Linux的权限
- 一、shell运行原理--外壳程序
- 二、Linux权限(主体,重点)
- 三、常见的权限问题
- 目录权限
- umask
- 粘滞位
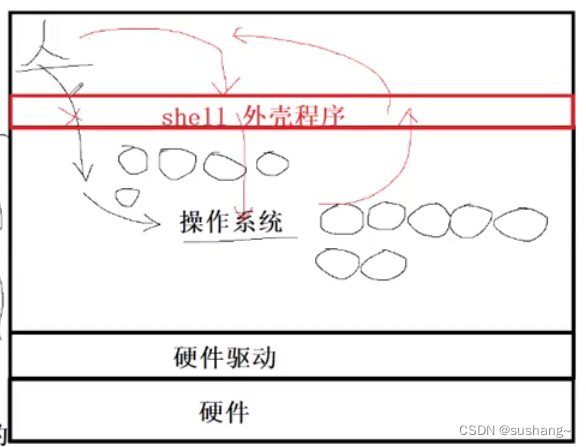
一、shell运行原理–外壳程序
为什么我们不是直接访问的操作系统?
1.人不善于直接使用操作系统
2.如果让人直接访问操作系统
a.操作成本特别高
b.人会犯错,会带来不安全因素

那我们是如何访问操作系统的呢?那么图形化界面&&指令操作究竟是什么东西呢?
是操作系统提供的外壳程序
1.用户在系统中输入一个不存在的命令,但是外壳程序返回command not found,操作系统拒绝了命令的执行
2.用户在系统中输入一个存在的命令,但是操作系统不给权限让你执行,当用户进行非法操作时,不会传给操作系统,外壳程序就会直接拒绝
3.
外壳程序的意义:
1.是用户和操作系统交互中间软件层
2.可以在一定程度,起到保护操作系统的作用
外壳程序的核心作用
1.将使用者的命令翻译给核心(kernel)处理
2.同时,将核心的处理结果翻译给使用者
二、Linux权限(主体,重点)
对人操作
1.root:只有一个,具有Linux下的最高权限(一般不受权限约束)
2.普通用户:可以有多个,要受权限的约束
Linux下可以同时存在多个用户,Linux是一个多用户操作系统!
root<–切换–> 普通用户,潜台词就是在切换我当前的权限!
3.对角色和文件操作
权限:
是什么?针对人的,事物的基本属性决定权限相关的概念的–>文件权限->一件事情是否允许被你“做”
权限的核心=人+事物属性

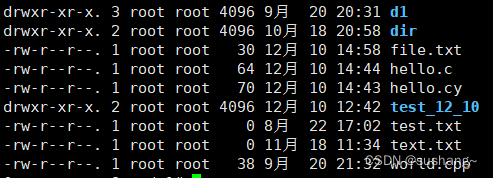
ll显示第一列的第一个字符,表明该文件的文件类型
d:目录
-:普通文件
p:管道文件
b:块设备
c:字符设备
后面三列表示拥有者的权限,接着后三列表示所属组的权限,最后三列表示other的权限
其中r表示可读,w表示可写,x表示可执行
Linux下,不以文件后缀来区分文件类型(并不代表不可以使用,在系统层面没意义,给自己看的)
gcc是Linux环境下的一个软件 gcc==Linux系统吗
拥有者:文件属于谁
所属组:文件属于哪一个组
other:不属于上面两种的任何一个,就是other
第一列的root的拥有者,第二列的root是所属组
//ugo+-
chmod u+x myfile.txt //给文件的拥有者加上可执行权限
chmod u-rw myfile.txt //给文件的拥有者删除可读可写权限
chmod u+r,u-x myfile.txt //给文件的拥有者加上可读权限,给文件删除可执行权限
chmod u+rwx myfile.txt //给文件的拥有者加上所有权限chmod g-r myfile.txt //给文件的所属组删除可读权限chmod o+w myfile.txt //给文件的other加上写权限chmod a+x myfile.txt //给文件的所有人加上可执行权限//八进制方案
chmod 777 myfile.txt //给文件的所有人加上所有权限
chmod 000 myfile.txt //给文件的所有人删除所有权限
chmod 444 myfile.txt //给文件的所有人加上读权限//修改人 (在root权限下)
chown zl myfile.txt //修改文件的拥有者为zl
chgrp zl myfile.txt //修改文件的所属组为zlsudo chown whb myfile.txt //执行后续命令,要以root的权限级别来执行
//如果用户想要执行sudo,提升权限,需要该用户在信任列表里面,才可以执行sudo,添加用户到信任列表是需要root身份的!三、常见的权限问题
目录权限
进入一个目录,需要什么权限?必须得有x权限(对于cd)
查看文件必须得有r权限(对于ls)
创建文件必须得有w权限(对于touch)
umask
Linux默认:
一个目录被创建,起始权限是从:777
一个普通文件被创建,起始权限是从:666
umask的功能:查看或修改文件掩码。 (凡是在umask中出现得权限,都不应该在最终权限中出现!)
umask的默认值为0002,一般只看到最后三位002,将起始权限与非umask为最终权限,即最终权限=起始权限&(~umask)
粘滞位
在目录当中,新建和删除文件跟文件本身的权限没有关系,而是跟它所处的目录是否给了它读写权限有关。
如果直接去掉所有other的写权限,会导致自己无法对自己的文件进行写操作
大家所有用户都在一个共同的路径下,对该目录具有读写执行权限
1.当多个用户共享一个目录,需要在该目录下,进行读写,创建删除文件
2.但是自己只能删除自己的,而不能删除别人的(w:可以互删的,但是不满足条件)
chmod +t mytemp //将文件的other的可执行权限x改成粘滞位权限t修改粘滞位权限后,自己只能删除自己的文件,不能删除其他人的文件
粘滞位只能给目录设置! 粘滞位一般是谁设置谁取消(root)
![[NAND Flash] 3.1 闪存的组成结构原理与使用挑战](https://img-blog.csdnimg.cn/direct/a85eca0f4e874071b5cebc43aa8a2049.png#pic_center)