什么是Vue?
1,vue是一套前端框架,免除原生JavaScrip中dom操作,简化书写。
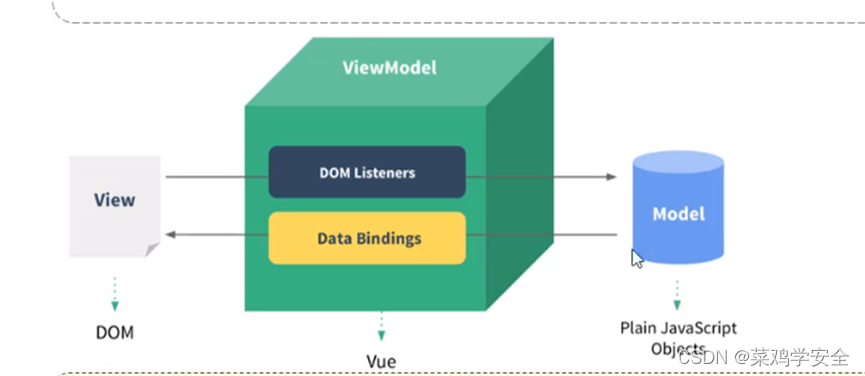
2,给予MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上
官网: https://v2.cn.vuejs.org
Model数据模型,数据和数据的处理方法
View 视图层,就是dom,最后展示在前端上的。
关键的是viewmodel

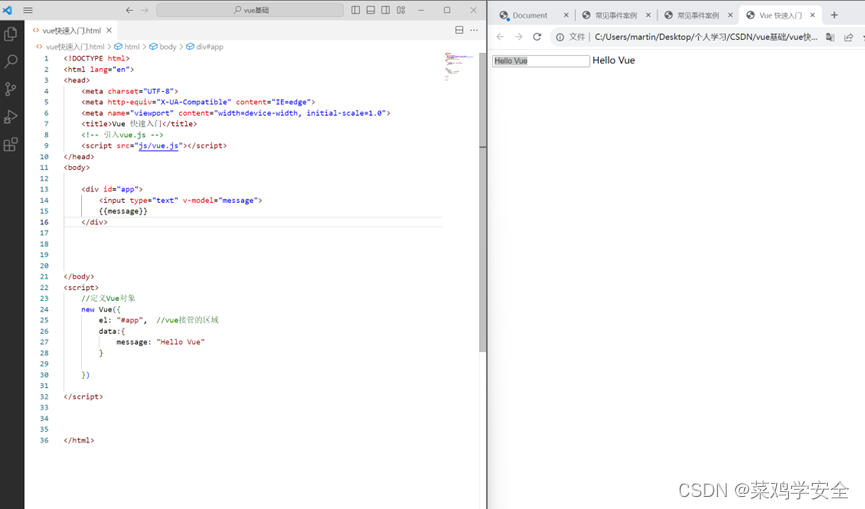
Vue快速入门
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue 快速入门</title><!-- 引入vue.js --><script src="js/vue.js"></script>
</head>
<body><div id="app"><input type="text" v-model="message">{{message}}</div></body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管的区域data:{message: "Hello Vue"}// data定义的数据模型})</script></html>
实现
双向数据绑定

