
 代码:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head><body>
<div align="center">
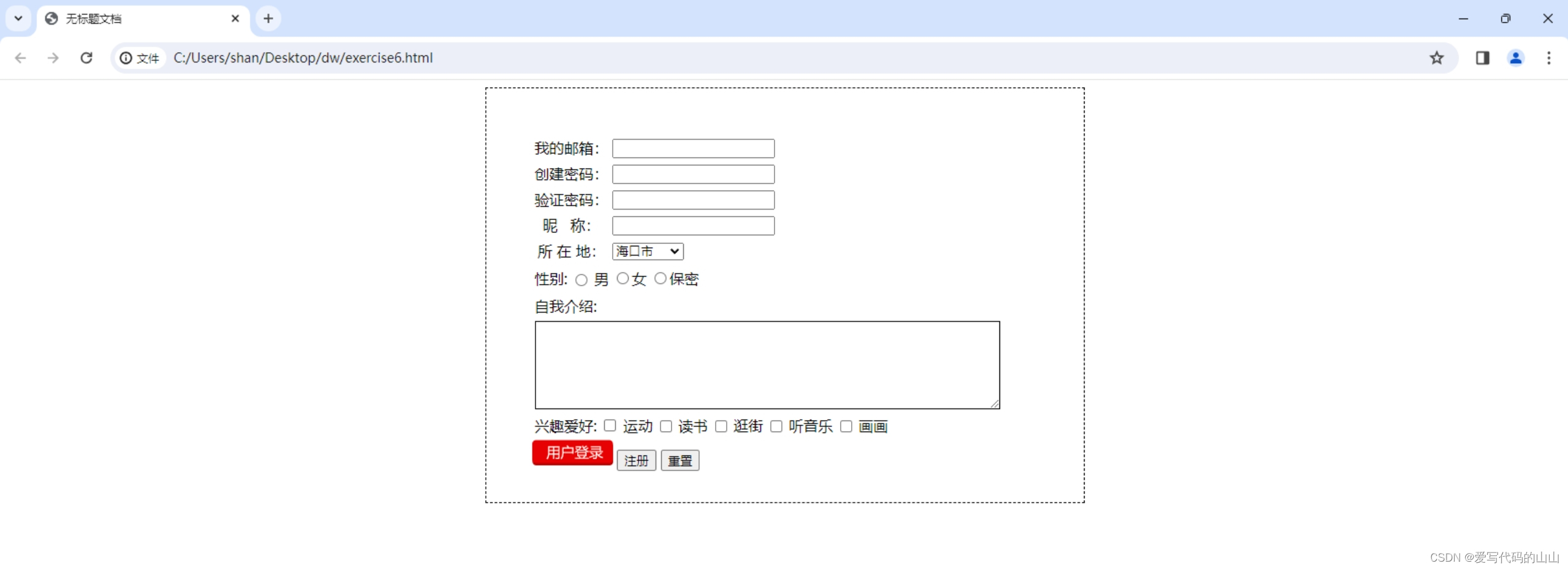
<div style="border:1px dashed #000;width:550px;height:350px;line-height:1.5;list-style-type:none;text-align:left;padding:50px;"><form>
<table><tr><td>我的邮箱:</td><td ><input type="text"/></td></tr><tr><td>创建密码:</td><td><input type="password"/></td></tr><tr><td>验证密码:</td><td><input type="password"/></td></tr><tr><td align="center">昵   称:</td><td><input type="text"/></td></tr> <tr><td align="center"><label for="position">所 在 地:</label></td><td><select style="type:square;"><option>海口市</option><option>三亚市</option><option>三沙市</option><option>儋州市</option><option>五指山市</option><option>琼海市</option><option>文昌市</option><option>万宁市</option><option>东方市</option><option>其他</option></select></td></tr>
</table><table><tr><td>性别:</td>
<td><input id="option1" type="radio"/ name="option"/></td>
<td><label for="man">男</label></td>
<td><input id="option2" type="radio"/ name="option"/><label for="woman">女</label></td>
<td><input id="option3" type="radio"/ name="option"/><label for="secret">保密</label></td>
</tr></table><table><tr>
<td>自我介绍:</td></tr></tr>
<td><textarea type="text" style="border:1px solid #000;width:500px;height:90px;display:-webkit-box;-webkit-line-clamp:10;font-size:32px;"/></textarea></td>
</tr></table><table><tr>
<td>兴趣爱好: </td><td><input id="sport" type="checkbox" name="hobby"/>
<label for="sport">运动</label></td>
<td><input id="read" type="checkbox" name="hobby"/></td>
<td><label for="read">读书</label></td>
<td><input id="shopping" type="checkbox" name="hobby"/></td>
<td><label for="shopping">逛街</label></td>
<td><input id="muise" type="checkbox" name="hobby"/></td>
<td><label for="muise">听音乐</label></td>
<td><input id="draw" type="checkbox" name="hobby"/></td>
<td><label for="draw">画画</label></td>
</tr></table><input type="image" name="用户登录" src="表格布局案例-学习强国/images/login.png" width="88" height="28"/>
<input type="button" value="注册"/><input type="reset" value="重置"/></form>
</div>
</div>
</body>
</html>