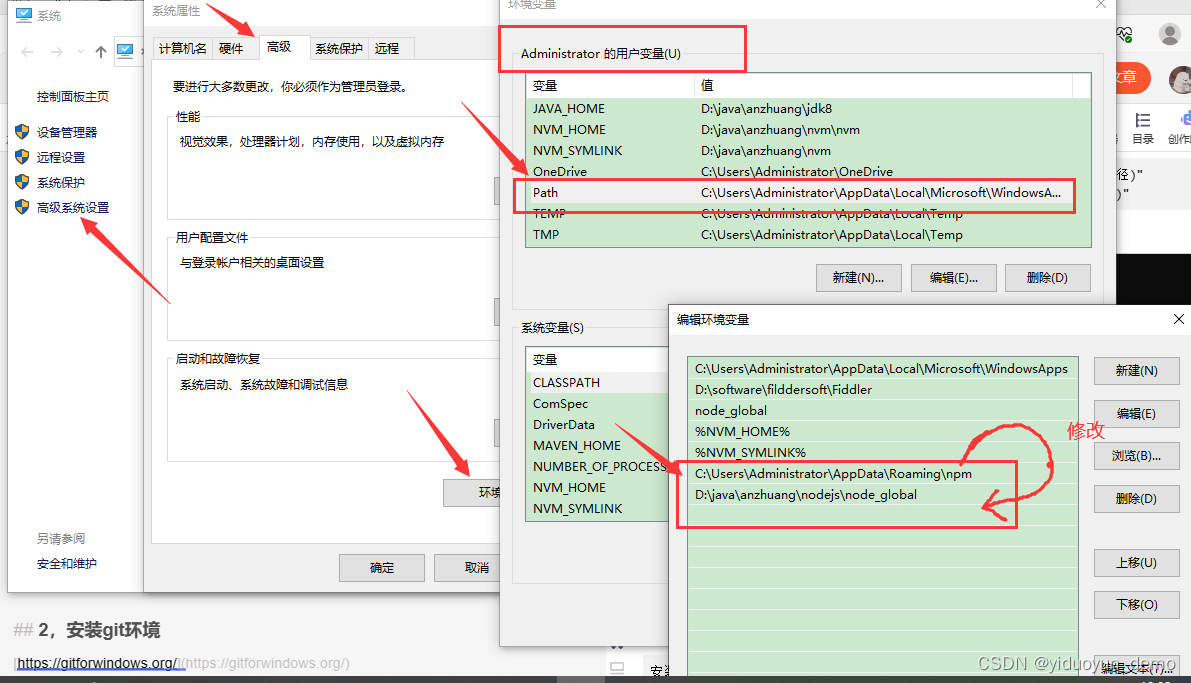
配置全局环境
npm config set prefix "D:\nodejs\node_global(这里写自己文件所在的路径)"
npm config set cache "D:\nodejs\node_cache(这里写自己文件所在的路径)"


参考博客
2,安装git环境
https://gitforwindows.org/
3,注册github
1, node install 安装hexo
2,使用 cnpm 安装 Hexo
安装cnpm
C:\Users\86178>npm install -g cnpm --registry==https://registry.npm.taobao.orgC:\Users\86178>cnpm -v
cnpm@9.2.0 (C:\Users\86178\AppData\Roaming\npm\node_modules\cnpm\lib\parse_argv.js)
npm@9.9.0 (C:\Users\86178\AppData\Roaming\npm\node_modules\cnpm\node_modules\npm\index.js)
node@16.14.0 (D:\software\nodejs\node.exe)
npminstall@7.11.1 (C:\Users\86178\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\index.js)
prefix=C:\Users\86178\AppData\Roaming\npm
win32 x64 10.0.18363
registry=https://registry.npmmirror.com4,安装git
https://gitforwindows.org/
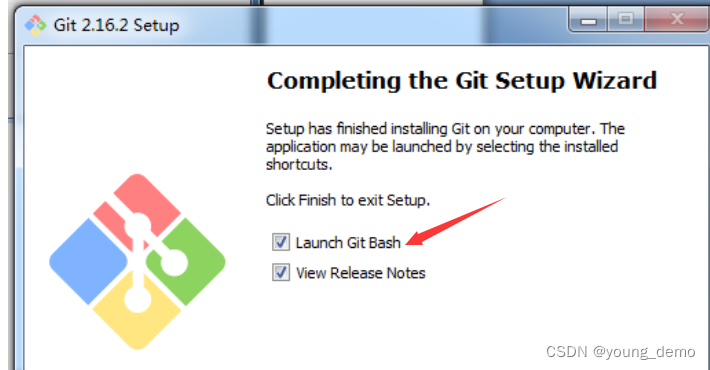
最后一步勾选这个


