个人主页:[兜里有颗棉花糖(https://xiaofeizhu.blog.csdn.net/)
欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创
收录于专栏【JavaWeb学习专栏】【Java系列】
希望本文内容可以帮助到大家,一起加油吧!!!💌
前言
css(Cascading Style Sheets),即层叠样式表。css可以对网页中元素位置进行像素级别的精细控制,可以一定程度上美化页面的效果,能够做到页面的样式和结构进行分离。结合以下html来说,html决定了页面的整体结构,而css则可以控制页面的展示效果。
目录
- 前言
- 一、css基本语法规范
- 二、css引入方式
- 三、CSS选择器
- 基础选择器
- 类选择器
- id选择器
- 通配符选择器
- 复合选择器
- 后代选择器
- 伪类选择器
一、css基本语法规范
css的基本语法格式:选择器 + {一条/n条声明}
- 选择器决定了对谁进行修改
- 声明决定了修改啥
- 声明的属性
键值对,键值对用;进行区分,用:区分键与值。
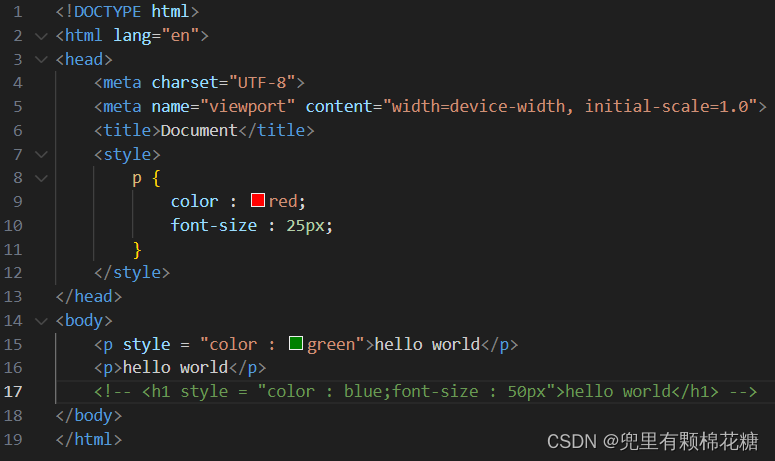
下面我们来进行一个举例:
演示结果如下:
二、css引入方式
css主要有三种引入方式:内部样式表、行内样式表、外部样式(实际开发中最常用的引入方式)。
内部样式表:
内部杨样式表是通过stytle标签嵌套在html内部中的。
优点:能够让页面结构和样式进行分离。
缺点:只是一定程度上将页面结构和样式进行了分离(当css比较多的时候,就会显得页面非常的乱),即分离的还不够。
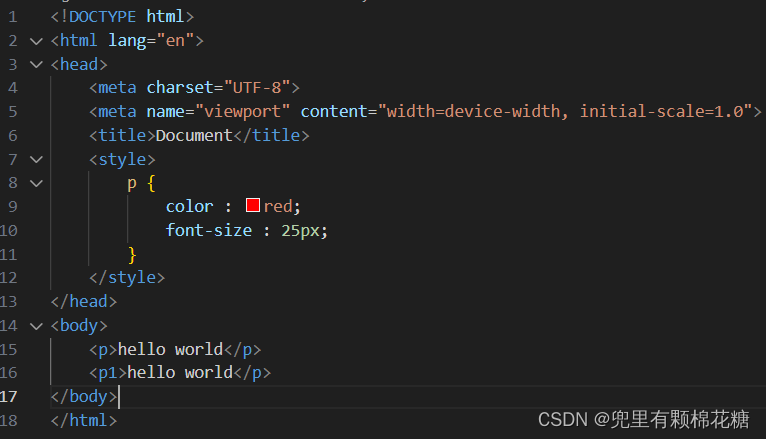
举个栗子:
演示结果如下:
行内样式表:通过style属性, 来指定某个标签的样式。
