📑前言
本文主要是【Vue】——Vue实现注册页面的用户交互的文章,如果有什么需要改进的地方还请大佬指出⛺️
🎬作者简介:大家好,我是听风与他🥇
☁️博客首页:CSDN主页听风与他
🌄每日一句:狠狠沉淀,顶峰相见
目录
- 📑前言
- Vue代码:
- 实现效果
- 控制台上打印注册信息
- 📑文章末尾
Vue代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户注册</title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script><style>.container {margin:0 auto;margin-top: 70px;text-align: center;width: 300px;} .subTitle {color:gray;font-size: 14px;} .title {font-size: 45px; }.input {width: 90%;}.inputContainer {text-align: left;margin-bottom: 20px;}.subContainer {text-align: left;}.field {font-size: 14px;}.input {border-radius: 6px;height: 25px;margin-top: 10px;border-color: silver;border-style: solid;background-color: cornsilk;}.tip {margin-top: 5px;font-size: 12px;color: gray;}.setting {font-size: 9px;color: black;}.label {font-size: 12px;margin-left: 5px;height: 20px;vertical-align:middle;}.checkbox {height: 20px;vertical-align:middle;}.btn {border-radius: 10px;height: 40px;width: 300px;margin-top: 30px;background-color: deepskyblue;border-color: blue;color: white;}</style>
</head>
<body><div class="container" id="Application"><div class="container"><div class="subTitle">加入我们,一起创造美好世界</div><h1 class="title">创建你的账号</h1><div v-for="(item, index) in fields" class="inputContainer"><div class="field">{{item.title}} <span v-if="item.required" style="color: red;">*</span></div><input v-model="item.model" class="input" :type="item.type" /><div class="tip" v-if="index == 2">请确认密码程度需要大于6位</div></div><div class="subContainer"><div class="setting">偏好设置</div><input v-model="receiveMsg" class="checkbox" type="checkbox" /><label class="label">接收更新邮件</label></div><button @click="createAccount" class="btn">创建账号</button></div></div><script>const App = {data(){return{fields:[{title:'用户名',required:true,type:'text',model:''//与输入框双向绑定的数据},{title:'邮箱地址',required:false,type:'text',model:''//与输入框双向绑定的数据},{title:'密码',required:true,type:'password',model:''//与输入框双向绑定的数据}],receiveMsg:false}},computed:{//定义"账号"计算属性,获取值与设置值时同步映射到data中具体的存储属性name:{get(){return this.fields[0].model},set(value){this.fields[0].model = value}},//定义"邮箱"计算属性,获取值与设置值时同步映射到data中具体的存储属性email:{get(){return this.fields[1].model},set(value){this.fields[1].model = value}},password:{get(){return this.fields[2].model},set(value){this.fields[2].model = value}},},methods:{//检查邮箱格式是否正确emailCheck(){var verify = /^\w[-\w.+]*@([A-Za-z0-9][-A-Za-z0-9]+\.)+[A-Za-z]{2,14}/;if(!verify.test(this.email)){return false}else{return true}},//模拟业务上的注册操作createAccount(){if(this.name.length == 0){alert('请输入用户名')return}else if(this.password.length <= 6){alert('密码设置需要大于6位字符')return}else if(this.email.length > 0 && !this.emailCheck(this.email)){alert('请输入正确的邮箱')return}alert('注册成功')console.log(`name:${this.name}\npassword:${this.password}\nemail:${this.email}\nreceiveMsg:${this.receiveMsg}`)}}}Vue.createApp(App).mount("#Application") </script>
</body>
</html>
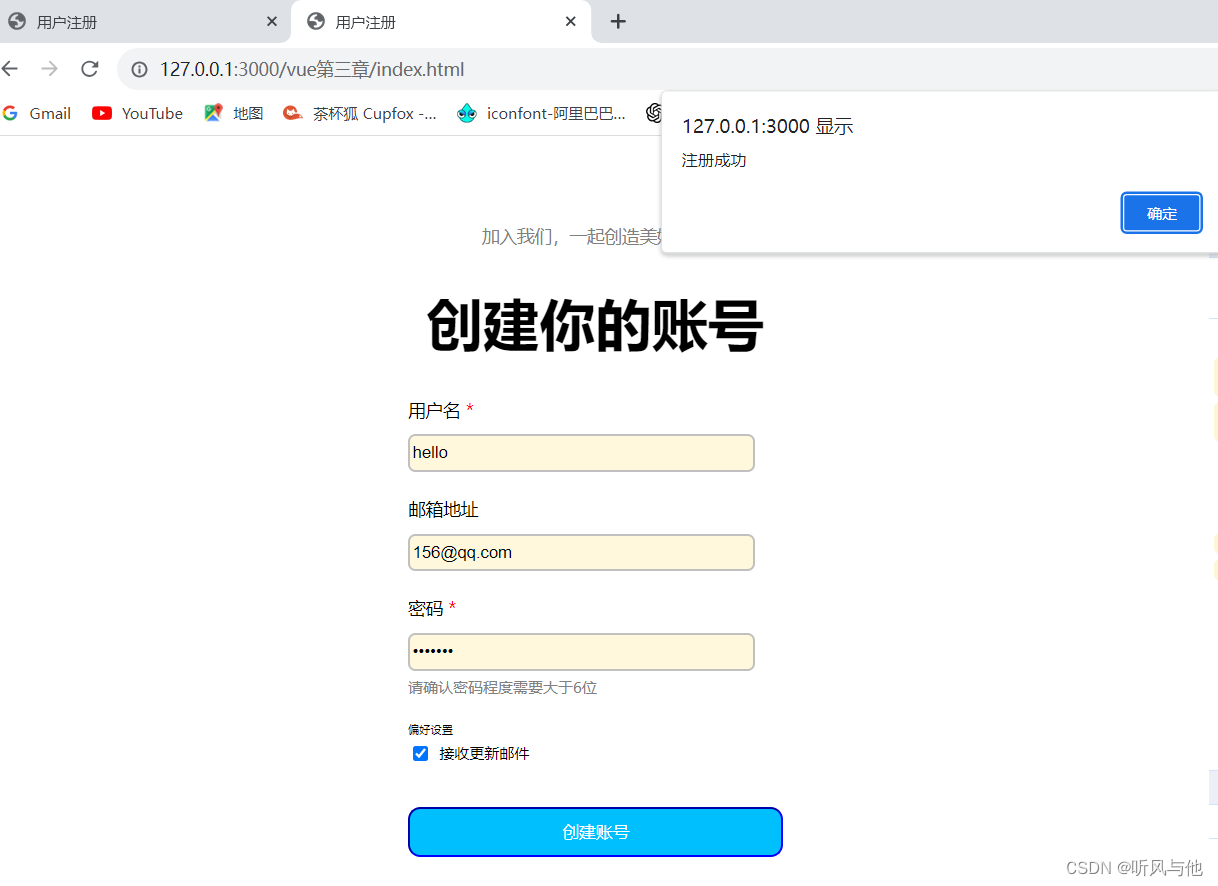
实现效果

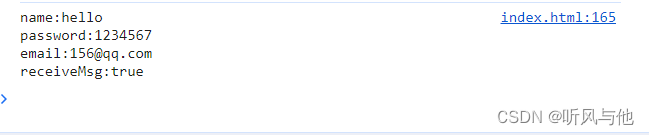
控制台上打印注册信息

📑文章末尾




![[C++] STL_priority_queue(优先级队列) 的使用及底层的模拟实现,容器适配器,deque的原理介绍](https://img-blog.csdnimg.cn/direct/4b1ff395d1a148ab919df69ecd8cb3ac.png)
![[陇剑杯 2021]日志分析](https://img-blog.csdnimg.cn/d6ff11ae73244e82b58624a6c1a9e324.png)



![[MySQL] SQL优化之性能分析](https://img-blog.csdnimg.cn/direct/3fbe5fe455e24a7fb4fd491ca3752b33.png)