这里使用的UI框架是ElementPlus,更换其他组件直接更换constant.ts中的type配置和对应的Form组件即可.
大家可以npm install elementplus_dy_form来体验。
思路:
1.这里需要使用h函数方便控制要渲染的表单
2.传递type作为组件或html元素进行渲染,
3.默认包一层El-form,每个数组项会包一个El formItem
4.传入formDataKey,对绑定的表单项进行映射
5.通过next函数决定渲染的表单,next函数接收参数即表单数据
建议配置unplugin-auto-impor插件
创建一个静态文件存放配置
import { type DyFormConfig } from '../components/DyForm/DyForm.'
import {ElButton,ElInput,ElCheckbox,ElSelect,ElOption,ElSwitch,ElCheckboxGroup,ElRadioGroup,ElRadio,ElCol,ElDatePicker} from 'element-plus'
export class UserForm {name?: stringorganization?: stringdate1?: stringdate2?: stringdelivery?: booleantype?: []resource?: stringdesc?: stringpersonInfo?: stringdeveloperName?: stringsponsorName?: string
}export function useDyFormConfig(dyForm: any) {const DyFormConfig: DyFormConfig<UserForm>[] = [{type: ElInput,formItemConfig: {label: '请输入姓名',},formConfig: {placeholder: '请输入姓名',},formDataKey: 'name'},{type: ElSelect,formItemConfig: {label: '请选择组织',},formConfig: {placeholder: '请选择您的组织'},formDataKey: 'organization',children: [{type: ElOption,formConfig: { label: '个人', value: 'person' },},{type: ElOption,formConfig: { label: '公司', value: 'company' }},{type: ElOption,formConfig: { label: '无', value: 'none' }}],next(formData) {if (formData.organization === 'none') {return {next() {return {type: ElInput,formItemConfig: {label: '请输入您所属组织'},}}}} else if (formData.organization === 'company') {return [{type: 'div',formConfig: {style: {width: '100%',display: 