部分网友反馈小红书APP出现闪退问题。对此,小红书客服微博发文称,如遇到小红书APP无法启动的情况,用户可前往App Store下载最新版本(详情可见:
)小红书闪退崩溃出bug,IT人员要背故障吗?
大家在讨论崩溃原因时,提到大概是接口出现了问题,对于软件来说,做好接口测试相当重要。今天,我们就来看看电商erp系统中的接口测试怎么做吧~
大纲
1、电商erp系统介绍
2、电商erp系统接口的介绍
3、电商API接口接入和接口实战
4、接口执行方式:批量执行和无人值守执行-jenkins持续集成
电商erp系统介绍
PART.01
系统背景
全球电子商务市场的不断发展,实体业、电商企业不断增加,竞争日益激烈,这样的背景下,企业需要不断提升自身的运营效率和竞争力,以适应市场的发展变化,为了提高运营效率、降低成本并实现可持续发展,越来越多的企业选择引入电商erp系统。
PART.02
如何理解电商erp系统
电商erp系统是一种基于互联网技术的企业资源计划(Enterprise Resource Planning)软件系统,针对电子商务行业的特点进行开发。它将企业的各个部门与流程进行整合管理,实现信息共享和协调,帮助企业高效运营。即,是一个集企业电商、生产、研发、财务等各部门业务和流程于一体的软件系统。
电商erp系统接口的介绍
PART.01
OPEN API文档入口
进入电商erp系统OPEN API文档的入口操作步骤:
(1)浏览器输入电商erp系统的网址:
https://web.jackyun.com/home/mainframe_web.html
该网址有时效性,想获取永久网址请微信联系恬恬圈/甜甜圈,或添加天天圈,备注“电商”获取:
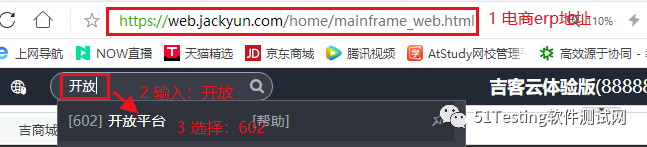
(2)进入电商erp系统后,在输入框输入关键字:开放,在弹出的对话框中选择:[602]开放平台,点击并进入页面:“开放平台”。
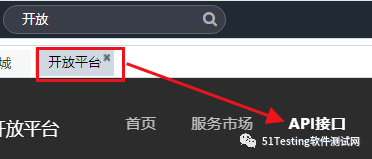
(3)在页面“开发平台”,点击:API接口,进入页面:“API接口”,此处便是电商erp系统的OPEN API需求文档。
(4)以上(1)至(3)的操作步骤截图如下:


PART.02
电商erp系统接口的介绍

备注:重点关注每个模块的核心接口(涉及到电商业务(基础资料和单据)的增、删、改、查接口以及操作(比如:打包登记接口)。
货品新增接口介绍
PART.01
写在前面
(1)选择货品接口的原因
货品是是电商erp系统核心业务必不可少的基础资料,没有货品电商业务无法进行;货品接口属于电商erp系统的基础资料接口,且是基础资料接口中简单而最重要的接口,是测试电商erp系统核心业务之前必需测试通过的接口,尤其是货品新增接口。
(2)后续的OPEN API测试执行的接口冒烟测试用例
货品新增接口成功后,给出正确的响应(断言);且根据新增成功的货品编号(唯一性,业务接口之间上下游传值)能在货品查询接口中查询到有且只有1条数据(断言),证明货品新增成功且插入数据库。
PART.02

新增货品接口介绍
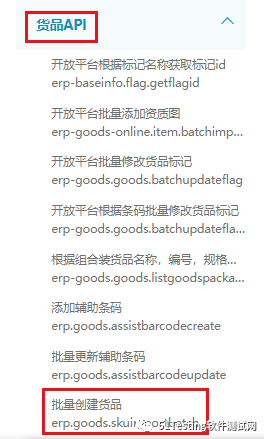
货品新增接口文档的位置:

货品新增接口详情:

从货品新增接口文档查看接口请求4要素:
1)请求方法:无
2)请求地址: 无
3)请求头: 无
4)请求体:
-
公共请求参数(内部接口无),截图如下:

-
业务请求参数:

接口测试参数化思路:
1)公共请求参数获取不同容易,只能借助:API测试工具,如下:

2)业务请求参数参数化分析与思路:
-
5个必填请求参数:goodsName、goodsNo、unitName、outSkuCode、skuNo,其中,参数unitName,可以重复(即,测试货品时一批货品可以使用一个单位,比如:个);其它4个参数取唯一值且相同。
-
测试数据思路:outSkuCode等4个参数的取值规则(来源订单编号规则):前缀(test)+年月日+后缀(编号)。
接口测试的思路:
-
接口测试过程:必填项+非必填项——第一个版本
1)接口冒烟测试用例:业务参数先测:必填项;
2)接口冒烟测试用例-正例:业务参数先测:必填项+非必填项(有效值);
3)接口测试用例-反例:业务参数先测:必填项-反例+非必填项(有效值);
4)接口测试用例-反例:业务参数先测:必填项-正例+非必填项(无效值);——视测试时间而定。
-
接口测试过程:测试重点:新增参数--第二、三.......版本
1)针对新增非必填项进行接口正例和反例(边界值、无效等价类)用例设计;
2)对之前版本的必填项和非必填项进行回归测试。
下篇文章我们来讲讲使用Postman实现接口功能测试。