个人主页:兜里有颗棉花糖
欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创
收录于专栏【JavaWeb学习专栏】【Java系列】
希望本文内容可以帮助到大家,一起加油吧!!!💌
目录
- 一、基本标签
- 二、格式化标签
- 三、图片标签(img)
- 四、超链接标签(href)
- 五、表格标签
- 六、列表标签
- 无序列表(ul)
- 有序列表(ol)
- 自定义列表(dl、dd、dt)
- 七、表单标签(form)
- form标签
- input标签
- 八、lable标签
- 九、select标签
- 十、textarea标签
- 十一、无语义标签(div & span)
一、基本标签
注释标签
注释标签语法格式:<!-- 这是一个注释 -->
快捷键:ctrl + /
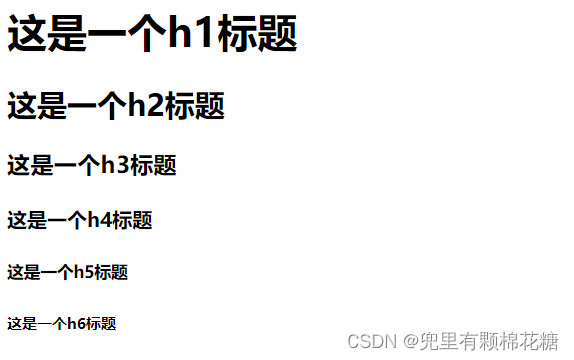
标题标签(h1-h6)
举例代码如下:
最终运行结果如下:
段落标签
语法格式:<p>这是第一个段落</p>
代码演示如下请看:
注意这里并没有给段落开头进行首行缩进。
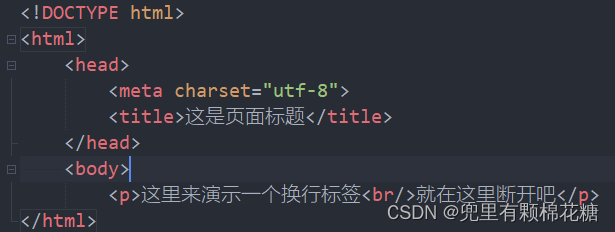
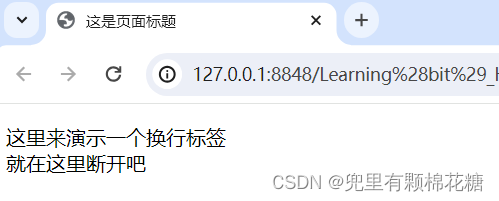
换行标签
语法格式:<br/>
样例演示:
演示效果如下:
二、格式化标签
格式化标签:
// 加粗标签
方式1:<strong>将字体进行加粗</strong>
方式2:<b>将字体进行加粗</b>// 倾斜标签
方式1:<em>倾斜</em>
方式2:<i>倾斜</i>// 删除线标签
方式1:<del>删除线</del>
方式2:<s>删除线</s>// 下划线标签
方式1:<ins>下划线</ins>
方式2:<u>下划线</u>
三、图片标签(img)
这里用众多样例来解释img标签吧。
样例1:<img src="abc.jpg">要把表示abc.jpg这个图片文件放到和 html中的同级目录中
./表示当前目录;../表示上级目录
- 相对路径:
./abc.jpg表示当前目录.jpg图片;./img/abc/asd.jpg表示当前目录中有个文件夹img,该文件夹中有图片asd.jpg;../ajk.jpg表示上一级目录中有一个图片ajk.jpg。 - 绝对路径:
D://test1.jpg表示D盘中有文件test1.jpg。<img src="互联网中的图片链接">注意此用法必须联网才可以使用 。
下面来看img标签的其它属性:
- alt:替换文本,当文本不能显示的时候,会显示一个可替换的文字(这里需要我们注意,只有当图片加载失败的时候,alt后面的文案才会显示;如果图片加载成功的话当然不会显示了alt后面的文案啦)。
- title:当鼠标放到图片上的时候,就会有提示。
- width/height:控制宽度和高度,由于高度和宽度是等比例缩放,所以我们一般给一个就可以,否则就会造成图片失衡。
- border:表示边框:参数是宽度的像素,一般使用
css来进行设定。
四、超链接标签(href)
超链接标签:a
href:表示点击后会跳转到哪个界面。target:打开方式,默认是_self,如果是-blank的话就会用新的标签页打开。
举个栗子1:<a href = "http://www.baidu.com">点击直接跳转到百度界面<a/>
举个栗子2:<a href="html01.html">跳转到html01界面</a>
如果我们不做任何的跳转,只是停留在当前页面,可以使用
#占位符
比如:<a href="#">这里表示空连接</a>
我们也可以给图片添加链接:
如下进行演示,请看:
点击图片可以直接跳转到我们需要的界面。
在新的标签页中打开一个网页:
_blank
// 点击该图片会在新的标签页中跳转到百度界面
<a href = "http://www.baidu.com" target = "_blank"><img src = "img/maomibeijing1.png">
</a>
五、表格标签
以下是表格标签的基本使用方法:
- table标签:表示整个表格
- tr:表示表格的一行
- td:表示一个单元格
- th:表示表头单元格,但是会剧中加粗
- thread:表格的头部区域(注意这里需要和th进行区分,范围要比th大),另外
thread中的内容是加粗居中的。 - tbody:表格当中的主体区域。
表格标签中的一些属性可以用于设置大小边框等,但是一般使用css方式。
table中包含了tr,tr中包含了td或者th。
下面来看table标签中的其它属性:
align是表格相对于周围元素的对齐方式,align = "center"(注意这里并不是内部元素的对齐方式)- border:边框。数字越大边框越粗,0表示没有边框。
- cellpadding:内容距离边框的距离。默认为1像素。
- cellspacing:单元格之间的距离默认为2像素。
- width/height:注意尺寸。
好啦,举个栗子吧!!!