'flex'}},formItemConfig: {label: '请选择日期', },children: [{type: ElCol,formConfig: {span: 11},children: [{needFormItem: true,type: ElDatePicker,formDataKey: 'date1',formConfig: {type: "date",placeholder: "请选择进入公司日期",style: "width: 100%"},}]},{type: ElCol,formConfig: {span: 2},children: [{type: 'span',children: '-'}]},{type: ElCol,formConfig: {span: 11},children: [{needFormItem: true,type: ElDatePicker,formDataKey: 'date2',formConfig: {type: "date",placeholder: "请选择毕业日期",style: "width: 100%"},}]},],next(formData) {console.log(formData)return [{type: ElInput,formItemConfig: {label: '请输入个人信息'},formConfig: {placeholder: '请输入个人信息'}}]}},]} else {return [{type: ElInput,formDataKey: 'personInfo',formItemConfig: {label: '请输入个人信息'},formConfig: {placeholder: '请输入个人信息'}}]}}},{type: ElSwitch,formDataKey: 'delivery',formItemConfig: {label: 'Instant delivery',}},{type: ElCheckboxGroup,formDataKey: 'type',formItemConfig: {label: 'Activity type',},children: [{ type: ElCheckbox, slots: { default: () => '活动1' }, formConfig: { name: 'type', label: '活动1' } },{ type: ElCheckbox, slots: { default: () => '活动2' }, formConfig: { name: 'type', label: '活动2' } },{ type: ElCheckbox, slots: { default: () => '活动3' }, formConfig: { name: 'type', label: '活动3' } },{ type: ElCheckbox, slots: { default: () => '活动4' }, formConfig: { name: 'type', label: '活动4' } }],},{type: ElRadioGroup,formDataKey: 'resource',formItemConfig: {label: 'Resources'},children: [{type: ElRadio,formConfig: {label: 