
#include "mywidget.h"MyWidget::MyWidget(QWidget *parent): QWidget(parent)
{//==========窗口设置===================this->resize(600,500);//重新设置窗口大小this->setWindowTitle("QQ-盗版");//设置窗口名为QQ-盗版this->setWindowIcon(QIcon("D:\\Qt\\funny\\picture.jpg"));//窗口插入图标this->setWindowFlag(Qt::FramelessWindowHint);//设置成纯净模式//==========标签设置===================//QMovie *mv1 = new QMovie("D:\\Qt\\funny\\pic_3.gif");QMovie *mv1 = new QMovie("D:\\Qt\\funny\\pic_7.gif");QLabel *lab3 = new QLabel(this);lab3->resize(600,500);//重新设置标签大小lab3->setStyleSheet("background-color:rgb(255,255,255)");//设置标签背景颜色lab3->setMovie(mv1);mv1->start();lab3->setScaledContents(true);QLabel *lab1 = new QLabel(this);lab1->resize(40,30);//重新设置标签大小lab1->setPixmap(QPixmap("D:\\Qt\\funny\\picture.jpg"));//向标签中插入图像lab1->setScaledContents(true);//自动填充QLabel *lab2 = new QLabel("QQ-盗版",this);lab2->resize(60,30);//重新设置标签大小lab2->move(45,0);//x轴方向移动45,y轴不动lab2->setScaledContents(true);//自动填充大小// QLabel *lab4 = new QLabel(this);
// lab4->resize(60,60);//重新设置头像标签的大小
// lab4->move(270,250);//移动头像的位置
// lab4->setStyleSheet("background-color:rgb(0,0,0);border-radius:30px");//消除棱角QMovie *mv2 = new QMovie("D:\\Qt\\funny\\pic_8.gif");QLabel *lab5 = new QLabel(this);//账号标签lab5->resize(30,30);//设置标签大小lab5->move(150,330);//移动标签lab3->setStyleSheet("background-color:rgb(255,255,255)");//设置标签背景颜色lab5->setMovie(mv2);mv2->start();lab5->setScaledContents(true);lab5->setScaledContents(true);//自动填充QMovie *mv3 = new QMovie("D:\\Qt\\funny\\pic_9.gif");QLabel *lab6 = new QLabel(this);//密码标签lab6->resize(30,30);//设置标签大小lab6->move(150,370);//移动标签lab6->setMovie(mv3);mv3->start();lab6->setScaledContents(true);lab6->setScaledContents(true);//自动填充//==========行编辑器设置===================QLineEdit *edit1 = new QLineEdit(this);edit1->resize(270,30);//设置行编辑器大小edit1->move(180,330);//移动行编辑器位置edit1->setPlaceholderText("账号");//填充占位文本QLineEdit *edit2 = new QLineEdit(this);edit2->resize(270,30);//设置行编辑器大小edit2->move(180,370);//移动行编辑器位置edit2->setPlaceholderText("密码");//填充占位文本edit2->setEchoMode(QLineEdit::Password);//==========行编辑器设置===================QPushButton *btn1 = new QPushButton(this);btn1->resize(300,40);//设置按钮大小btn1->move(150,430);//移动按钮位置btn1->setStyleSheet("background-color:rgb(160,231,206);border-radius:3px");//填充底色并消除棱角btn1->setText("登录");//插入文本
}MyWidget::~MyWidget()
{
}
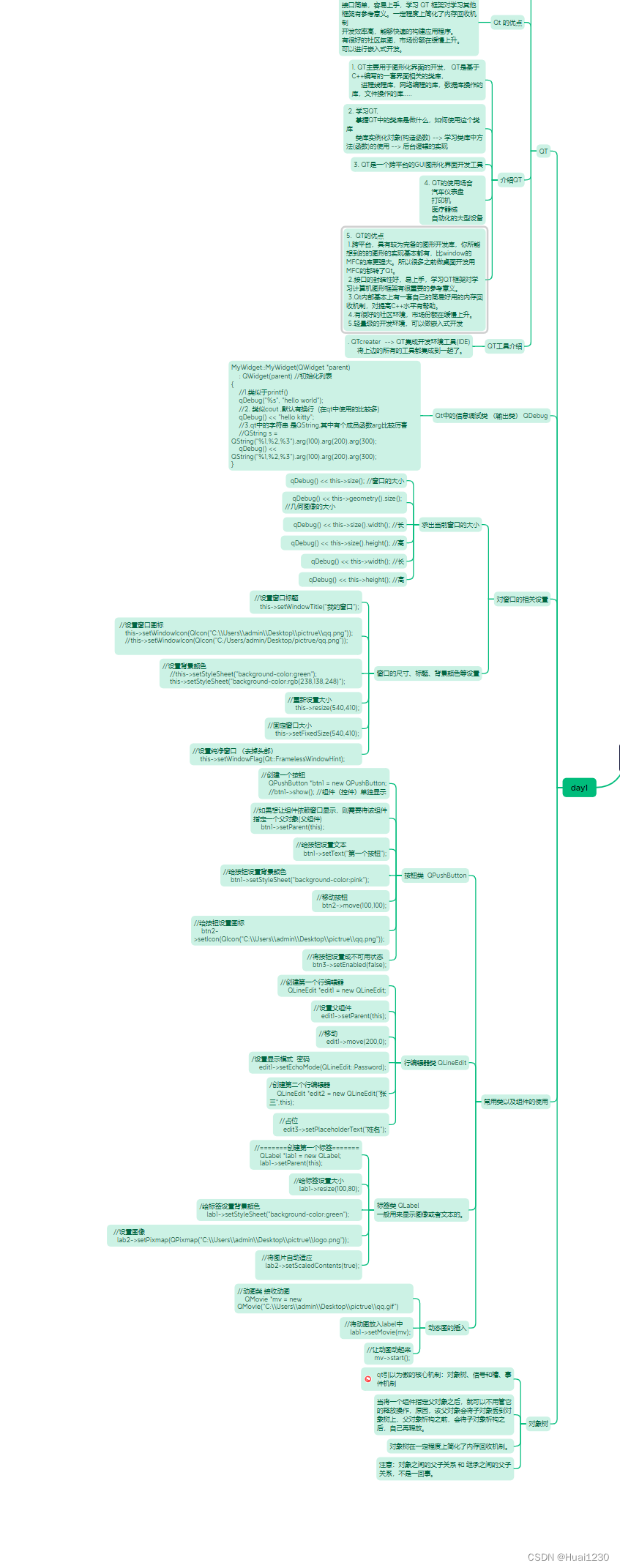
思维导图