超链接伪类
超链接在鼠标单击的不同时期的样式是不一样的。
|
|
超链接伪类简介
在CSS中,我们可以使用“超链接伪类”来定义超链接在鼠标单击的不同时期的样式。
语法
a:link{…}
a:visited{…}
a:hover{…}
a:active{…}定义4个伪类,必须按照“link、visited、hover、active”的顺序进行,不然浏览器可能无法正常显示这4种样式。请记住,这4种样式的定义顺序不能改变。
| 伪类 | 说明 |
| a:link | 定义a元素未访问时的样式 |
| a:visited | 定义a元素访问后的样式 |
| a:hover | 定义鼠标经过a元素时的样式 |
| a:active | 定义鼠标单击激活时的样式 |
深入了解超链接伪类
在实际开发中,通常只会用到两种状态:未访问时状态和鼠标经过状态。
语法
/*未访问时状态*/
a{…}
/*鼠标经过状态*/
a:hover{…}如果某一个地址的超链接之前被单击过,浏览器就会记下你的访问记录。那么下次你再用这个已经访问过的地址作为超链接地址时,它就是紫色的了。
深入了解 :hover
“:hover”伪类可以定义任何一个元素在鼠标经过时的样式。
语法
元素:hover{…}鼠标样式
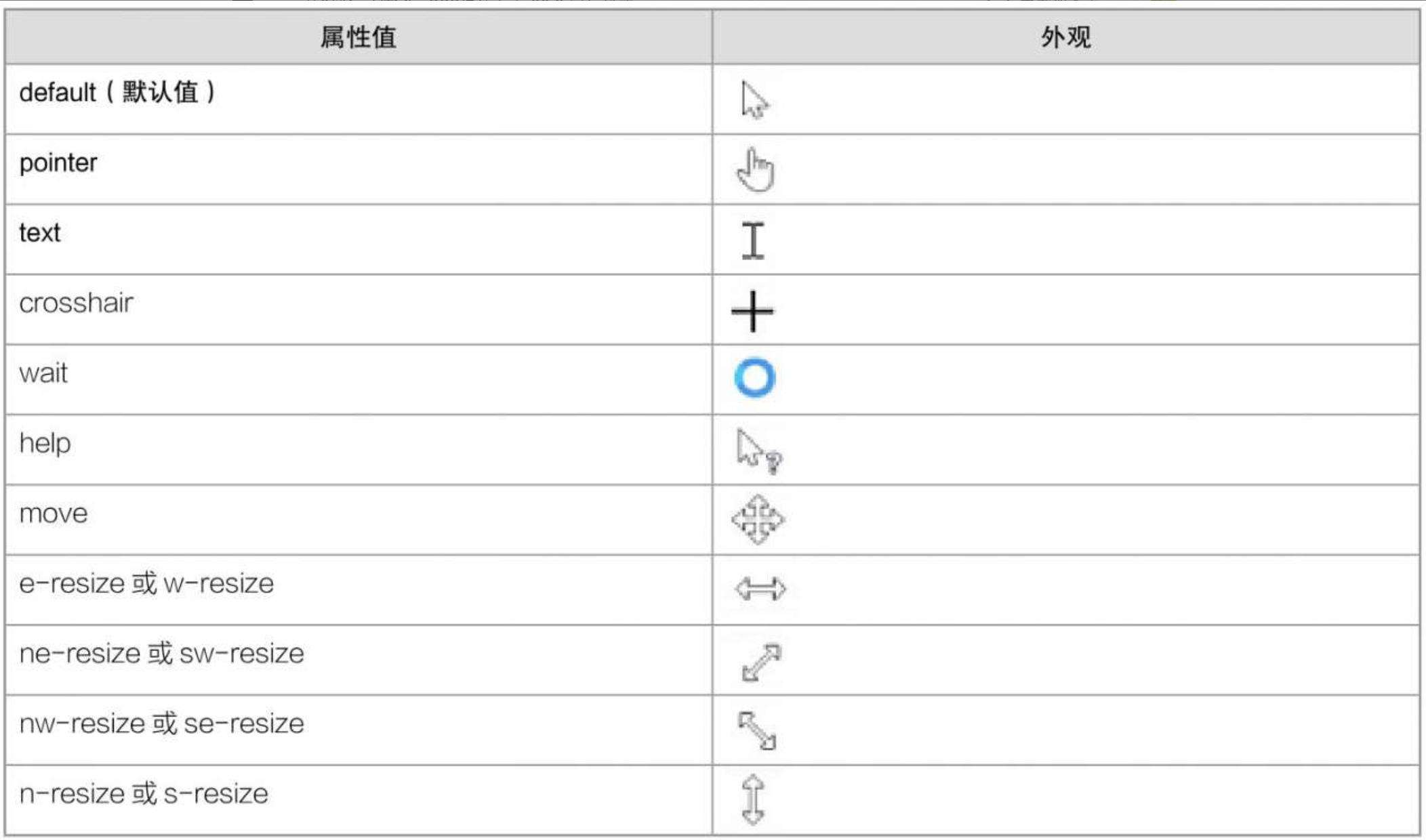
浏览器鼠标样式:cursor
语法
cursor:取值;
举例
/*定义鼠标样式*/
#div_default{cursor:default;}
#div_pointer{cursor:pointer;}
/*元素标签*/
<div id="div_default">鼠标默认样式</div>
<div id="div_pointer">鼠标手状样式</div>效果演示

自定义鼠标样式
语法
cursor:url(图片地址),属性值;- 这个“图片地址”是鼠标图片地址,其中鼠标图片后缀名一般都是“.cur”,可以使用一些小软件来制作。
举例
/*自定义鼠标样式*/
#div_default{cursor:url(img/cursor/default.cur),default;}
#div_pointer{cursor:url(img/cursor/pointer.cur),pointer;}
/*元素标签*/
<div id="div_default">鼠标默认样式</div>
<div id="div_pointer">鼠标手状样式</div>效果演示











![[C++] STL_priority_queue(优先级队列) 的使用及底层的模拟实现,容器适配器,deque的原理介绍](https://img-blog.csdnimg.cn/direct/4b1ff395d1a148ab919df69ecd8cb3ac.png)
![[陇剑杯 2021]日志分析](https://img-blog.csdnimg.cn/d6ff11ae73244e82b58624a6c1a9e324.png)