'Sponsor'}},{type: ElRadio,formConfig: {label: 'Developer'}},],next(formData) {const resource = formData.resourceconst obj = {'Sponsor': [{type: ElInput,formDataKey: 'sponsorName',formItemConfig: {label: '请输入赞助商名称'},}],'Developer': [{type: ElInput,formDataKey: 'developerName',formItemConfig: {label: '请输入开发商名称'},}],} as Record<string, DyFormConfig[]>if (!resource) {return []} else {return obj[resource]}},},{type: ElInput,formConfig: {type: 'textarea'},formDataKey: 'desc',formItemConfig: {label: 'Activity form',}},{type: 'div',formConfig: {style: {width: "100%",display: "flex"}},children: [{type: ElCol,formConfig: {span: 6},children: [{type: ElButton,formConfig: {type: 'warning',onClick: async () => {const formRef = dyForm!.value!.getFormRef()formRef.value.validate()}},slots: {default: () => '确认'}}]},{type: ElCol,formConfig: {span: 18},children: [{type: ElButton,formConfig: {type: 'danger',onClick: () => {const formRef = dyForm!.value!.getFormRef()formRef.value.resetFields()}},slots: {default: () => '取消'}}]}]}];return {DyFormConfig}
}
使用示例
<script setup lang="ts">
import {DyForm} from './components/Dyform/DyForm.ts';
import { useDyFormConfig, UserForm } from './utils/constant'
import {ref,reactive} from 'vue'const dyForm = ref(null)
const { DyFormConfig } = useDyFormConfig(dyForm)
const form = ref<UserForm>({name: '',organization: '',date1: '',date2: '',delivery: false,type: [],resource: '',desc: '',personInfo:''
