文章目录
- 前言
- 一、安装开发工具
- 二、导入uni插件原生项目
- 三、开发Module
- 四、开发Component
- 五、合并原生代码到uniapp项目中
- 总结
前言
当HBuilderX中提供的能力无法满足App功能需求,需要通过使用Andorid/iOS原生开发实现时,可使用App离线SDK开发原生插件来扩展原生能力。这里举两个例子来说明具体的流程。
官网文档地址:
https://nativesupport.dcloud.net.cn/NativePlugin/README
一、安装开发工具
JAVA: jdk1.8
Android Studio: 下载地址Android Studio官网 OR Android Studio中文社区
App离线SDK下载: 请下载2.9.8+版本的android平台SDK
HBuilderX 下载地址: 官网下载
二、导入uni插件原生项目
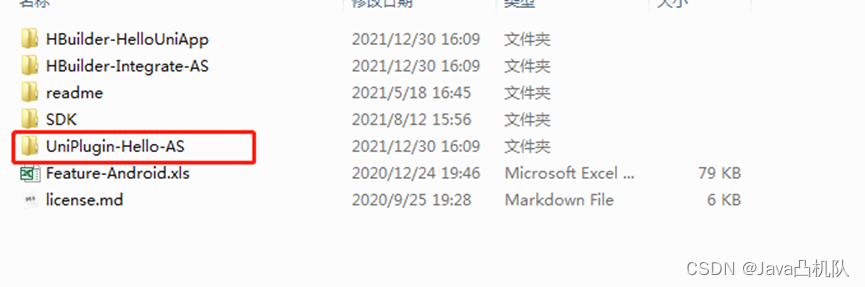
安装好开发工具后,先导入下载的Uniapp Demo中解压后有一个叫UniPlugin-Hello-AS安卓项目

UniPlugin-Hello-AS工程请在App离线SDK中查找
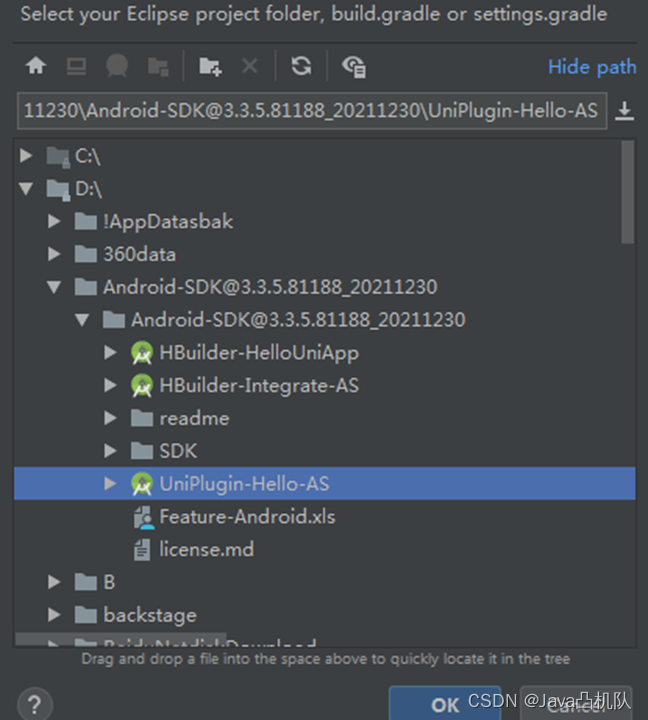
打开Android Studio菜单选项File—>New—>Import Project。

不同的Android 的Sdk和gradle的版本是存在对应关系的,如果gradle sync失败更换gradle版本或更换Android
Studio版本,不然的话会报各种错误
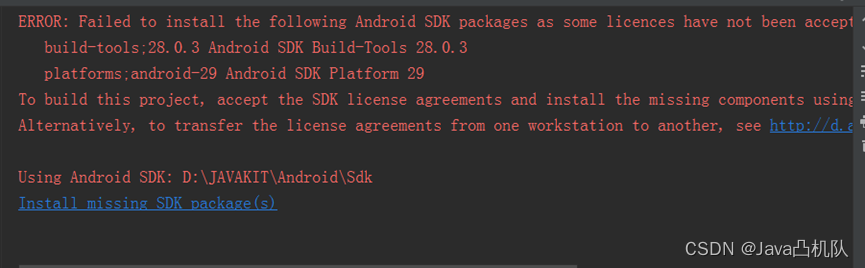
导入成功之后,等待一会,它会自动下载一些依赖的包,如过程中控制台报错,仔细去看,与下图类似的就提示你缺SDK,问你要不要下载,你点Install,然后选择accept,点击next下载,完了error就没了。

