文章目录
- @[TOC](文章目录)
- 前言
- 一、 Cookie与session
- 1.HTTP无状态
- 2.cookie 和 session 的生命周期
- 2.1 cookie 生命周期影响因素
- 2.2 session 生命周期影响因素
- 3.cookie 和 session 的区别
- 4.工作原理
- 3 用户登录Node.js和Express验证session
- 二、JSON Web Token
- 1. JWT 介绍
- 2. JWT 组成部分
- 3.JWT 的原理
- 4.用户登录Node.js和Express验证JWT
文章目录
- @[TOC](文章目录)
- 前言
- 一、 Cookie与session
- 1.HTTP无状态
- 2.cookie 和 session 的生命周期
- 2.1 cookie 生命周期影响因素
- 2.2 session 生命周期影响因素
- 3.cookie 和 session 的区别
- 4.工作原理
- 3 用户登录Node.js和Express验证session
- 二、JSON Web Token
- 1. JWT 介绍
- 2. JWT 组成部分
- 3.JWT 的原理
- 4.用户登录Node.js和Express验证JWT
前言
本文记录了用户登录的两种鉴权方式,以及相关知识点的记录。
一、 Cookie与session
- cookie和session是来实现状态的记录,都是由服务器生成,用来存储特定的值。
- 一般情况下,在服务器端,session的存储方式:文件方式、数据库方式,用 sessionId 来识别。
- 客户端(浏览器)在发送请求的时候,会自动将存活、可用的cookie封装在请求头(headers)中和请求一起发送。
1.HTTP无状态
- HTTP 协议是无状态的,无状态意味着,服务器无法给不同的客户端响应不同的信息。这样一些交互业务就无法支撑。
2.cookie 和 session 的生命周期
2.1 cookie 生命周期影响因素
- cookie自身的存活时间:是服务器生成cookie时去设定的。
- 客户端是否保留cookie。对客户端自身有影响,对其它封包工具无影响。
2.2 session 生命周期影响因素
- 服务器对于session对象保存的最大时间设置。
- 客户端进程是否关闭。对客户端自身有影响,对其它封包工具无影响。
3.cookie 和 session 的区别
- 存储位置:cookie 是存在客户端,session是存在服务端。
- 安全性:session 比 cookie 更安全。
- 存储内容:Session中存储的是对象,而Cookie中存储的是字符串。
- 保持时间:Session随会话结束而关闭,而Cookie可以长期保存在客户端,除非被设置过期或者被删除。
- 对服务器压力:每个用户都会产生一个session,如果并发访问的用户过多,就会产生非常多的session,耗费大量的内存。
为什么session 比 cookie 更安全?
- cookie 是存储在客户端的,可见、可改变。
- session 存储在服务器端,不可见,不可改变。
4.工作原理
1、用户向服务器发送用户名和密码。
2、服务器验证通过后,在当前对话(session)里面保存相关数据,比如用户角色、登录时间等等。
3、服务器向用户返回一个 session_id,写入用户的 Cookie。
4、用户随后的每一次请求,都会通过 Cookie,将 session_id 传回服务器。
5、服务器收到 session_id,找到前期保存的数据,由此得知用户的身份。

3 用户登录Node.js和Express验证session
- express 引入会自动生成加密的 sessionId, 然后校验session
const express = require("express");
const session = requrie("express-session");
const MongoStore = require("connect-mongo")
const app = express();
//注册session