});const rules = {name: [{ required: true, message: 'Please input Activity name', trigger: 'blur' },{ min: 3, max: 5, message: 'Length should be 3 to 5', trigger: 'blur' },],region: [{required: true,message: 'Please select Activity zone',trigger: 'change',},],delivery: [{required: true,message: 'Please select delivery',trigger: 'change',},],organization: [{required: true,message: 'Please select organization',trigger: 'change',},],date1: [{type: 'date',required: true,message: 'Please pick a date',trigger: 'change',},],date2: [{type: 'date',required: true,message: 'Please pick a time',trigger: 'change',},],type: [{type: 'array',required: true,message: 'Please select at least one activity type',trigger: 'change',},],resource: [{required: true,message: 'Please select activity resource',trigger: 'change',},],desc: [{ required: true, message: 'Please input activity form', trigger: 'blur' },],
}const formConfig = reactive({labelWidth: '130px',rules
})</script><template><DyForm ref="dyForm" v-model="form" :dyFormConfig="DyFormConfig" :formConfig="formConfig" />
</template><style scoped>
#app,
html,
body {width: 100vw;height: 100vh;
}</style>动态组件源码
import { VNode } from "vue"
import { getTypes } from '../../utils/types'
import {type FormInstance,ElForm,ElFormItem } from "element-plus"
import {defineComponent,ref,h} from 'vue'
interface Slots extends Record<string, () => any> {default: () => string | VNode
}