举个栗子:<h1 style = "color : blue;font-size : 50px">hello world</h1>
演示结果如下:
行内样式表的优先级要高于内部样式表,举个栗子:
演示结果如下:
所以,当行内样式表和内部样式表重复的时候以行内样式表为主。
现在我们来看最后一种引入方式:
外部样式(同时也是实际开发过程中最常用的引入方式)。
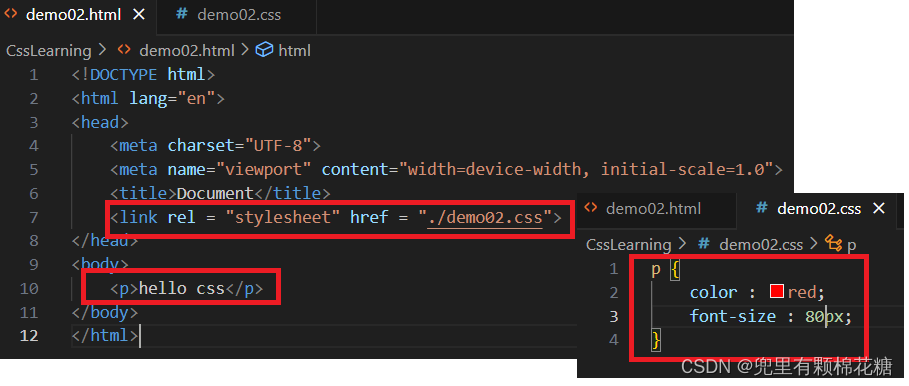
引入方式分为两步:首先创建一个css文件,然后通过link标签来引入刚刚创建的css文件。
样例演示:
外部样式恰好解决了内部样式表的一个弊端,即可以将页面样式和页面结构进行更进一步的分离,同时一定程度上提高了代码的可读性。
三、CSS选择器
注意:下面内容的选择器是css2标准中支持的选择器。
CSS 选择器用于选择 HTML 文档中的元素,并将样式应用于这些元素。通过 CSS 选择器,可以对网页的各个元素进行样式化和布局控制。简单来说如果我们相对标签中的元素某些属性进行修改的话,必须先选中该元素,然后才能对该元素中的某些属性进行修改。
CSS选择器主要分为两种:基础选择器和复合选择器。
基础选择器:
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
复合选择器:
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
基础选择器
类选择器
我们先通过一个样例再来学习类选择器的语法,请看举例:
运行结果如下:
类选择器语法如下:
- 如果是长的类名, 可以使用
-分割 - 下方的标签使用class属性来调用。一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
- 一个标签可以使用多个类名,多个类型之间用
