大家好,我是DeBug,很高兴你能来阅读!作为一名热爱编程的程序员,我希望通过这些教学笔记与大家分享我的编程经验和知识。在这里,我将会结合实际项目经验,分享编程技巧、最佳实践以及解决问题的方法。无论你是初学者还是有一定经验的程序员,我都希望能够为你提供有价值的内容,帮助你更好地理解编程世界。让我们一起探索编程的乐趣,一起成长,一起学习,谢谢你们的支持与关注!
【源码咨询】可接Java程序设计,Bug修改,项目部署。 有道云笔记 点击咨询
一、项目整体功能说明
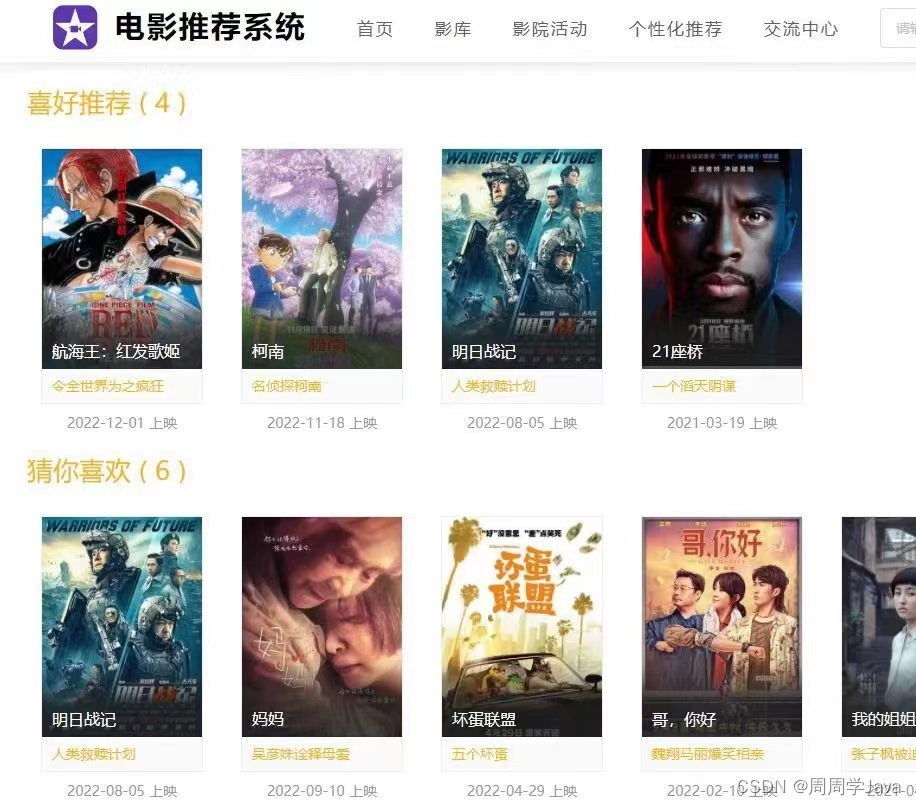
基于Springboot+Vue前后端分离的电影推荐系统。基于Springboot+Vue前后端分离的电影票购票系统。基于协同过滤算法的电影推荐系统,分为普通用户、管理员、客服三个角色。普通用户:首页、影库、影院活动、个性化推荐、交流中心、登录、注册、购票。管理员:影片管理、影院管理、影厅管理等。客服:订单管理、影院留言、我的评价等功能。不支持远程搭建。