数据模型的数据会展示到视图层中。视图层中的数据变化会导致数据模型的数据变化。数据模型的数据变化也会导致视图层的数据变化。这就是双向绑定相互影响。
Vue常用指令
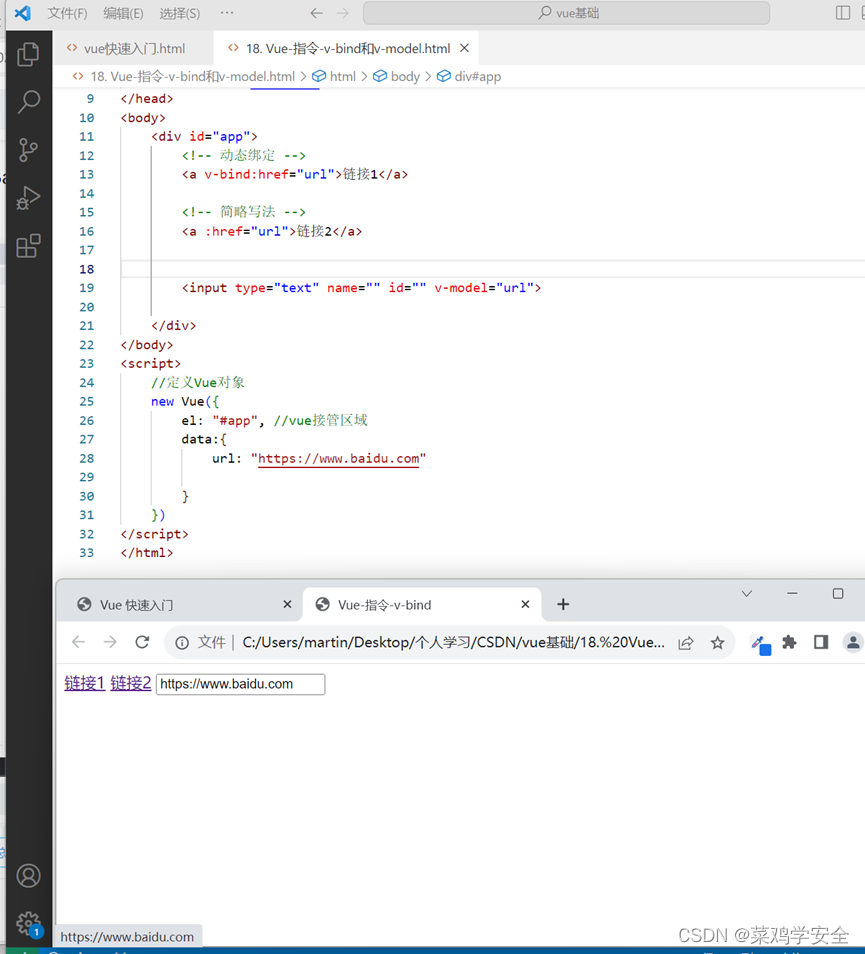
v-bind和v-model

v-bind和v-model都是绑定元素。v-bind绑定属性,v-model绑定表单。
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-bind</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><!-- 动态绑定 --><a v-bind:href="url">链接1</a><!-- 简略写法 --><a :href="url">链接2</a><input type="text" name="" id="" v-model="url"></div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{url: "https://www.baidu.com"}})
</script>
</html>
实现

