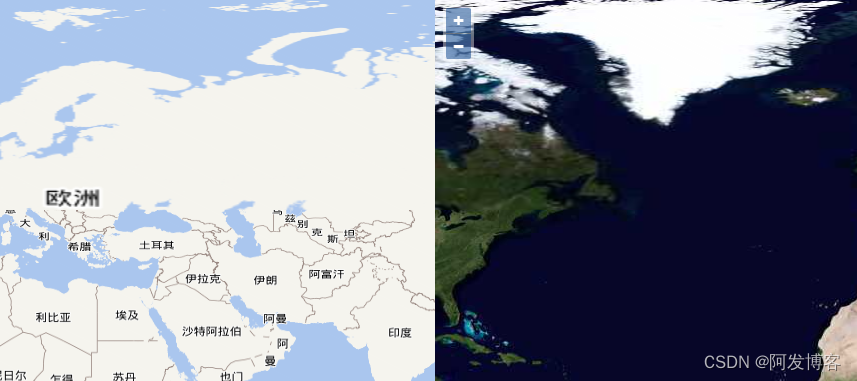
分屏对比实现很简单,定义两个map对象,然后让这两个map对象共用一个view即可。

代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>加载天地图</title><link href="ol/ol.css" rel="stylesheet" type="text/css" /><script src="ol/ol.js" type="text/javascript"></script><style type="text/css">html,body{height: 100%;width: 100%;padding:0px;margin: 0px;border: 0px;}#mapCon2{position: absolute;top: 0px;left: 50%;}#mapCon1,#mapCon2 {width: 50%;height: 100%;}</style>
</head>
<body><!-- 地图容器 --><div id="mapCon1"></div><div id="mapCon2"></div><script type="text/javascript">var key = "4689fc6b9bc0fdc8c48298f751ebfb41";//天地图密钥//ol.layer.Tile:是一个瓦片图层类,用于显示瓦片资源。//source是必填项,用于为图层设置来源。//ol.source.XYZ: //创建天地图矢量图层var TiandiMap_vec = new ol.layer.Tile({title: "天地图矢量图层",source: new ol.source.XYZ({url: "http://t{0-7}.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=" + key,wrapX: false})});//创建天地图矢量注记图层var TiandiMap_cva = new ol.layer.Tile({title: "天地图矢量注记图层",source: new ol.source.XYZ({url: "http://t{0-7}.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}&tk=" + key,})});//创建天地图影像图层var TiandiMap_img = new ol.layer.Tile({title: "天地图影像图层",source: new ol.source.XYZ({url: "http://t{0-7}.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=" + key,wrapX: false})});var view = new ol.View({//地图初始中心点(经纬度)center: [0, 0],//地图初始显示级别zoom: 3,projection: "EPSG:4326"});//实例化Map对象加载地图var map1 = new ol.Map({//地图容器div的IDtarget: 'mapCon1',//地图容器中加载的图层layers: [TiandiMap_vec, TiandiMap_cva],//地图视图设置view: view //同一个view});var map2 = new ol.Map({//地图容器div的IDtarget: 'mapCon2',//地图容器中加载的图层layers: [TiandiMap_img],//地图视图设置view: view //同一个view});</script>
</body>
</html>







![Mybatis-Plus 3.3.2 发布,新增优雅的数据安全保护姿势[MyBatis-Plus系列]](https://img-blog.csdnimg.cn/img_convert/2f2356937db21222bc8858daf57b2793.png)