文章目录
- 前言
- 一、安装`koa-logger`
- 二、引入`koa-logger`并使用
- 总结
- `如有启发,可点赞收藏哟~`
前言
本文基于手动搭建koa+ts项目框架(路由篇)新增日志记录
一、安装koa-logger
npm i -S koa-onerror
and
npm i -D @types/koa-logger
二、引入koa-logger并使用
./src/index.ts文件引入
import Koa from "koa";import logger from 'koa-logger'import index from "./routes/index"
import users from "./routes/user"const app = module.exports = new Koa();// 中间件
app.use(logger())// 日志记录
app.use(async (ctx, next) => {const start = new Date()await next()const ms = Number(new Date()) - Number(start)console.log(ctx.query)console.log(ctx.body)console.log(`${ctx.method} ${ctx.url} - ${ms}ms`)
})// 接口路由
app.use(index.routes())
app.use(users.routes())if (!module.parent) app.listen(3000);
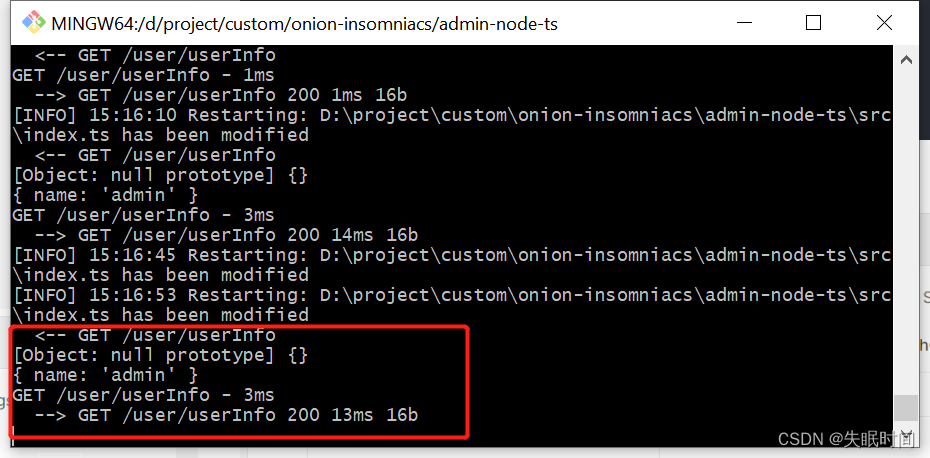
执行npm run dev开启服务,使用postman查看相关接口
如图,打印了调用的接口项目信息(可以根据项目需要,记录相关日志到数据库啦)


总结
根据koa-logger依赖,可记录实际用户访问的接口记录~