由于双向绑定,修改输入框的内容也会导致v-bind url 的内容发生改变

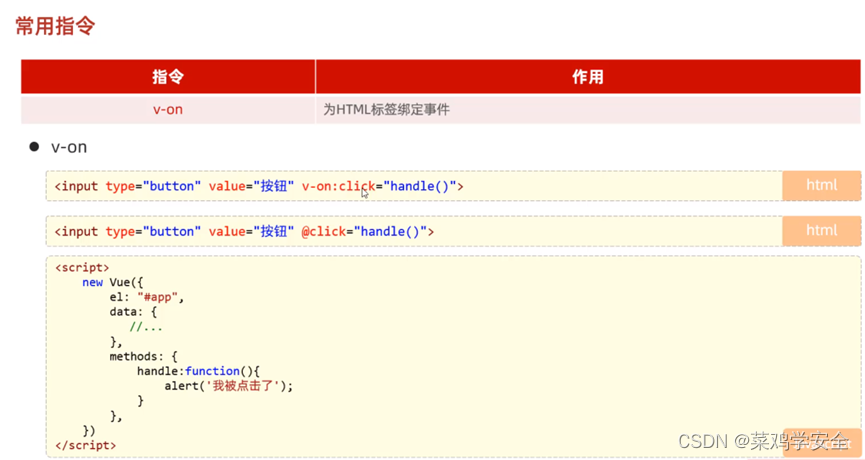
v-on

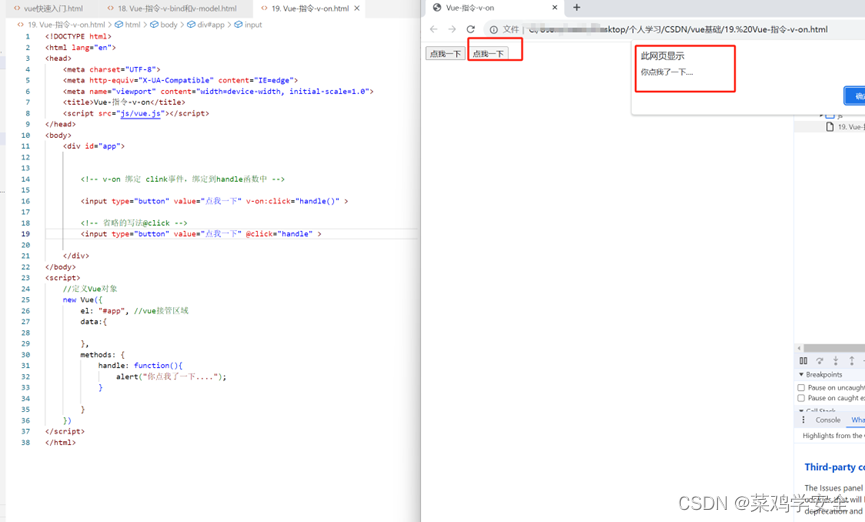
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-on</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><!-- v-on 绑定 clink事件,绑定到handle函数中 --><input type="button" value="点我一下" v-on:click="handle()" ><!-- 省略的写法@click --><input type="button" value="点我一下" @click="handle" ></div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{},methods: {handle: function(){alert("你点我了一下...."); }}})
</script>
</html>
实现
定义函数要放到methods中

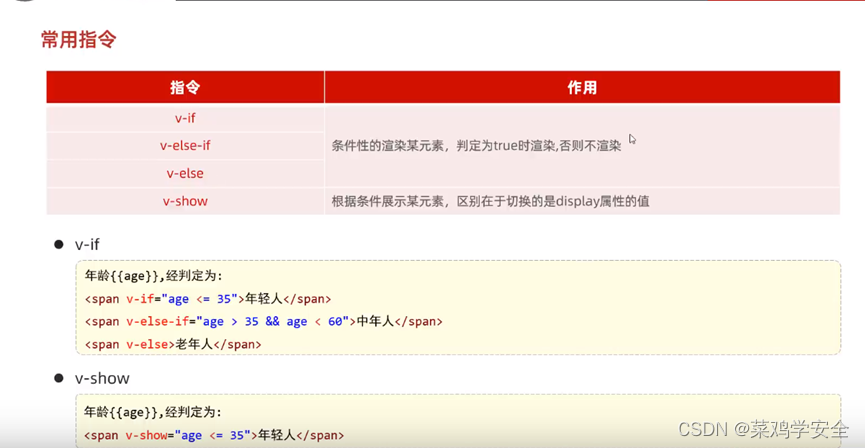
vue条件判断
常用的判断和循环指令

v-if 和 v-show
v-if通过逻辑判断选择渲染,v-show是用过display浏览器选择渲染实际上数据前端都有
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-if与v-show</title><script src="js/vue.js"></script>
</head>
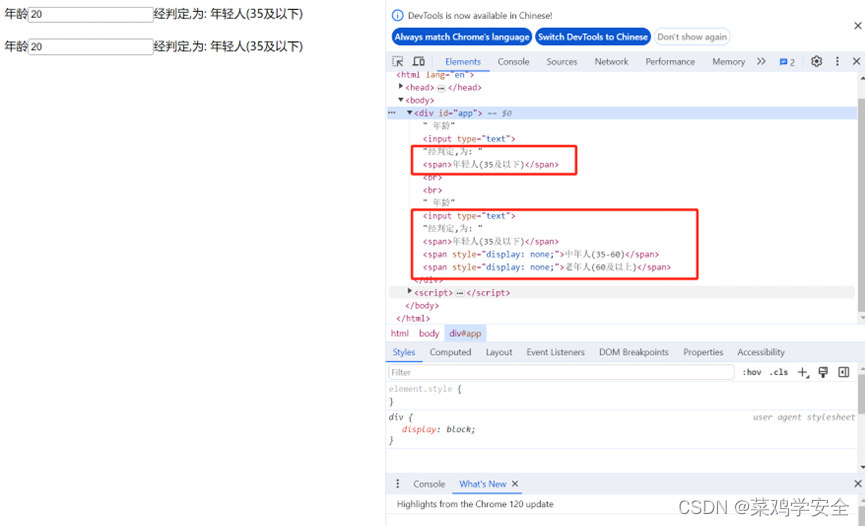
<body><div id="app">年龄<input type="text" v-model="age">经判定,为:<span v-if="age <= 35">年轻人(35及以下)</span><span v-else-if="age>35 && age<=60">中年人(35-60)</span><span v-else>老年人(60及以上)</span><br><br>年龄<input type="text" v-model="age">经判定,为:<span v-show="age <= 35">年轻人(35及以下)</span><span v-show="age>35 && age<=60">中年人(35-60)</span><span v-show="age>60">老年人(60及以上)</span></div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{age: 20},methods: {}})
</script>
</html>
实现