测试git是否安装成功
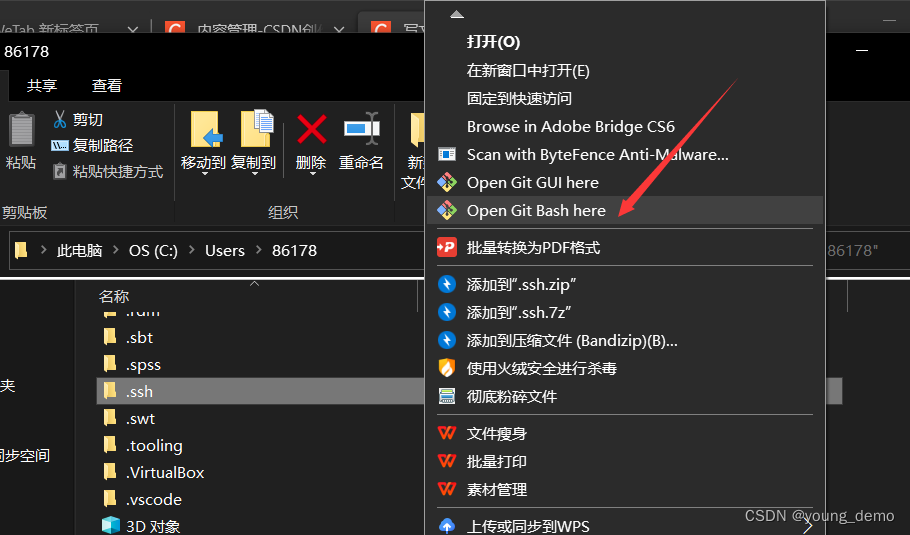
安装完成后我们测试一下是否安装:在桌面右键,我们能够看到下图中会出现两个选项,分别是 “Git GUI Here” 和 “Git Bash Here”,点击两个选项后分别出现对应的界面
Git GUI是Git的可视化操作工具(Git GUI Here,在此处打开Git GUI)
Git Bash是Git配套的一个控制台(Git Bash Here,在此处打开Git Bash)
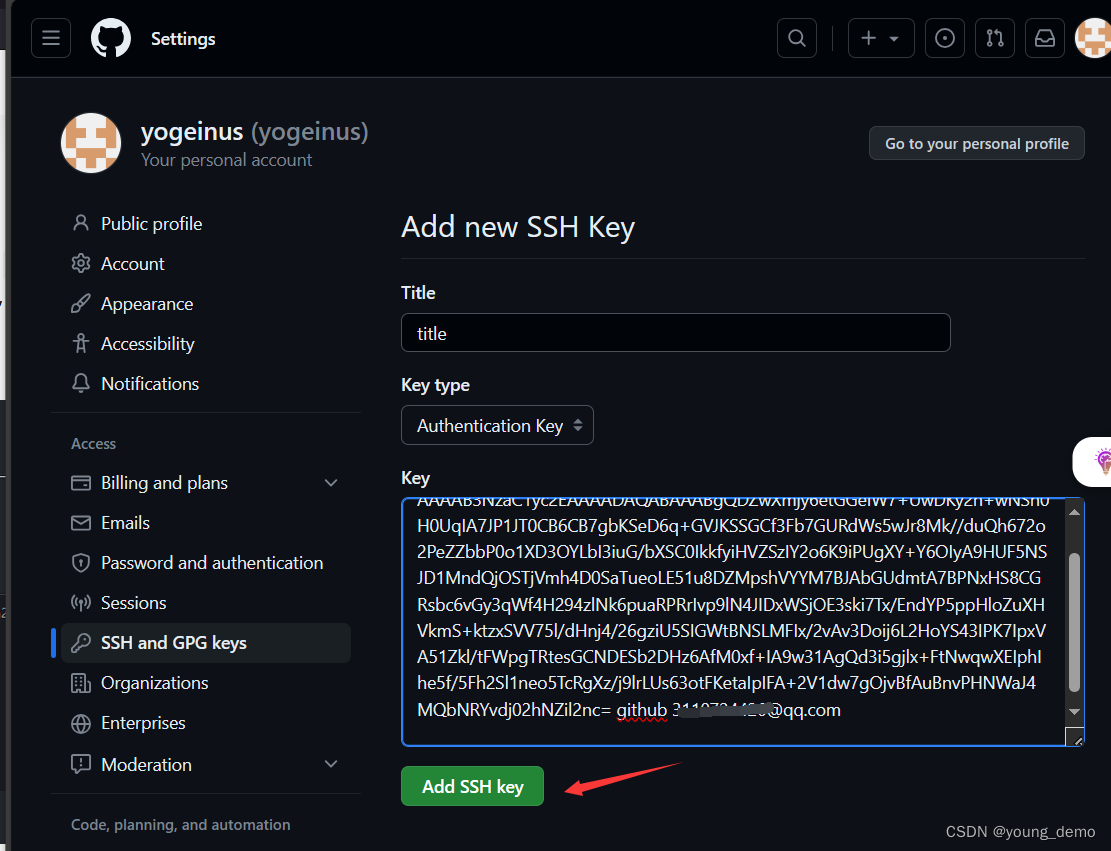
5,将 git 与 GitHub 账号绑定
配置ssh
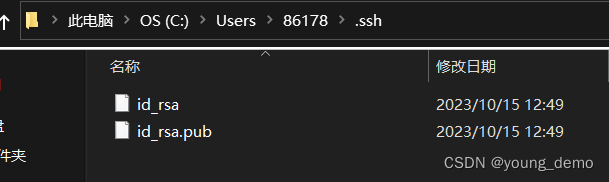
可以先看看有没有.ssh 文件
如果有可以先删除