type Next = (formData: Props['modelValue']) => DyFormConfig[] | DyFormConfigexport interface DyFormConfig<T = Props['modelValue']> {type?: anyformConfig?: Record<string, any>formDataKey?: keyof TformItemConfig?: Record<string, any>children?: DyFormConfig<T>[] | stringslots?: Slotsnext?: NextneedFormItem?: boolean
}
interface Props {modelValue: Record<string, any>dyFormConfig: DyFormConfig[]formConfig: Record<string, any>
}
export const DyForm = defineComponent<Props>((props, { emit, expose }) => {expose({getFormRef: (): any & FormInstance => formRef})const rederChild = () => props.dyFormConfig.map((item: DyFormConfig) => {const traverChildren = (child: DyFormConfig['children']): any => {return child && typeof child !== 'string' && child.map(item => {if (typeof item.children === 'string') {return h(item.type, item.children)}const childeVnode = h(item.type, item.formDataKey ?{...item.formConfig,modelValue: props.modelValue[item.formDataKey],'onUpdate:modelValue': (value: any) => emit('update:modelValue', { ...props.modelValue, [item.formDataKey as string]: value })} :item.formConfig,{default:()=>[item.children && traverChildren(item.children), item.slots && renderSlots(item)]})if (item.needFormItem) {return h(ElFormItem, { ...item?.formItemConfig, prop:item?.formConfig?.prop || item.formDataKey , },{default:()=>childeVnode})}return childeVnode})}const renderSlots = (options: DyFormConfig): any => {return Object.keys(options.slots || {}).map((slot: any) => {return options.slots![slot]()})}const render = (options: DyFormConfig): any => {return h(ElFormItem, { ...options.formItemConfig, prop: options?.formConfig?.prop || options.formDataKey },{default:()=>[h(options.type,options.formDataKey ?