文章目录
- 官方参考资料
- 编译
- 环境搭建
- 编译Optimism Monorepo
- 编译op-geth
- 执行
- 下载数据快照
- 生成op-geth和op-node通信密钥
- op-geth
- 执行脚本
- op-node
- 执行脚本
- 启动日志
- op-geth
- op-node
本文是按照官方参考资料基于源码的方式成功搭建optimism主网节点。
官方参考资料
源码:https://github.com/ethereum-optimism/optimism/
文档:https://community.optimism.io/docs/developers/nodes/mainnet/
编译
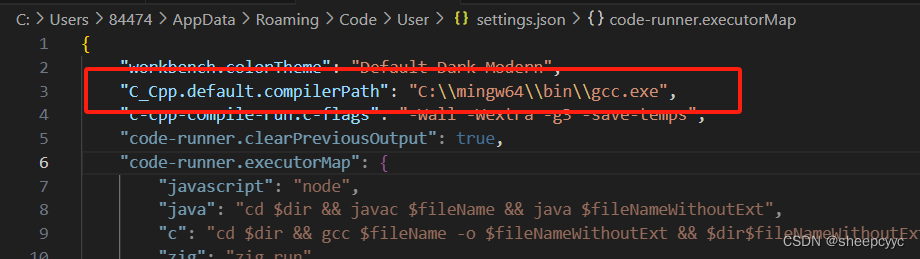
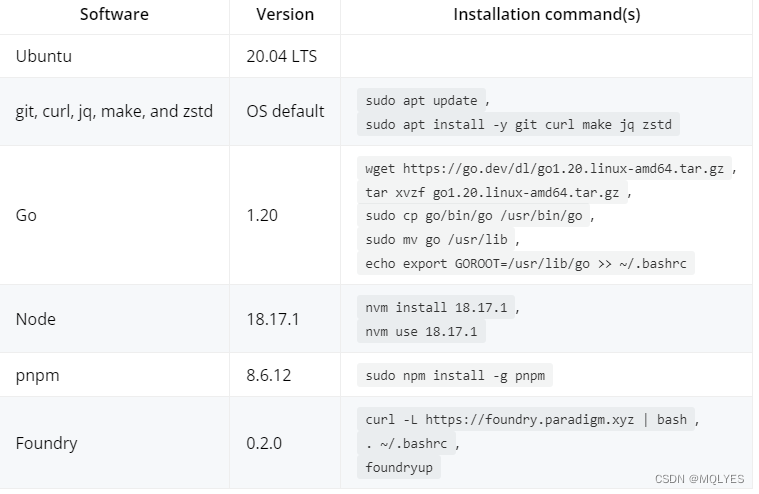
环境搭建