打开open git bash here

在git中输入以下内容
86178@DESKTOP-LEDVF7B MINGW64 /e
$ git config --global user.name "github yiduoyun"86178@DESKTOP-LEDVF7B MINGW64 /e
$ git config --global user.email "github 3110724426@qq.com"86178@DESKTOP-LEDVF7B MINGW64 /e
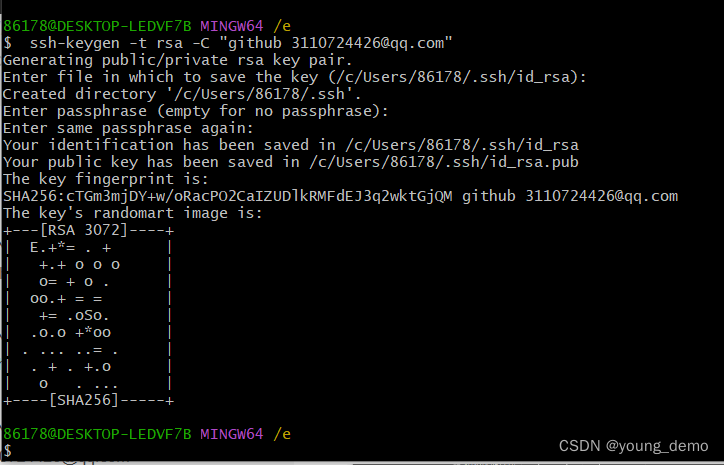
$ ssh-keygen -t rsa -C "github 3110724426@qq.com"



将id_rsa.pub中的内容添加到github中

6,安装Hexo
(1)安装hexo客户端
使用npm或者yarn安装hexo的脚手架工具
npm install -g hexo-cli
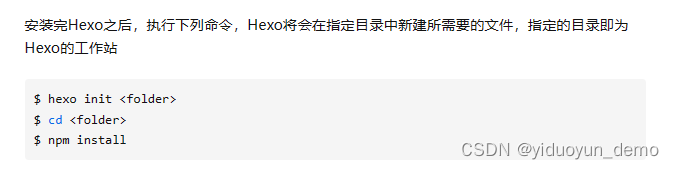
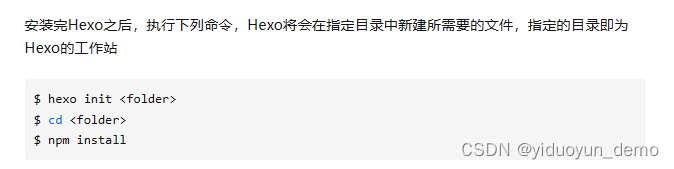
(2)建站:

