文章梗概
本文讲解的String.raw,作为JavaScript中的静态方法,用来获取模板字符串的原始字符串形式,需要注意的是与字符串模板搭配时候的事项。
介绍
String.raw() 静态方法是模板字符串的标签函数。它的作用类似于 Python 中的 r 前缀或 C# 中用于字符串字面量的 @
前缀。它用于获取模板字符串的原始字符串形式——即,替换表达式(例如 ${foo})会被替换处理,但转义序列(例如 \n)不会被处理。
String.raw在开发中的场景,主要是对转义字符串进行处理。如下面的例子
例子
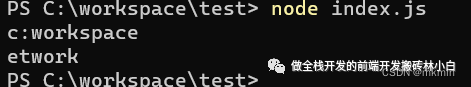
首先,运行下面的代码。看下初始的效果。
const str = "c:\workspace\network"
console.log(str);

很神奇,打印出来的信息中,竟然出现了换行符,但是结合我们的字符串一看,我们发现"\network"几个字符串,而在javascript中,"\n"会被解析为换行符,而这与我们一开始的想法,打印出文件夹的路径是有很大的出入的。
对于上述的情况,我们一般会将"“更改为”\",这样子就获得如下的效果

而今天,我们就可以使用String.raw来测试下
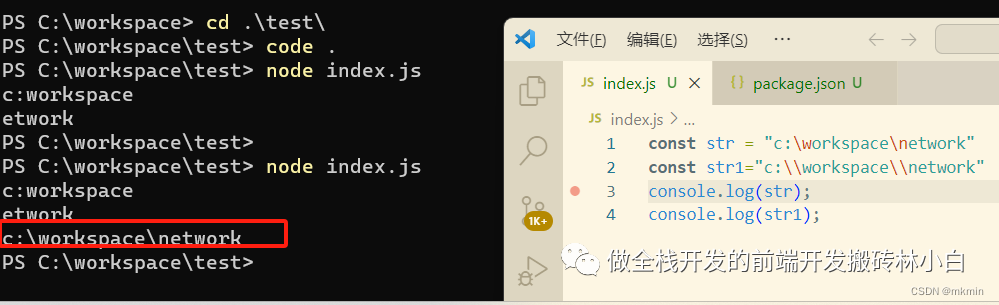
const str = "c:\workspace\network"
const str1 = "c:\\workspace\\network"
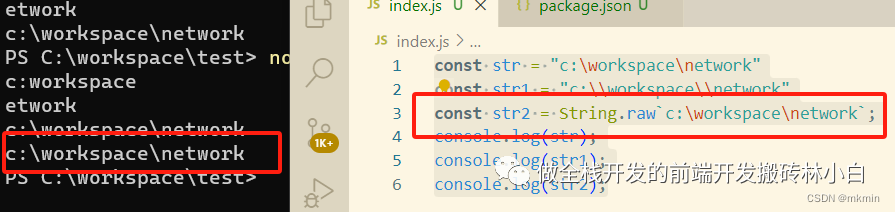
const str2 = String.raw`c:\workspace\network`;
console.log(str);
console.log(str1);
console.log(str2);

可以看到,String.raw的使用方法与我们常用的字符串模板方法是一样的。而且能正常的显示出来了。但是,如果当我们在String.raw中配合使用已经定义好的字段,会怎么样呢?
遗憾
毕竟在项目中,我们很少会自己定义一个"\workspace\network"这样子的字符串,很多时候都是会从后端或者是数据库中获取到字段,然后显示在前端中,此时我们就需要测试下如果先定义一个变量,再使用String.raw会如何。
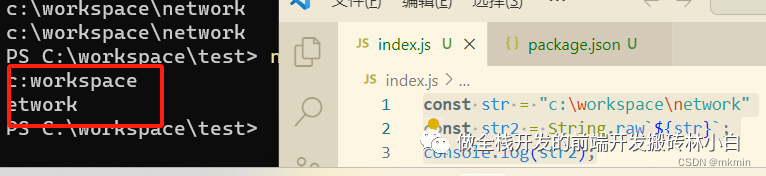
const str = "c:\workspace\network"
const str2 = String.raw`${str}`;
console.log(str2);
很遗憾,还是不行,所以当我们获取一个自己定义的变量的字符串的时候,是可以使用String.raw来获取原始字符串形式的,但是在现实开发中,实用性不高!

求关注
呜呜呜,各位大佬好,感谢看文章,能关注下俺的公众号嘛?周6快乐~
公众号文章链接




![[c]零钱兑换](https://img-blog.csdnimg.cn/direct/9f4b5812cd254fc7a95e3010f931e4a3.png)