概述
一个优秀的应用程序不仅要有实用的功能,还要有一个漂亮美腻的外观,这样才能使应用程序更加友善、操作性良好,更加符合人体工程学。作为一个跨平台的UI开发框架,Qt提供了强大而且灵活的界面外观设计机制,能够帮助开发人员构建现代化、直观性强、功能强大的用户界面。
Qt UI设计的特点包括:
- 统一的外观:Qt提供了统一的图标、字体和颜色风格,使得应用程序在不同平台上具有相同的外观。
- 灵活的布局:Qt支持各种布局方式,包括基于网格的布局、垂直和水平框架、堆叠布局等,使得应用程序具有灵活性和可扩展性。
- 多样化的控件:Qt提供了各种控件,包括按钮、文本框、滑块、菜单、对话框等,开发人员可以根据需求选择最适合的控件。
- 群组化控件:Qt提供了群组化控件,如复选框和单选框等,方便用户进行选择操作。
- 功能强大的绘图:Qt提供了强大的绘图能力,使得开发人员可以轻松地创建各种图形界面元素。
QStyle类和QStyleFactory类
QStyle类是一个抽象基类,封装了GUI的外观。Qt中的各种风格都继承自QStyle类。
Qt包含了一组QStyle子类来模拟Qt支持的不同平台的风格(QWindowsStyle, QMacStyle等)。默认情况下,这些样式内置于Qt GUI模块中。样式也可以作为插件提供。
Qt的内置小部件使用QStyle来执行几乎所有的绘图,确保它们看起来完全像等效的本地小部件。
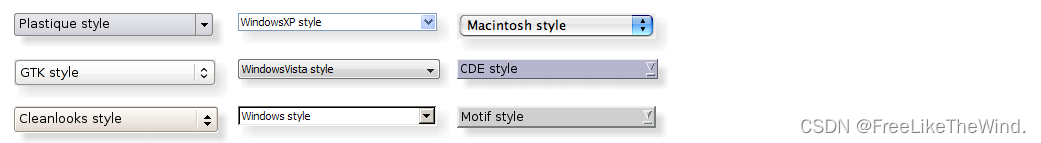
如下图显示了9种不同样式的QComboBox:

QStyleFactory类可以创建QStyle对象。
QStyleFactory使用create()函数和标识样式的键创建一个QStyle对象。这些样式要么是内置的,要么是从样式插件动态加载的。
可以使用keys()函数获取可用的风格。它们通常包括"windows" 和 “fusion”。而有些风格,如“windowsxp”、“windowsvista”及“macintosh”只有在特定平台上才有效。注意键是不区分大小写的。
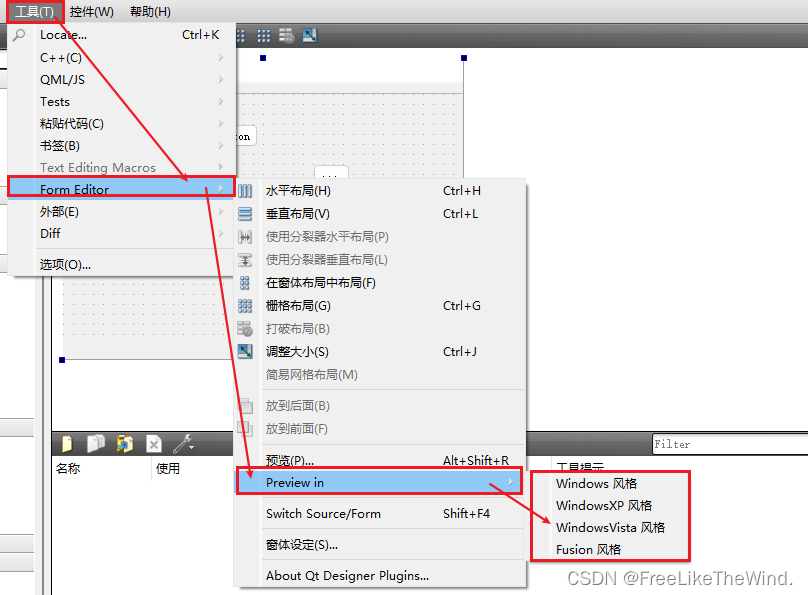
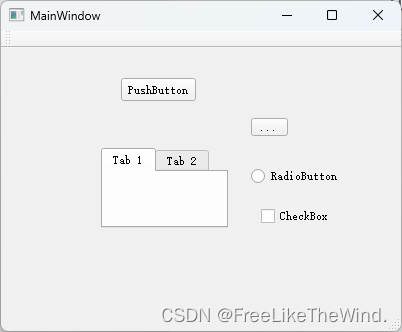
使用QtCreator预览样式
在使用Qt Creator设计师设计界面时,可以使用Qt提供的风格预览功能进行预览。

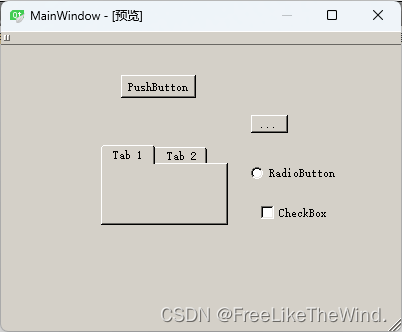
预览效果如下:
Windows风格

Vista风格

也可以在运行程序时,调用QApplication的setStyle()函数来指定要使用的风格:
QApplication a(argc, argv);a.setStyle(QStyleFactory::create("fusion"));
显示如下:

或者使用命令行调用:
./myapplication -style windows
如果没有指定样式,Qt将根据用户的平台或桌面环境选择最合适的样式。
还可以使用QWidget::setStyle()函数在单个小部件上设置样式。
出去Qt提供的这些风格外,如果想实现自定义风格,一般做法是子类发Qt的风格类。如子类化QProxyStyle类。
class NorwegianWoodStyle : public QProxyStyle{Q_OBJECTpublic:NorwegianWoodStyle();void polish(QPalette &palette) override;void polish(QWidget *widget) override;void unpolish(QWidget *widget) override;int pixelMetric(PixelMetric metric, const QStyleOption *option,const QWidget *widget) const override;int styleHint(StyleHint hint, const QStyleOption *option,const QWidget *widget, QStyleHintReturn *returnData) const override;void drawPrimitive(PrimitiveElement element, const QStyleOption *option,QPainter *painter, const QWidget *widget) const override;void drawControl(ControlElement control, const QStyleOption *option,QPainter *painter, const QWidget *widget) const override;private:static void setTexture(QPalette &palette, QPalette::ColorRole role,const QPixmap &pixmap);static QPainterPath roundRectPath(const QRect &rect);};
QPalette使用
QPalette类包含每个小部件状态的颜色组。
调色板由三个颜色组组成:Active、Disabled和Inactive。Qt中的所有小部件都包含一个调色板,并使用它们的调色板来绘制自己。这使得用户界面易于配置,并且更容易保持一致性。
如果想要创建一个新的小部件,Qt强烈建议使用调色板中的颜色,而不是硬编码特定的颜色。
颜色组:
- The Active group 用于具有键盘焦点的窗口。
- The Inactive group用于其他窗口。
- The Disabled组用于由于某种原因禁用的小部件(而不是窗口)。
活动和非活动窗口都可以包含禁用的小部件。(禁用的小部件通常被称为不可访问或显示为灰色。)
在大多数样式中,Active和Inactive看起来是一样的。
可以使用setColor()和setBrush()为调色板的任何颜色组中的特定角色设置颜色和画笔。颜色组包含一组小部件用于绘制自身的颜色。
要修改颜色组,可以调用setColor()和setBrush()函数,这取决于想要纯颜色还是像素图图案。
也有相应的color()和brush(),以及一个常用的方便函数来获取当前ColorGroup的ColorRole: window(), windowText(), base()等。
可以使用复制构造函数复制一个调色板,并使用isCopyOf()测试两个调色板是否相同。
QPalette通过使用隐式共享进行了优化,因此将QPalette对象作为参数传递是非常有效的。
警告:有些样式不会对所有绘图使用调色板,例如,如果它们使用本机主题引擎。这对于Windows XP、Windows Vista和macOS样式都是如此。
QPalette palette;// 设置背景色和前景色palette.setColor(QPalette::Button, QColor(Qt::red));palette.setColor(QPalette::ButtonText, QColor(Qt::red));
QPalette类主要的颜色角色介绍:
| 枚举 | 值 | 描述 |
|---|---|---|
| QPalette::Window | 10 | 一般的背景色。 |
| QPalette::Background | Window | 这个值已经过时了。使用Window代替。 |
| QPalette::WindowText | 0 | 一般的前景色。 |
| QPalette::Foreground | WindowText | 这个值已经过时了。使用WindowText代替。 |
| QPalette::Base | 9 | 主要用作文本输入小部件的背景色,但也可以用于其他绘画-例如组合框下拉列表和工具栏手柄的背景。它通常是白色或其他浅色的。 |
| QPalette::AlternateBase | 16 | 在行颜色交替的视图中用作备用背景色(参见QAbstractItemView::setAlternatingRowColors())。 |
| QPalette::ToolTipBase | 18 | 用作QToolTip和QWhatsThis的背景色。工具提示使用QPalette的Inactive颜色组,因为工具提示不是活动窗口。 |
| QPalette::ToolTipText | 19 | 用作QToolTip和QWhatsThis的前景色。工具提示使用QPalette的Inactive颜色组,因为工具提示不是活动窗口。 |
| QPalette::Text | 6 | 与基础一起使用的前景色。这通常与WindowText相同,在这种情况下,它必须提供与Window和Base的良好对比。 |
| QPalette::Button | 1 | 一般按钮的背景颜色。这个背景可以不同于Window,因为有些样式需要不同的按钮背景颜色。 |
| QPalette::ButtonText | 8 | 与按钮颜色一起使用的前景色。 |
| QPalette::BrightText | 7 | 一种与WindowText非常不同的文本颜色,并与深色形成鲜明对比。通常用于需要绘制text或WindowText对比度较差的文本,例如按下的按钮。请注意,文本颜色可以用于文字以外的东西;文本颜色通常用于文本,但对线条、图标等使用文本颜色角色也很常见。 |
结论
如果一个人秒回了你,说明这个人在玩手机。