初始化项目
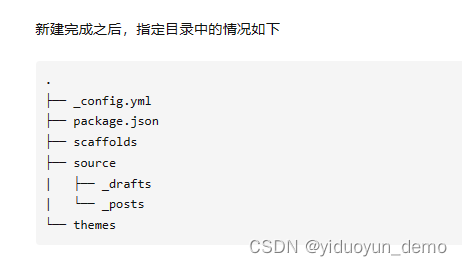
hexo init myblog
( -g 表示全局安装,hexo-cli 为所安装的包)
在你要创建的博客文件夹中,点击搜索框,输入cmd

进入文件夹,安装依赖
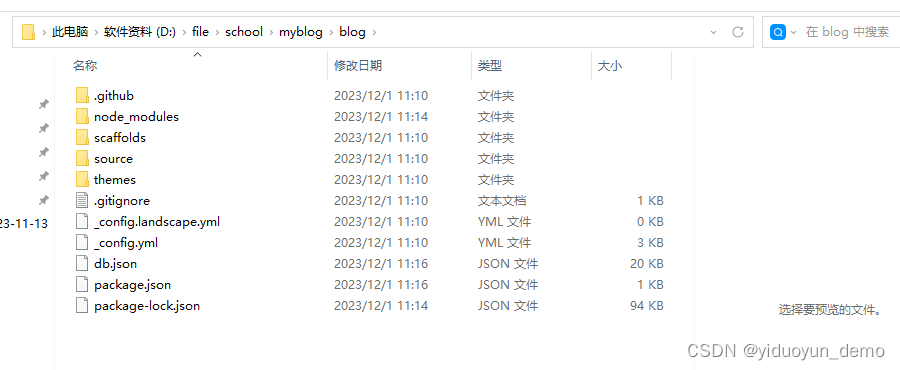
cd myblog
npm install
(3)运行项目
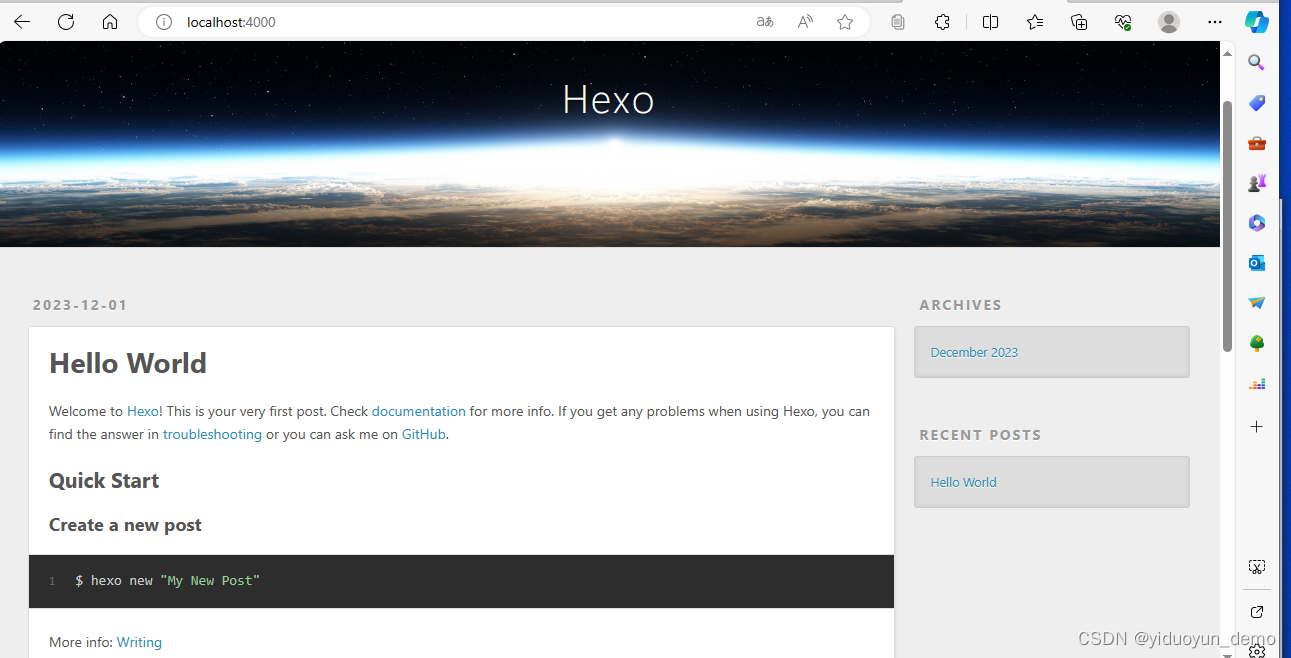
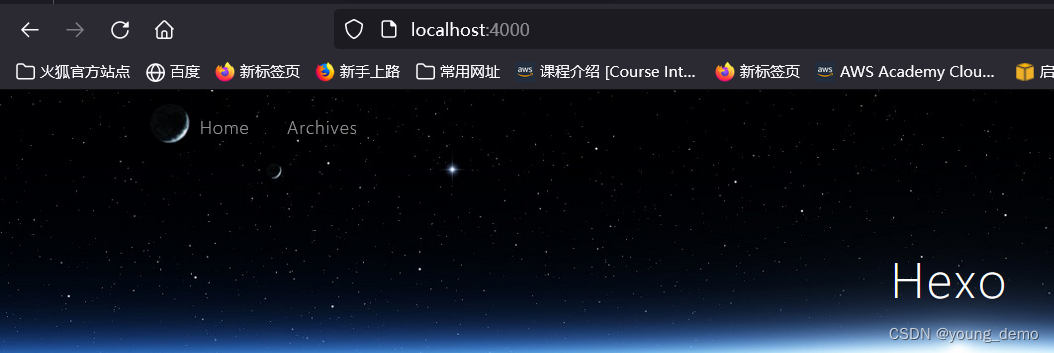
启动hexo服务器
hexo server





输入命令
# 新建博客hexo new "博客名"# 生成静态网页hexo g# 打开本地服务器hexo s


Github 个人仓库
完成上面的步骤之后,我们就能在本地进行预览了,不过我们如果想要发布到网上供别人看的话,那就得利用 Github Pages 的功能了,下边就来介绍如何结合 Hexo + Github Pages ,将我们的博客推送到网上去,方便大家在任何地方访问
注意点:
1,仓库是 public,不是private
2,仓库名格式:用户名.github.io
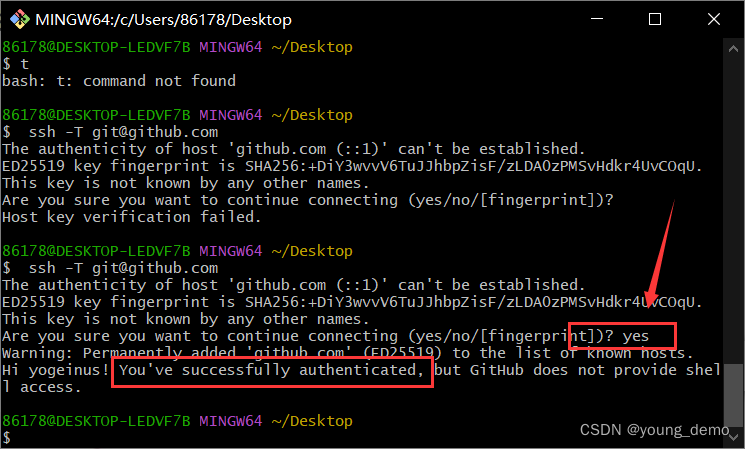
ssh -T git@github.com

86178@DESKTOP-LEDVF7B MINGW64 /e/astudy/blog
$ ssh git@github.com
PTY allocation request failed on channel 0
Hi yogeinus! You've successfully authenticated, but GitHub does not provide shell access.
Connection to github.com closed.参考博客:
windows搭建Hexo—超详细