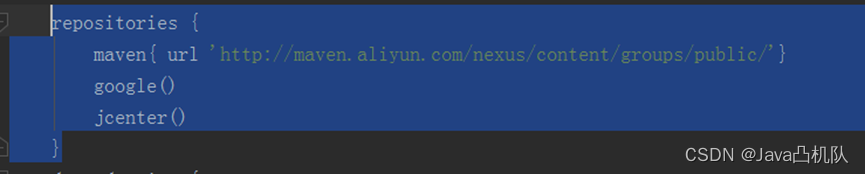
如果下载的依赖包速度很慢,可以在build.gradle中配置镜像。
三、开发Module
可以根据自己的业务进行定制自己的功能。
主要分为两类扩展:
1、Module 扩展 非 UI 的特定功能。
2、Component 扩展实现特别功能的 Native 控件。
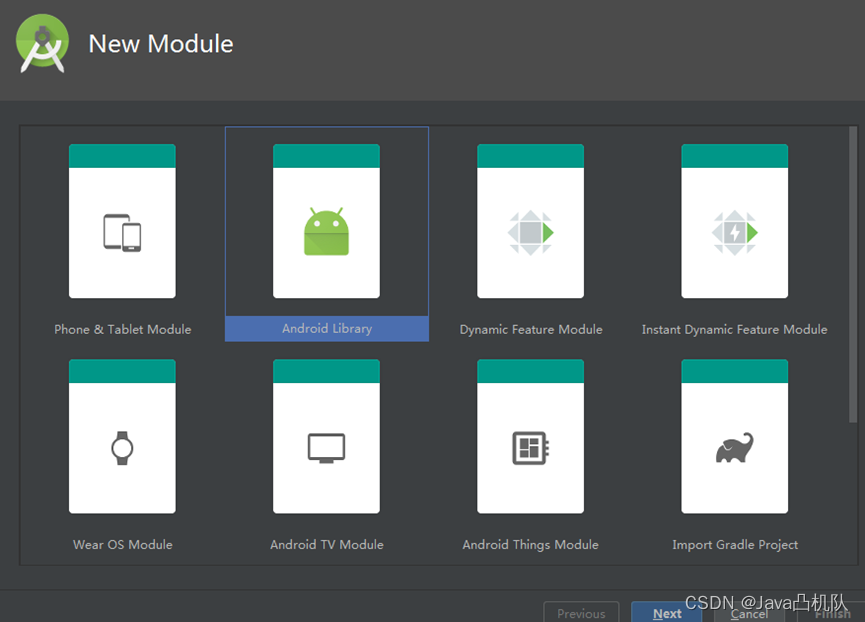
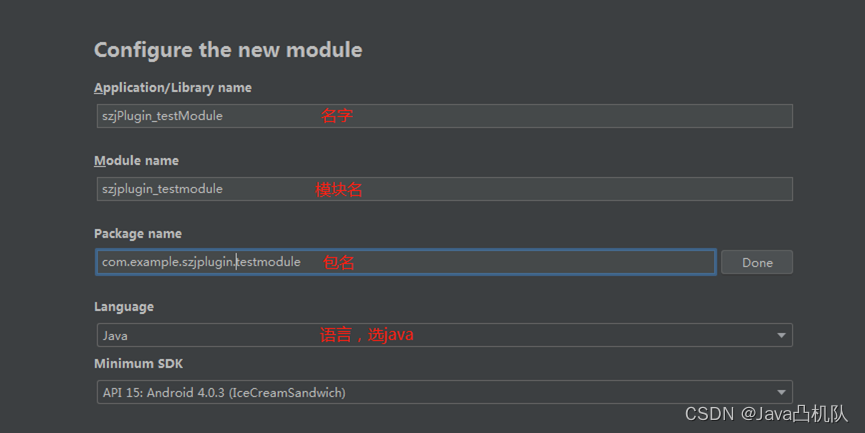
在项目根目录右击new——》Module——》Android Library——》next