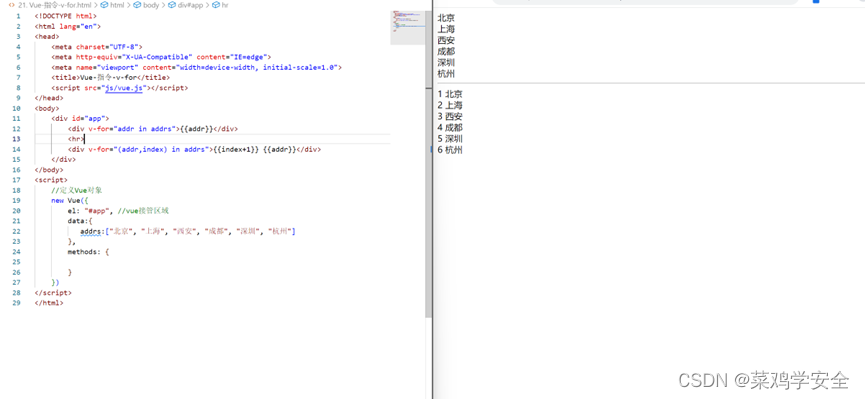
v-for

代码
遍历数组addrs
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-for</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><div v-for="addr in addrs">{{addr}}</div><hr><div v-for="(addr,index) in addrs">{{index+1}} {{addr}}</div></div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{addrs:["北京", "上海", "西安", "成都", "深圳", "杭州"]},methods: {}})
</script>
</html>
实现

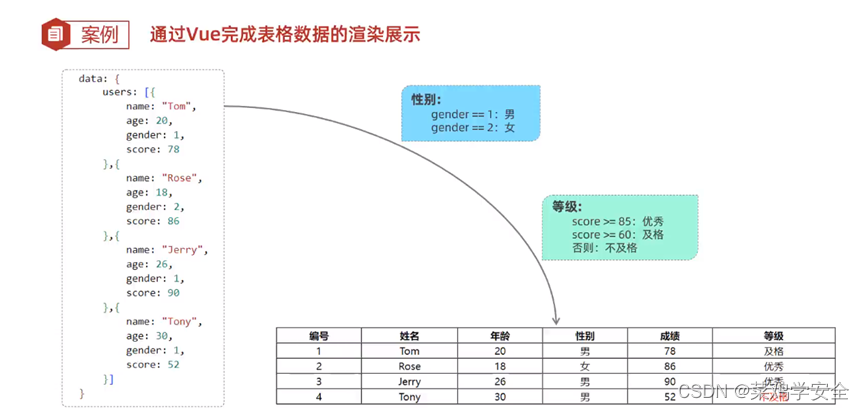
Vue小案例
目标

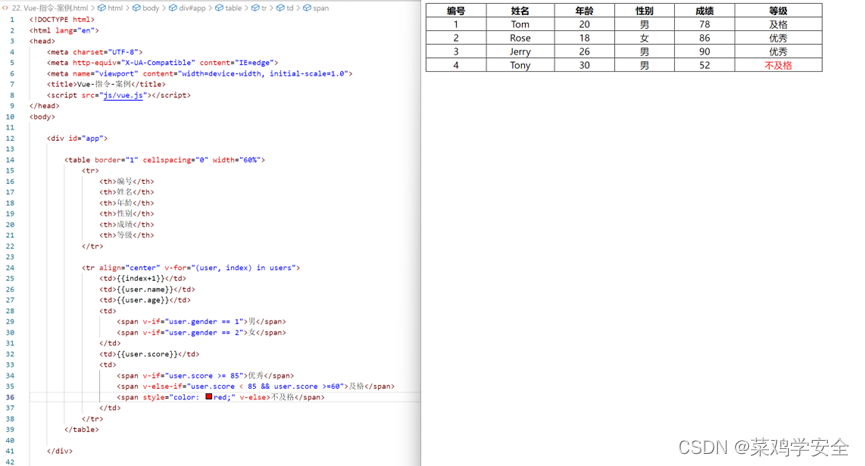
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-案例</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><table border="1" cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>年龄</th><th>性别</th><th>成绩</th><th>等级</th></tr><tr align="center" v-for="(user, index) in users"><td>{{index+1}}</td><td>{{user.name}}</td><td>{{user.age}}</td><td><span v-if="user.gender == 1">男</span><span v-if="user.gender == 2">女</span></td><td>{{user.score}}</td><td><span v-if="user.score >= 85">优秀</span><span v-else-if="user.score < 85 && user.score >=60">及格</span><span style="color: red;" v-else>不及格</span></td></tr></table></div></body><script>new Vue({el: "#app",data: {users: [{name: "Tom",age: 20,gender: 1,score: 78},{name: "Rose",age: 18,gender: 2,score: 86},{name: "Jerry",age: 26,gender: 1,score: 90},{name: "Tony",age: 30,gender: 1,score: 52}]},methods: {},})
</script>
</html>
实现