按照要求安装以上软件。
编译Optimism Monorepo
下载源码
git clone https://github.com/ethereum-optimism/optimism.git
安装模块
cd optimism
pnpm install
编译op-node
make op-node
pnpm build
这个过程需要一些时间,可以在这个时候继续做下边步骤。
编译op-geth
下载源码
git clone https://github.com/ethereum-optimism/op-geth.git
编译
cd op-geth
make geth
执行
下载数据快照
一定要做,可大大减少数据同步的时间。
下载
wget https://datadirs.optimism.io/mainnet-bedrock.tar.zst
解压
进入op-geth目录下,新建datadir,并把下载的mainnet-bedrock.tar.zst解压到datadir下
mkdir datadir
cd datadir
tar xvf <<PATH_TO_DATA_DIR>>
PATH_TO_DATA_DIR 就是mainnet-bedrock.tar.zst的文件路径
生成op-geth和op-node通信密钥
进入op-geth目录下,执行
openssl rand -hex 32 > jwt.txt
把jwt.txt文件拷贝到op-node目录下,保证geth和node用jwt内容相同。(其实我感觉路径下边的jwt路径设置相同就行)
cp jwt.txt ../optimism/op-node
op-geth
新建一个scripts 用来存放执行脚本
新建脚本文件,并修改文件属性为可执行
touch run-op-geth.sh
chmod +x run-op-geth.sh
执行脚本
#! /usr/bin/bashSEQUENCER_URL=https://mainnet-sequencer.optimism.io/cd /data/op/src/op-geth./build/bin/geth \--datadir=./datadir \--http \--http.port=8545\--http.addr=0.0.0.0 \--authrpc.addr=localhost \--authrpc.jwtsecret=./jwt.txt \--verbosity=3 \--rollup.sequencerhttp=$SEQUENCER_URL \--nodiscover \--syncmode=full \--maxpeers=10 \--port=30303 \--authrpc.port=8551\--gcmode=full \--history.state=0 \--history.transactions=0参数解释
Path to op-geth directory:自己的op-geth文件夹路径。
–maxpeers=10:最大的邻节点数量,官网写的0,感觉有问题,我这里写10。
–gcmode=full:区块链垃圾回收模式,官网没配这个参数,其他地方有人写这个,我就写上了。不写也没事,默认就是full。
–history.state=0:要保留状态历史记录的最近块数。
–history.transactions:要维护事务索引的最近块数
–datadir: 为自己存放数据库的地址:前面已经做过了,这里就不用改了。
op的命令行和eth的命令行应该是一样的 可以参考
https://geth.ethereum.org/docs/fundamentals/command-line-options
最后执行
./run-op-geth.sh
这里可以使用nohup 后台启动,不然 ctrl+c, 程序就停了。如果有的端口被占用了,就换端口,比如8545、8551都可以替换,但如果端口换了,下边op-node的端口也要换,保持一致。
op-node
和op-geth方法类似,这里简写了。
touch run-op-node.sh
chmod +x run-op-node.sh
执行脚本
关键是这个配置文件啊,自己在这里卡了很久,这里放上我的配置文件。
#!/usr/bin/bashL1URL=https://eth-mainnet.g.alchemy.com/v2/xxxxxxxxxxxxxxxxxxxxxxxxxxx
L1KIND=any
NET=mainnetcd /data/op/src/optimism/op-node./bin/op-node \--l1=$L1URL \--l1.rpckind=$L1KIND \--l2=http://localhost:8551\--l2.jwt-secret=./jwt.txt \--network=$NET \--rpc.addr=127.0.0.1 \--l1.trustrpc \--rpc.port=8547
主要是这个–l1,可以写https://ethereum.publicnode.com/,但因为用的人很多,所以请求会失败。
我是到alchemy官网https://www.alchemy.com/注册了个账号,并建立一个以太坊项目,获得一个apikey,作为L1URL。其他的配置和我保持一致就可以,如果有的端口被占用了,就换端口。
启动日志
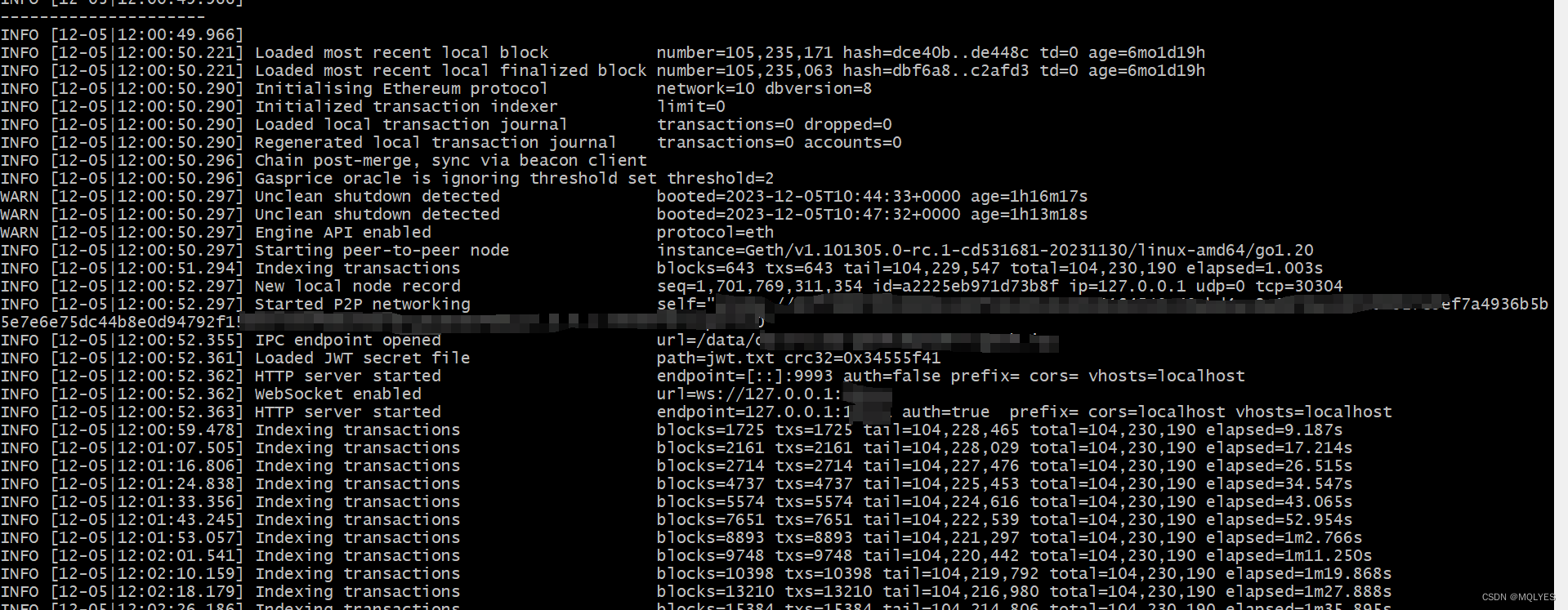
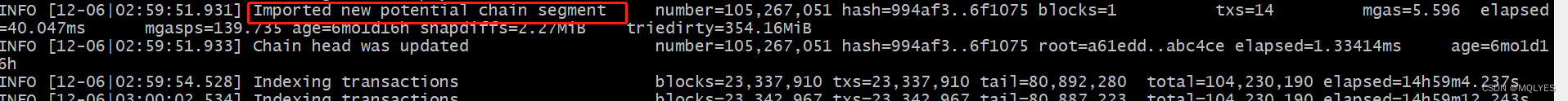
op-geth