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border = "1" width = "500" height = "300" cellspacing = "0" cellpadding = "50" align = "center"><thread><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thread><tbody><tr><td>曹操</td><td>男</td><td>18</td></tr><tr><td>李白</td><td>男</td><td>19</td></tr><tr><td>李商隐</td><td>女</td><td>19</td></tr></tbody></table>
</body>
</html>
结果演示:
现在我们来看合并单元格操作:
跨行合并: rowspan="n"跨列合并: colspan="n"
合并单元格的步骤:
第一步:确定是跨行合并还是跨列合并
第二步:找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
第三步:. 删除的多余的单元格
举一个合并单元格的栗子吧(还是以上述单元格为基础):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border = "1" width = "500" height = "300" cellspacing = "0" cellpadding = "50" align = "center"><thread><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thread><tbody><tr><td>曹操</td><td rowspan = "2">男</td><td>18</td></tr><tr><td>李白</td><td>19</td></tr><tr><td colspan = "2">李商隐/女</td><!-- <td>女</td> --><td>19</td></tr></tbody></table>
</body>
</html>
演示结果如下:
六、列表标签
可以使用快捷方式(当然其它情况也是可以使用的啦):
- shift + alt + 上下
- ul>li*3
- dl>dd>dt*3
无序列表(ul)
语法格式如下(ul li):
<ul><li>项目1</li><li>项目2</li><li>项目3</li>
</ul>
演示结果如下:
我们可以修改无序列表中的每个元素前面中的编号类型,比如
实心圆可以换成空心圆或者是实现方块。
总共有三种类型:disc(实心圆、浏览器默认)、circle(空心圆)、square(实心方块)
比如:<ul type = "circle">。
有序列表(ol)
语法格式如下:ol li
<ol><li>项目1</li><li>项目2</li><li>项目3</li>
</ol>
演示结果如下:
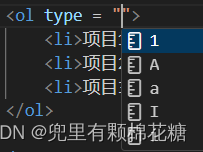
这里序号编号是可以进行修改的,比如可以是数字(默认)、也可以是大小写英文字母,也可以是大小写的罗马数字;另外我们也可以修改编号的其实位置是从哪里开始的。比如:
<ol type = "A" start="9">中A表示序号编号为大写英文字母,起始位置是从I开始的。
如下我们来进行举例:
自定义列表(dl、dd、dt)
自定义列表:dl为总标签,dt为小标题,dd意思是围绕标题来进行说明。
举个栗子:
<dl><dd>这是自定义列表的标题<dt>这是自定义列表内容1</dt><dt>这是自定义列表内容2</dt><dt>这是自定义列表内容3</dt></dd>
</dl>
演示结果如下:
列表标签使用注意事项:
- 列表之间的元素是并列关系
ul/ol中只能放li,不能放其它标签,dl中只能放dt和ddli标签中可以放其它标签- 列表中可以自带自己的样式,我们可以使用css来进行修改(比如列表编号的样式,或者我们可以直接删除列表编号)。
七、表单标签(form)
表单标签:表单标签可以用于实现用户和服务器之间的交互。当用户填写并提交表单时,表单数据会被发送到服务器,而服务器可以接收并处理这些数据。
表单标签可以分为两个部分:
- 表单域: 包含表单元素的区域。
form标签 - 表单控件: 输入框, 提交按钮等。
input标签
另外我们要注意一点:各种表单控件必须搭配表单域来进行使用。
form标签
form标签语法格式:
<form action="服务器地址">... [form 的内容]
</form>
由于form标签需要我们从服务器和网络编程的角度去进行理解,所以这里我们不做过多的介绍。
input标签
input标签用于在 HTML 表单中创建各种输入字段。
关于input标签中,有以下几点语法需要大家额外注意:
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等。