{...options.formConfig,modelValue: props.modelValue[options.formDataKey],'onUpdate:modelValue': (value: any) => emit('update:modelValue', { ...props.modelValue, [options.formDataKey as string]: value })} : options.formConfig,{default:()=>options.slots ? renderSlots(options) : traverChildren(options.children || [])})]})}const renderNext = (item: DyFormConfig): DyFormConfig[] | [] => {const nextOptions = item.next?.(props.modelValue) as DyFormConfigif (!nextOptions) {console.error(`请检查next函数返回值是否有误,目前返回值为${nextOptions}`)return []}if (getTypes(nextOptions) === 'Object' && nextOptions?.next) {return renderNext(nextOptions)}return Array.isArray(nextOptions) ? nextOptions.map(option => render(option)) : render(nextOptions)}const renderVnode = render(item)return item.next ? [renderVnode,renderNext(item)] : [renderVnode]})const formRef = ref<FormInstance>()return () => {return h(ElForm, {ref: formRef,model: props.modelValue,...props.formConfig}, {default: ()=>rederChild()})}},{props: {modelValue: {type: Object,required:true,},dyFormConfig: {type: Object,required:true,},formConfig: {type: Object,default:()=>{}}},emits: ['update:modelValue']}
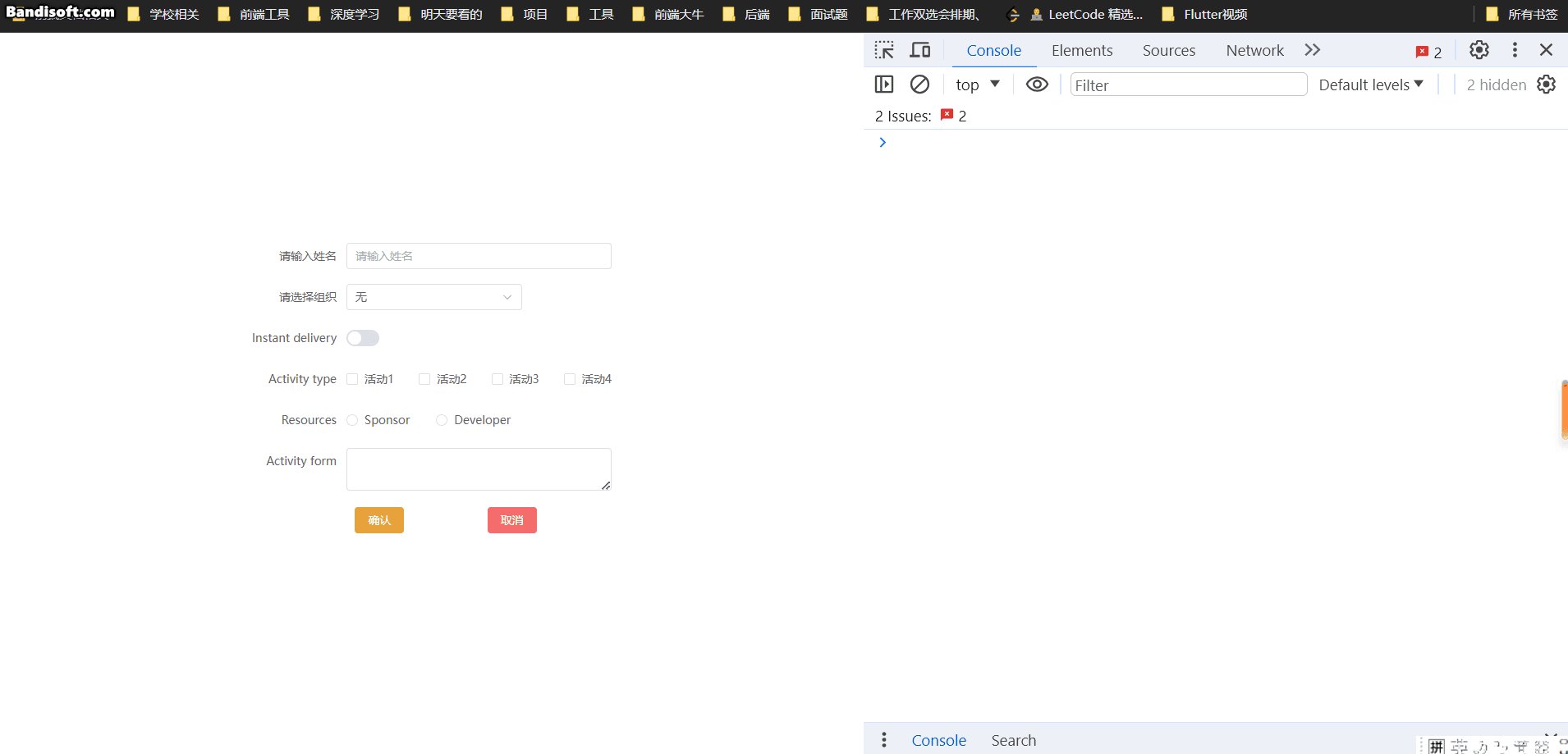
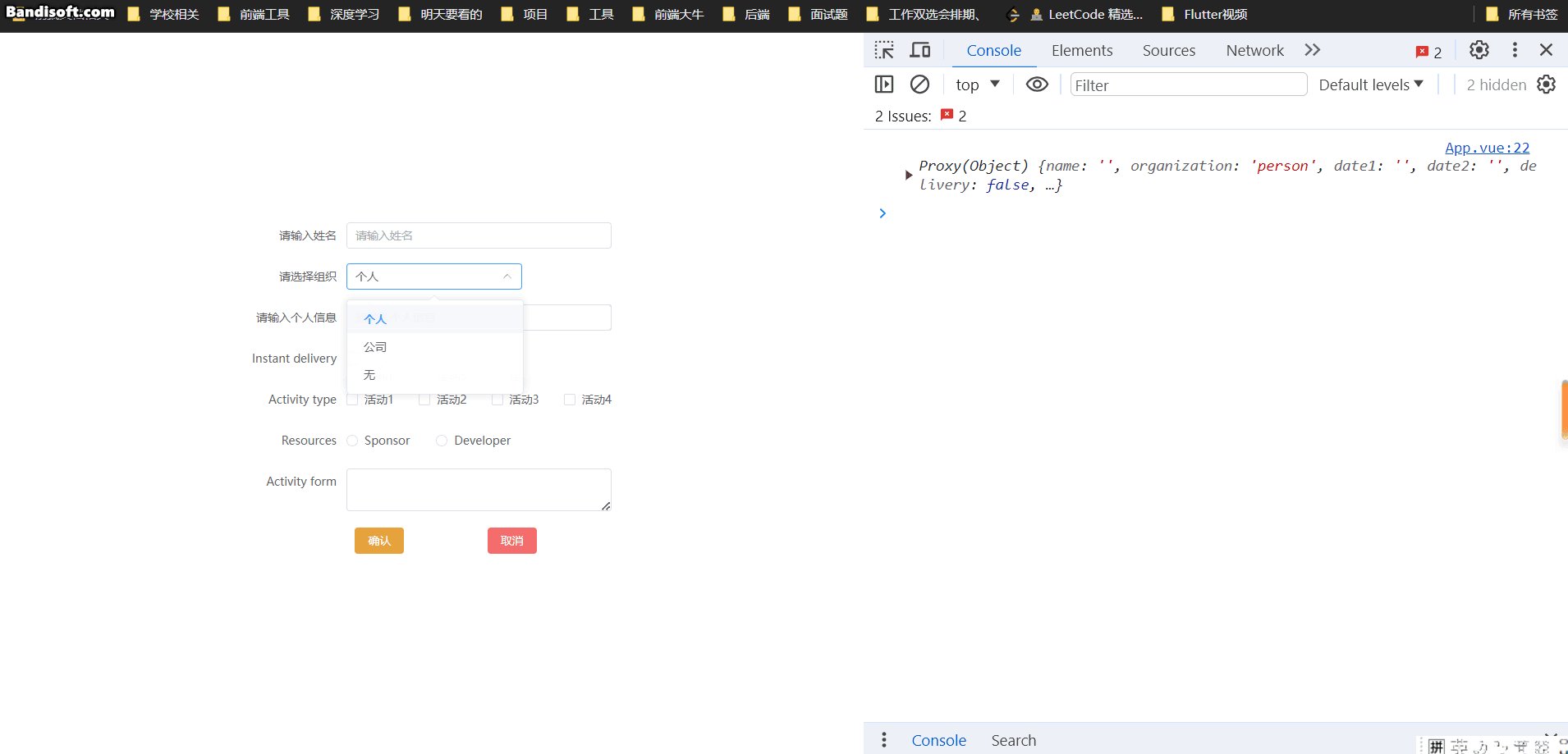
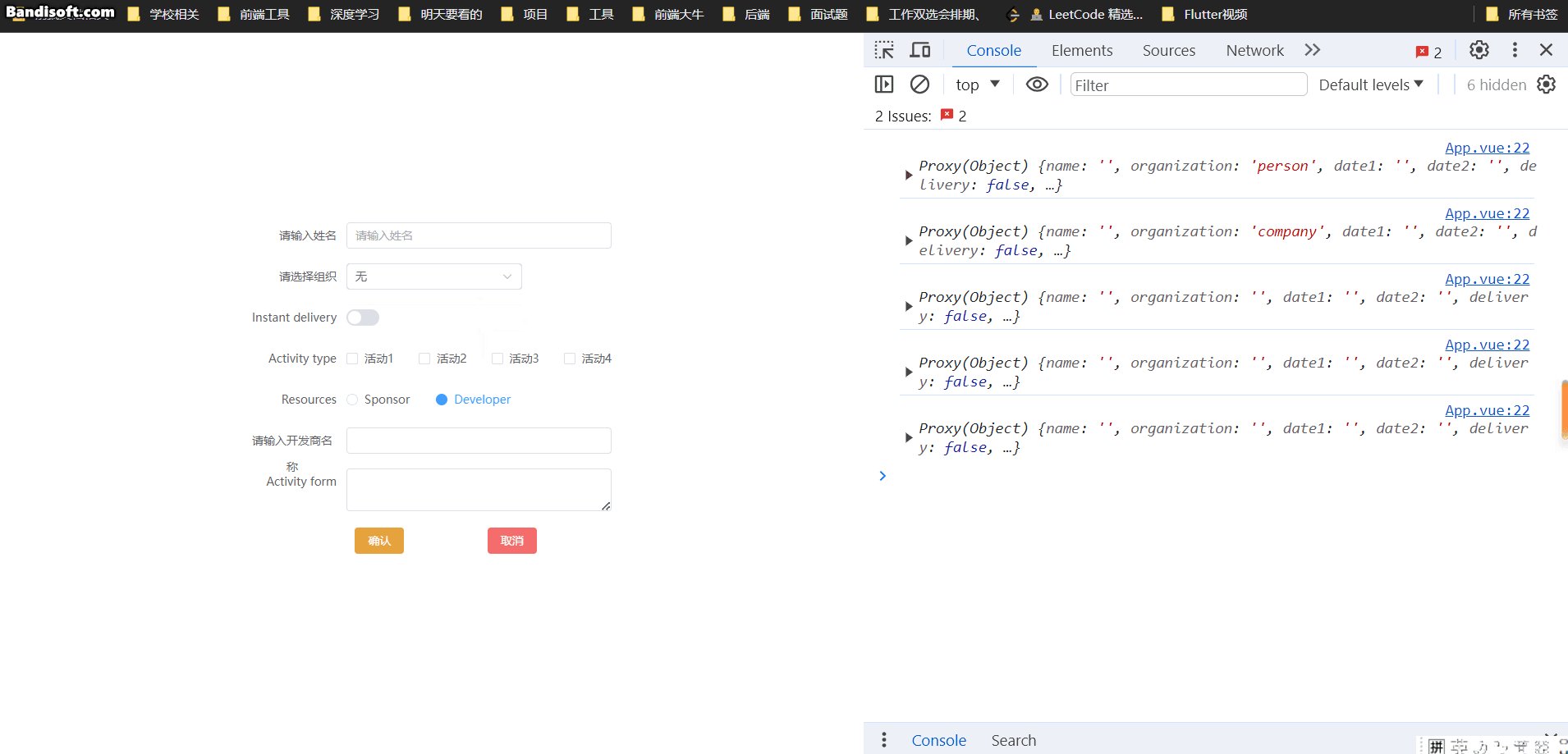
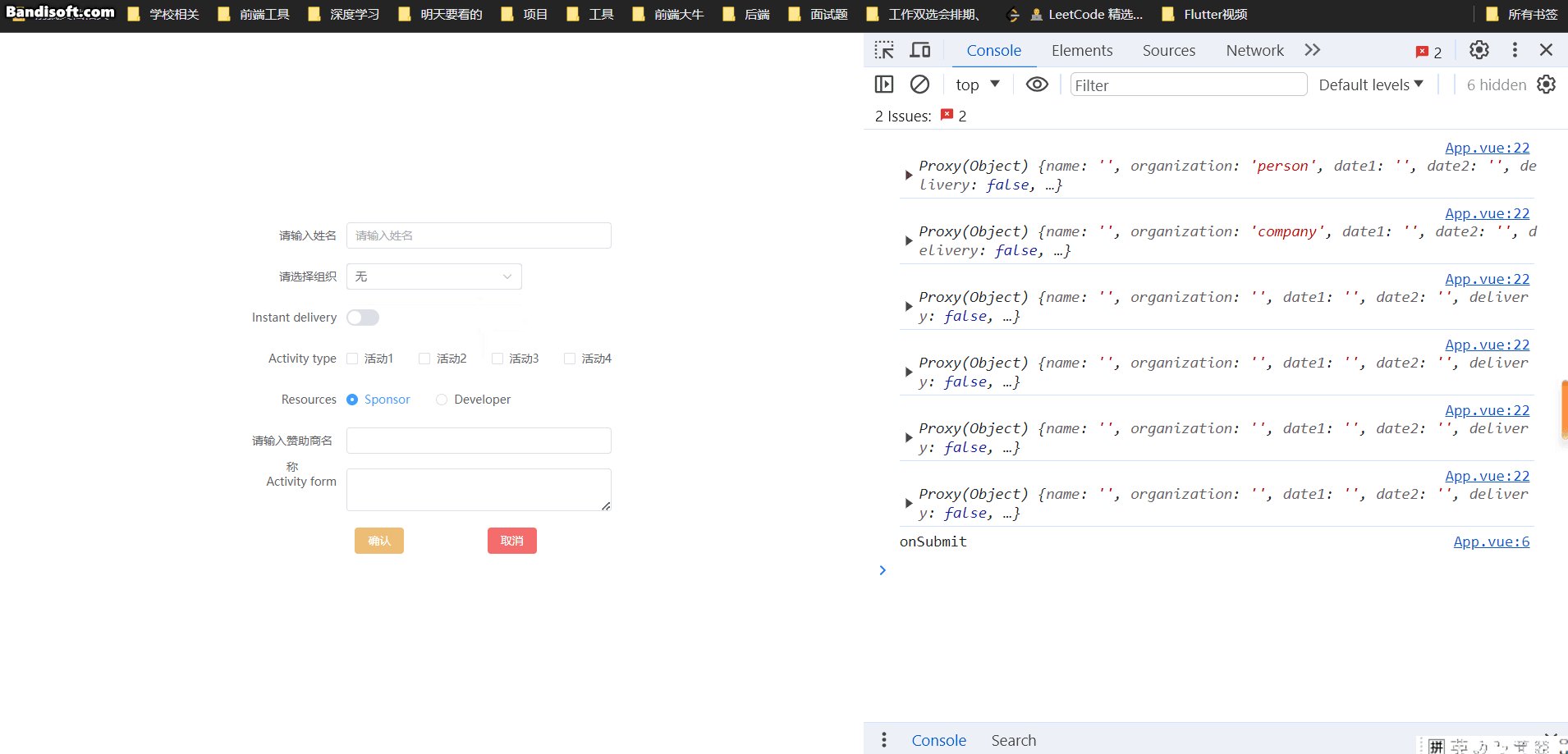
)结果展示: