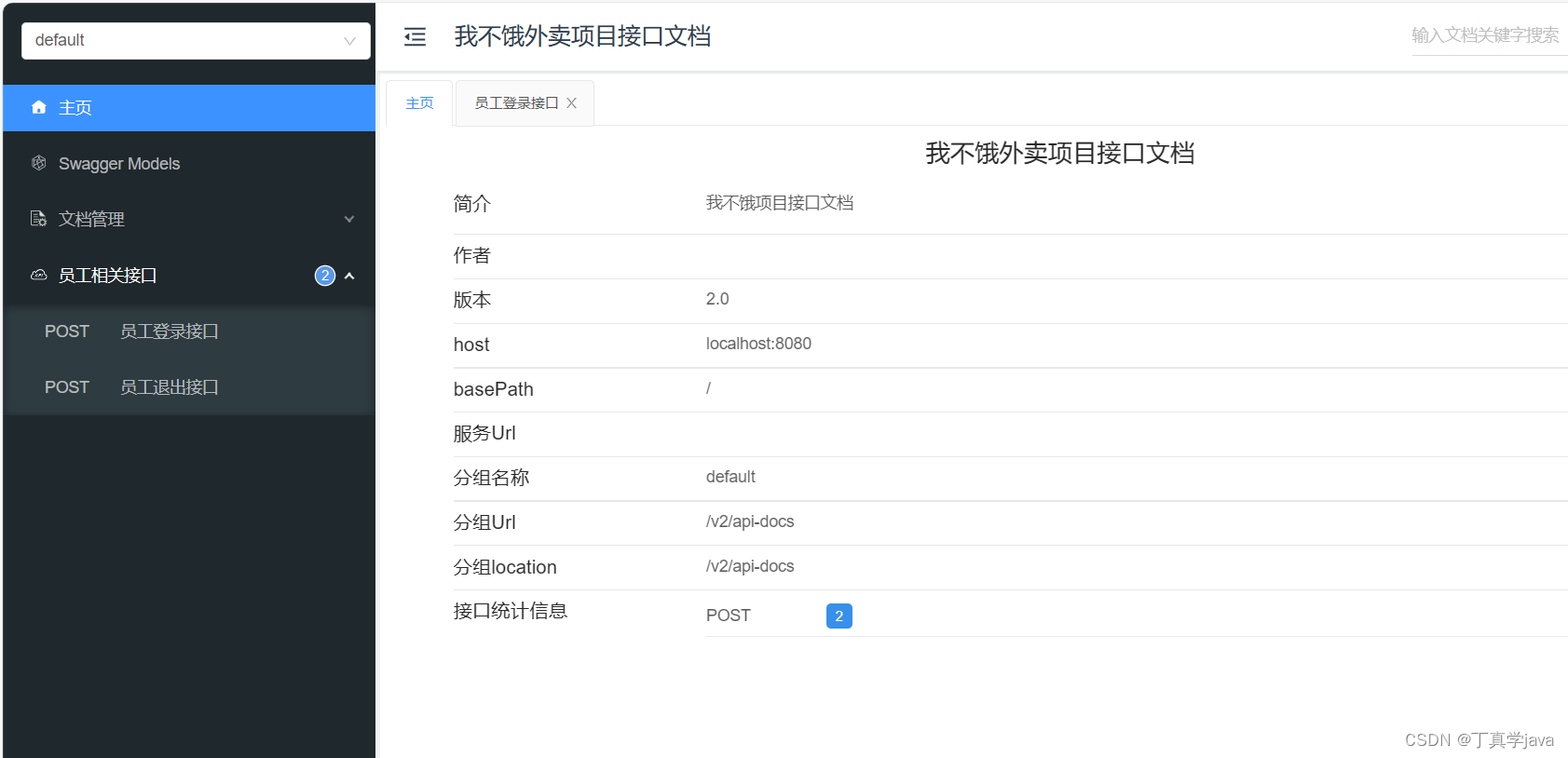
swagger入门
pom依赖
不用专门导入swagger 因为springboot已经将它集成了
org.springframework.boot spring-boot-starter com.github.xiaoymin knife4j-spring-boot-starterSwagger配置类
@Configuration
public class SwaggerConfig {
// 创建并配置Docket Bean,用于生成Swagger文档
@Bean
public Docket docket() {// 创建API信息对象ApiInfo apiInfo = new ApiInfoBuilder().title("我不饿外卖项目接口文档") // 设置文档标题.version("2.0") // 设置文档版本号.description("我不饿项目接口文档") // 设置文档描述.build();// 创建Docket对象Docket docket = new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo) // 设置API信息.select().apis(RequestHandlerSelectors.basePackage("com.sky.controller")) // 扫描指定包下的Controller类.paths(PathSelectors.any()) // 匹配所有路径.build();return docket; // 返回配置好的Docket对象
}/*** 设置静态资源映射* @param registry*/
// 重写addResourceHandlers方法,用于配置Swagger静态资源映射
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {// 添加映射规则,将/doc.html映射到classpath:/META-INF/resources/目录下registry.addResourceHandler("/doc.html").addResourceLocations("classpath:/META-INF/resources/");// 添加映射规则,将/webjars/**映射到classpath:/META-INF/resources/webjars/目录下registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
}
}

注解效果