- name: 给 input 起了个名字. 尤其是对于
单选按钮,具有相同的name才能实现多选一.。 - value: input 中的默认值。
- checked: 默认被选中. (用于单选按钮和多选按钮)。
- maxlength: 设定最大长度。
常见表单控件如下:
- 文本框:
<input type="text"> - 密码框:
<input type="password"> - 单选框
// 单选框之间必须具备相同的name属性,才能实现多选一效果
// checked="checked" :以下面代码为例性别默认选中男,如果下面两个input标签中实现了checked="checked"则会根据浏览器的不同来做出不同的选择
性别:
<input type= "radio" name= "sex" checked = "checked">男
<input type= "radio" name= "sex">女
- 复选框
爱好:
<input type= "checkbox">吃饭
<input type= "checkbox">睡觉
<input type= "checkbox">打豆豆
- 普通按钮(需要搭配
js,否则点击之后没有效果):<input type = "button" value = "可是我只是一个普通的按钮哎">
<form action = "">姓名<input type = "text"><br>密码<input type = "password"><br>性别<input type = "radio" name = "gender" checked = "checked">男<input type = "radio" name = "gender">女<br>爱好<input type = "checkbox">吃饭<input type = "checkbox">睡觉<input type = "checkbox">打豆豆<br><input type = "button" value = "我是一个按钮"></form>
- 提交按钮 & 清空按钮(
提交和清空按钮必须在form标签内进行使用):用于将用户在前端填写的数据提交到服务器中;而清空按钮会将 form 内所有的用户输入内容重置。举个栗子:
<form action = "https://www.baidu.com/">姓名:<input type = "text" name = "name"><input type = "submit"><input type = "reset">
</form>
- 选择文件(点击提交文件之后会弹出对话框来进行文件的选择):
<input type="file">

八、lable标签
lable标签:搭配 input 使用,点击label也能选中对应的单选/复选框,可以大大提高我们的使用体验。
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男</label>
<input type="radio" name="sex" id="male">
<label for="female">女</label>
<input type="radio" name="sex" id="female">
九、select标签
select标签就是一个下拉菜单。
- option中定义
selected="selected"表示默认选中。如果没有定义selected="selected"则默认选中第一个option。
<select name = "" id = ""><option value = "">---请选择年份---</option><option value = "" selected = "selected">-----2000-----</option><option value = "">-----2001-----</option><option value = "">-----2002-----</option><option value = "">-----2003-----</option>
</select>
演示结果:
十、textarea标签
textarea标签:<textarea name = "" id = "" rows = "30" cols = "50"></textarea>。
演示结果如下:
十一、无语义标签(div & span)
-
我们可以这样理解:div(独占一行)是一个大盒子,而span(不独占一行)是一个小盒子。
-
无语义标签(包括div标签、span标签):啥都可以做,没有固定的用途。
-
div标签中可以嵌套div,也可以嵌套span标签,当然也可以嵌套其它标签。
举个栗子:
<div><div><span>吃饭</span><span>睡觉</span><span>打豆豆</span></div><div>吃饭</div><div>睡觉</div><div>打豆豆</div>
</div>
演示结果如下:
好了,以上就是HTML中最常用的标签啦。本文到这里就结束啦,希望各位友友们可以多多三连支持哈!!!