了解更多细节,项目图片
百度网盘项目图片链接:https://pan.baidu.com/s/1LFASfR3X1gExyR49EgJttw?pwd=waom
提取码:waom
一、项目设计架构
📖☕️🌊📝📚🎩🚀📣
技术栈
后端:SpringBoot
前端:vue+element等
开发工具:IDEA
数据库:MySQL
JDK版本:jdk1.8
📝 系统有系统管理员+普通用户;2种用户权限,不同的权限进入系统看到的菜单不一样
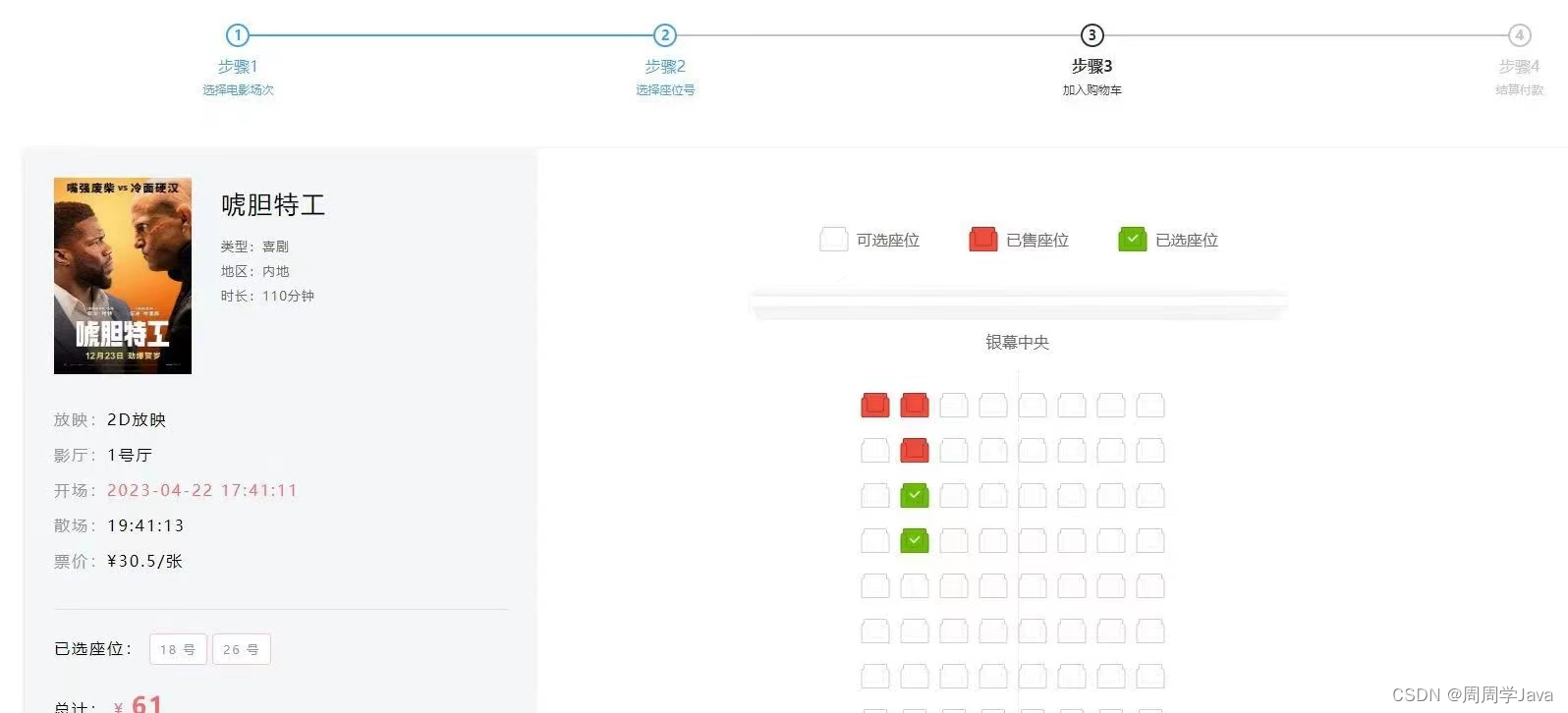
二、项目运行截图
接下来给大家展示项目相关运行截图
📣 提示:图片看不清,点击图片即可放大观看
登录模块:用户输入用户名和密码进行登录,进入系统首页。






📣 有源码 有源码 点击咨询源码