这样就是启动成功了,因为我使用了history.transactions=0,Indexing transactions就是在建立交易索引的意思。
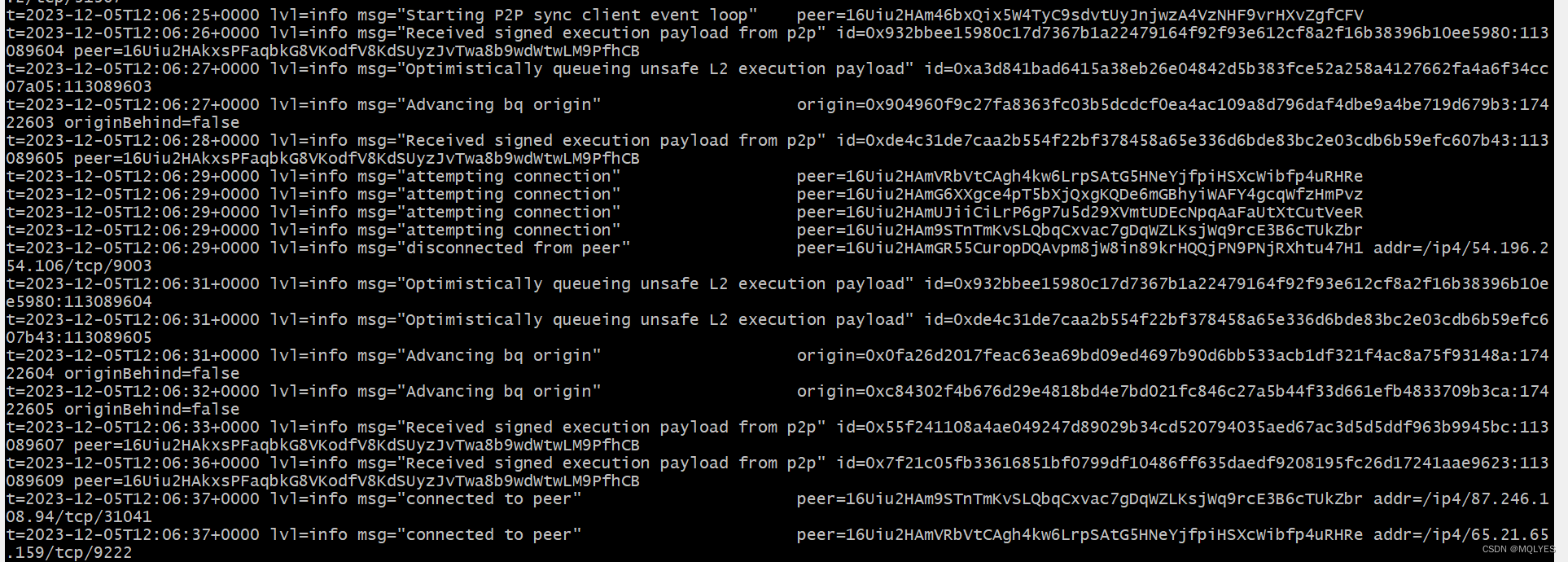
op-node
刚启动会出现下边这个日志

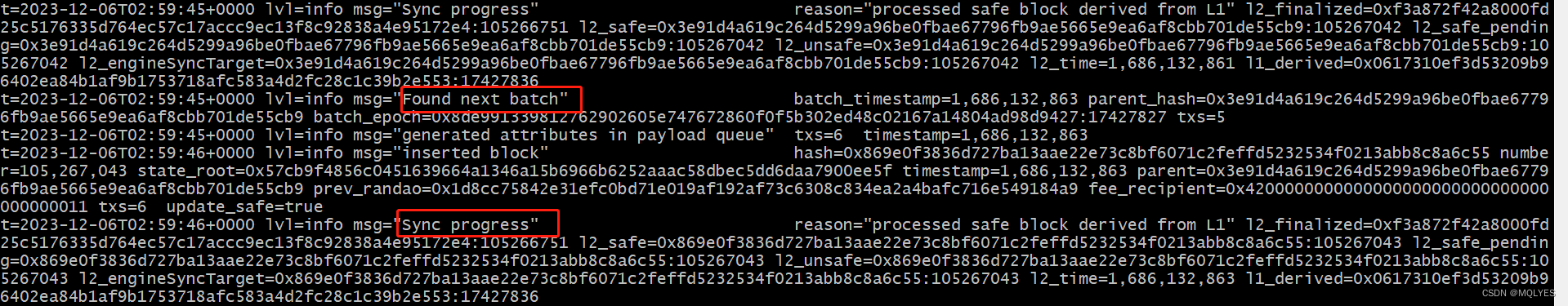
这是在找邻节点。大约持续几分钟或几十分钟,我这里启动了2次,都差不多半个小时。过后就开始同步,会出现下边这个日志。

op-geth也就开始同步了

搞定!!!