空格间隔。
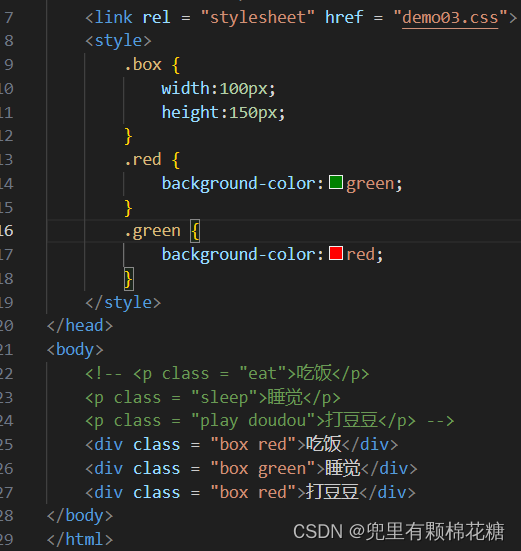
下面我们来看看使用多个类型的具体实例:
演示结果如下:
id选择器
id选择器的语法格式:
- id选择器和类选择器的最大区别就是
id选择器不能被多个标签使用(id是唯一的)。 - css中使用
#开头来表示id选择器。 - id 选择器的值和 html 中某个元素的 id 值相同。
举个栗子:
运行结果如下:
通配符选择器
通配符选择器语法格式:
// 页面中的所有内容结构都会被改为红色
// 不需要被页面结构调用
* {color:red;
}
通配符选择器在实际的开发中最主要的作用就是用来对页面中的所有元素样式的默认样式进行消除,消除主要针对的就是用来消除边距。
样例演示:
演示结果如下:
复合选择器
复合选择器简单来说就是将之前学过的基础选择器进行组合来进行使用。
后代选择器
后代选择器又称为包含选择器,选择某个父元素中的子元素。
语法格式如下:元素1 元素2 {样式声明}
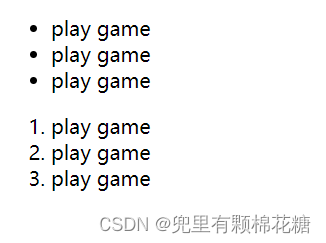
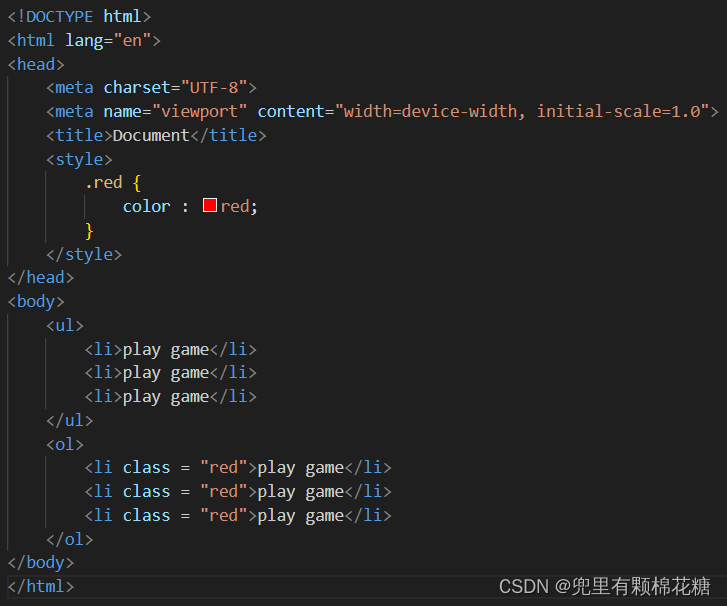
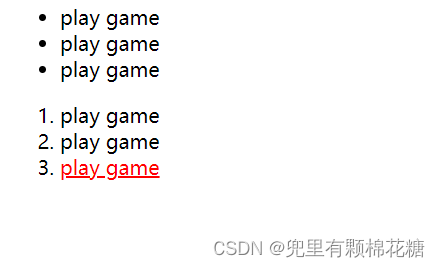
我们现在来进行举例:
现在我们如果想把上述有序列表中的文字字体更换为红色,请看下面几种修改方法。
修改方式1(使用内部选择器):
这种方式有种缺陷就是如果列表中的元素非常多,使用内部选择器的方式就非常的麻烦。
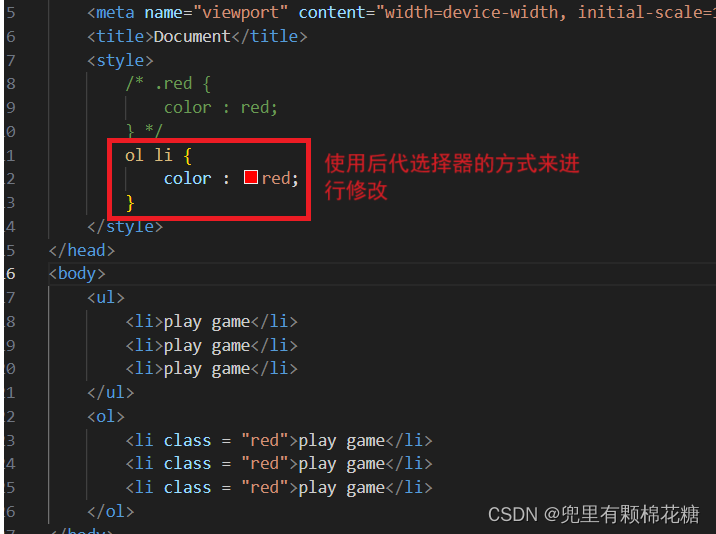
修改方式2(后代选择器):
修改方式3(选择器的组合:类选择器和后代选择器的组合使用):
关于后代选择器的语法格式中,元素1和元素2之间的关系不仅仅可以是父子关系,也可以是爷爷和孙子之间的关系。