app.use(session({secret:"this is session",//服务器生成sessionresave:true,saveUninitialized:true,//强制将初始化的session 存储cookie:{maxAge:100 * 60 * 10, //过期时间secure:false, //为true的时候只有 https 协议才能访问cookie},rolling:true, //true:超时前刷新,cookie会重新计时//false:超时前刷新多次,按第一次刷新计时store:MongoStore.create({mongoUrl:'mongodb://127.0.0.1:27017/vv_session',ttl: 1000 * 60 * 10, //过期时间}),})
);
//设置session
app.use((req,res,next)=>{if(req.url === "/login"){next()return;}if(req.session.user){req.session.garbage = Date();next();}else{res.redirect("/login")}
})
//注销session二、JSON Web Token
1. JWT 介绍
- JSON Web Token(JWT),又称为JSON令牌,是一种用于在网络应用之间安全地传输信息的开放标准(RFC 7519)。它采用了一种紧凑的、自包含的方式来表示信息,通常用于身份验证和授权。JWT的设计目标是确保信息的完整性和安全性,同时具备易于使用和传输的特点。
2. JWT 组成部分
- Header (头部):是一个 JSON 对象,通常由 token 类型和签名算法名两部分组成。
{ "alg": "HS256", //示签名的算法(algorithm) "typ": "JWT" //表示这个令牌(token)的类型(type) } - Payload(载荷):也是一个 JSON 对象,用来存放实际需要传递的数据,通常会被base64url编码
JWT 规定了7个官方字段
- iss (issuer):签发人
- exp (expiration time):过期时间
- sub (subject):主题
- aud (audience):受众
- nbf (Not Before):生效时间
- iat (Issued At):签发时间
- jti (JWT ID):编号
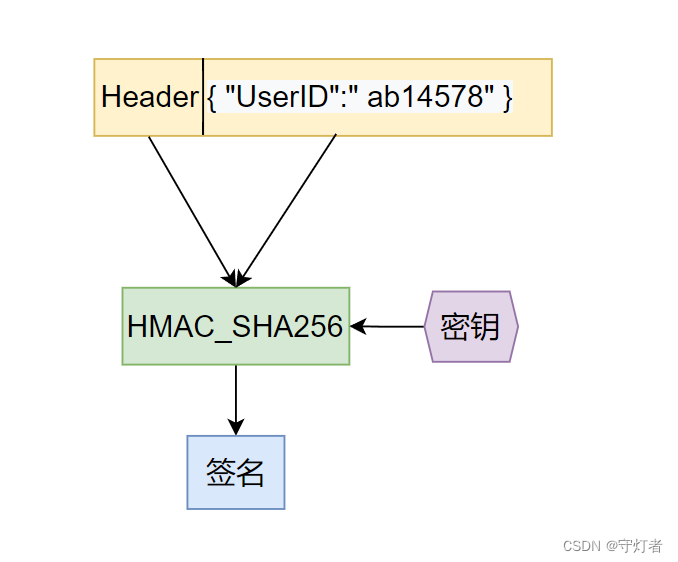
- Signature(签名):将Header和Payload部分组合起来,防止数据篡改。
3.JWT 的原理
- 服务器认证以后,生成一个 JSON 对象,发回给用户,以后在用户与服务端通信的时候,都要发回这个 JSON 对象。服务器完全只靠这个对象认定用户身份。为了防止用户篡改数据,服务器在生成这个对象的时候,会加上签名。

4.用户登录Node.js和Express验证JWT
const express = require('express');
const jwt = require('jsonwebtoken');const app = express();
const secretKey = 'your-secret-key';// 中间件:验证JWT
const verifyToken = (req, res, next) => {const token = req.headers.authorization;if (!token) {return res.status(401).json({ message: '无法验证身份' });}jwt.verify(token, secretKey, (err, decoded) => {if (err) {return res.status(401).json({ message: '身份验证失败' });}req.user = decoded;next();});
};// 路由:受保护的资源
app.get('/protected', verifyToken, (req, res) => {res.json({ message: '欢迎访问受保护的资源', user: req.user });
});// 路由:生成JWT
app.post('/login', (req, res) => {const user = { id: 1, username: 'user123' };const token = jwt.sign(user, secretKey, { expiresIn: '1h' });res.json({ token });
});app.listen(3000, () => {console.log('服务器运行在端口 3000');
});