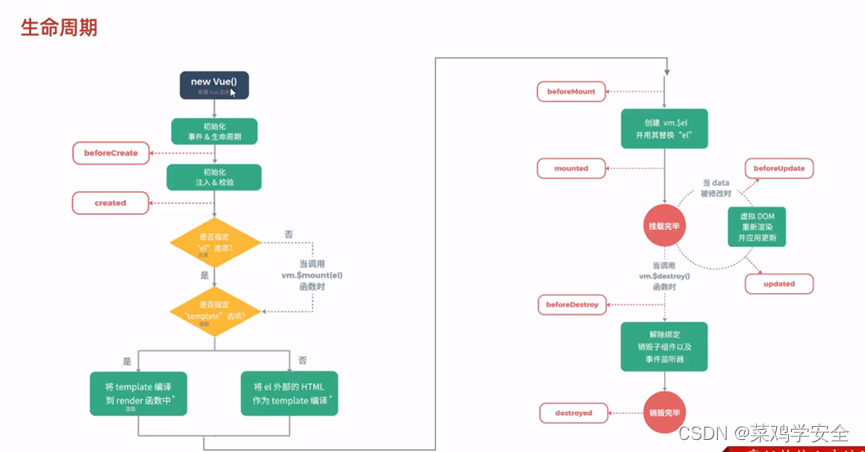
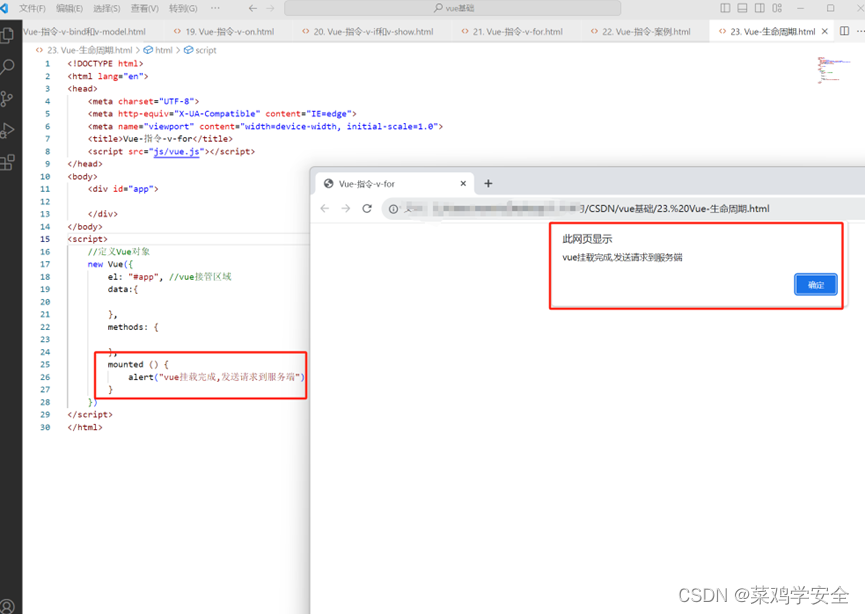
vue生命周期


案例(mounted)
挂载钩子,然后执行一个alert函数
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-for</title><script src="js/vue.js"></script>
</head>
<body><div id="app"></div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{},methods: {},mounted () {alert("vue挂载完成,发送请求到服务端")}})
</script>
</html>
实现

参考文章
参考文章:https://www.bilibili.com/video/BV1m84y1w7Tb