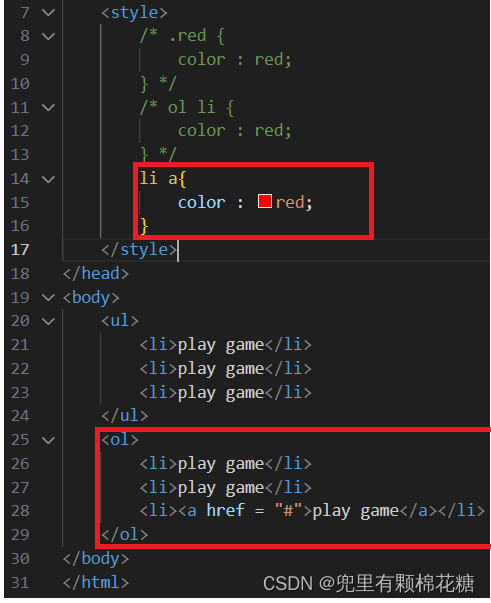
请看举例:
上述语句中元素1ol、元素2a之间的关系我们可以理解为爷爷和孙子之间的关系。
其实我们换成下面的写法也可以完成和上述代码一样的效果。
上述的两种写法的最终演示结果如下:
伪类选择器
伪类选择器简单来说就是用来定义元素状态的一个选择器。
链接伪类选择器:
a:link 选择未被访问的链接a:visited 选择已经被访问过的链接a:hover 选择鼠标指针悬停上的链接a:active 选择活动链接(鼠标按下了但是未弹起)
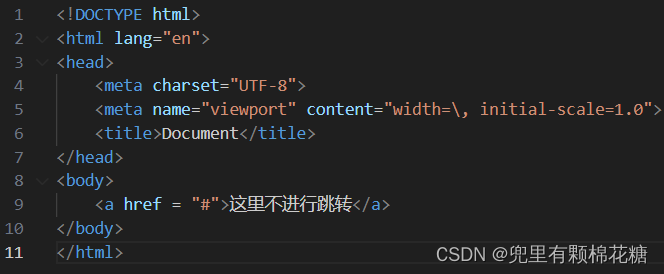
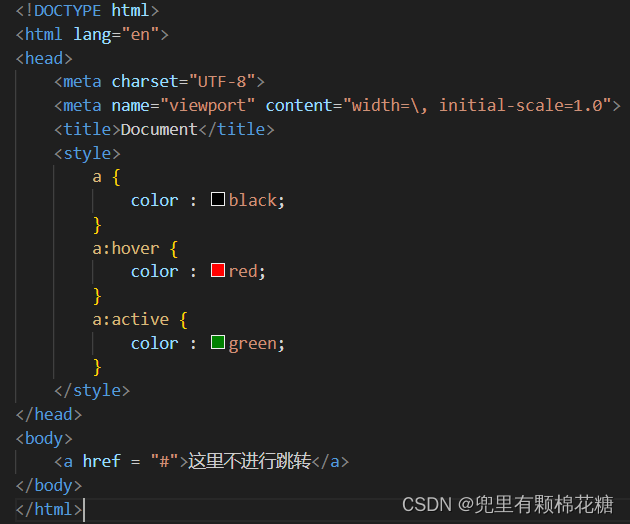
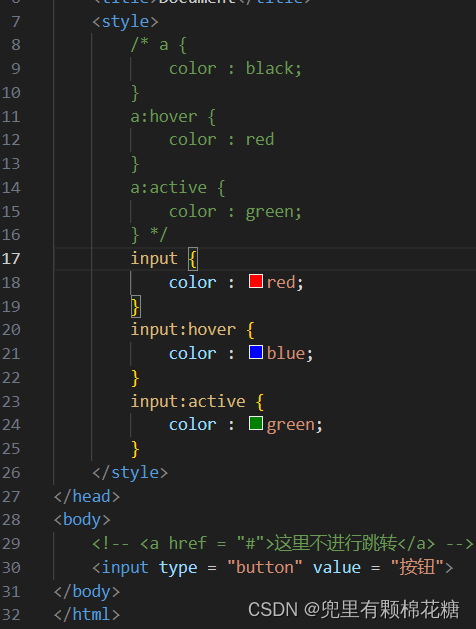
这里我们直接来进行举例:
现在我想对这个链接做出如下修改:这里链接默认显示是黑色的,当鼠标悬停在该链接时显示颜色为红色,当鼠标点击链接但是没有弹起的时候显示的颜色为绿色。
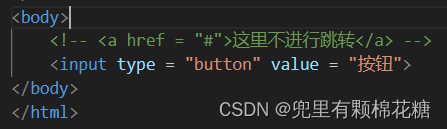
伪类选择器不仅仅可以对链接标签生效,对其他的标签依然可以生效。
现在对该按钮元素进行设置:默认显示颜色是蓝色,鼠标悬停在该按钮上时显示颜色为红色,鼠标点击但是并未弹起时的显示颜色为绿色。
好了,本文到这里就结束了,主要讲解了css中一些常用的选择器。嗯,就到这里吧,再见啦友友们!!!










































![[AutoSar]一种ECU间CAN通信的优化方法](https://img-blog.csdnimg.cn/direct/1b0d9998b63d4850b87a183f0f017978.png)