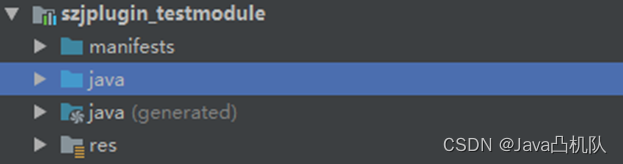
新建的module结构如下:

此时创建一个名为TestModule的类,继承UniModule。
在新建好类之后,在app中assets的dcloud_uniplugins.json文件中加入如下代码,将新建的类注册进去:
{"plugins": [{"type": "module","name": "szjplugin_testmodule","class": "com.example.szjplugin.testmodule.TestModule"}]
}
之后在Gradle Scripts的build.gradle(app)中添加如下代码,将新建的模块进行注册进去:
// 添加uni-app插件
implementation project(':uniplugin_component')
implementation project(':uniplugin_module')
implementation project(':uniplugin_richalert')
implementation project(':szjplugin_testmodule')之后在TestModule中写一个add方法(用来计算两个数的和)。 代码如下:
@UniJSMethod
public void add(JSONObject json, UniJSCallback callback){final int a = json.getIntValue("a");final int b = json.getIntValue("b");callback.invoke(new JSONObject(){{put("code",200);put("result",a+b);}});
}
@UniJSMethod注解就和@Controller的作用是一样的,上述代码调用理解成JS代码的话,可以看做是如下代码:
Module.add({
},e => {
});
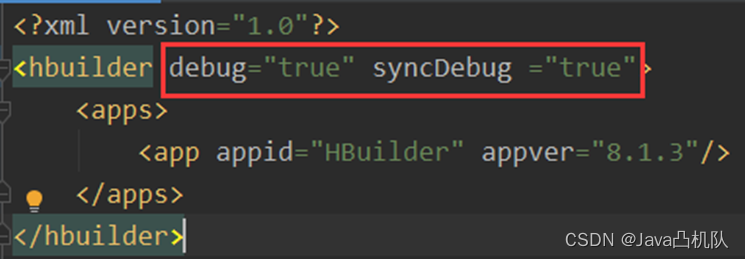
还需要进行配置,使项目可以调试,生成自定义基座,需要在根节点下添加debug="true"和syncDebug=“true”,如下图:

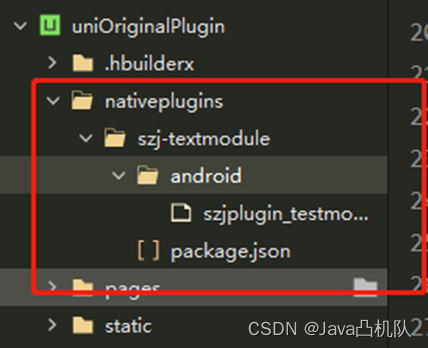
此时Android
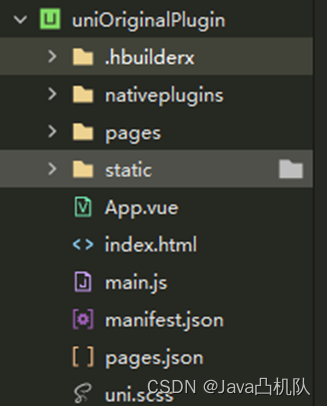
Studio就告一段落,接下来来到HbuilderX中,新建一个uniapp项目。并创建nativeplugins目录(后面用到),结构如下:

在pages的index文件的index.nvue中的中添加代码:
<button type="default" @click="testAdd">2+5=</button>
TestAdd方法如下:
testAdd(){const testModule = uni.requireNativePlugin("szjplugin_testmodule")testModule.add({a:2,b:5},e => {uni.showToast({title:JSON.stringify(e),icon:"none"})})}
}
uni.requireNativePlugin(“szjplugin_testmodule”)中的参数要和在app中assets的dcloud_uniplugins.json文件中加入的plugins相同
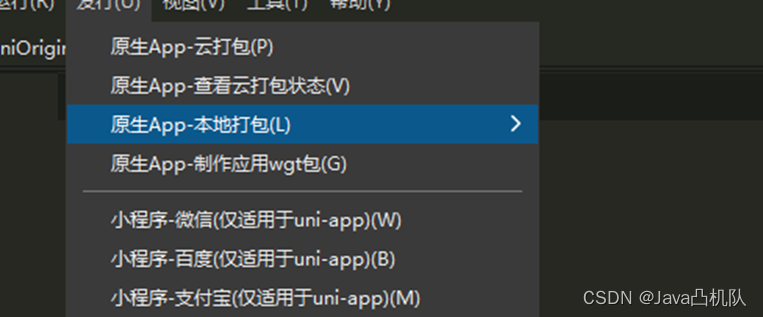
这时候就可以进行发行,本地打包


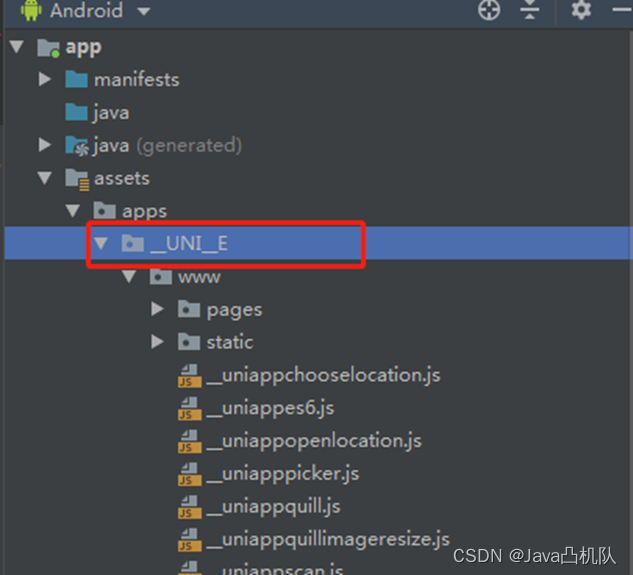
再回到Android Studio中,将下图的文件删除,替换成刚刚打包得到的文件。

此时在dcloud_control.xml中将appid换成打包得到的文件名称。

一切就绪之后,就可以在Android Studio中进行调试了,也可以打断点调试,确保集成到uniapp是没有问题,免得一直重复打包调试

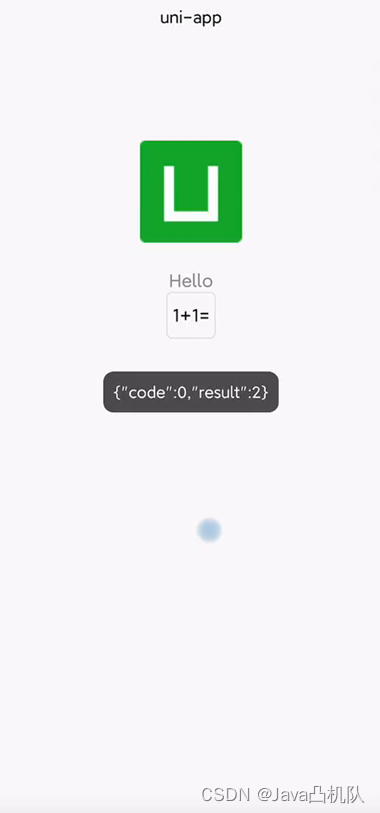
运行到手机效果如下:

四、开发Component
过程大致和Module类似,模仿一个原生输入框,在TestModule相同的包下创建TestComponent类,继承UniComponent,并使用super调用父类构造函数
public class TestComponent extends UniComponent<EditText> {public TestComponent(UniSDKInstance instance, AbsVContainer parent, AbsComponentData componentData) {super(instance, parent, componentData);}
}
重写方法:这个方法对组件进行初始化
@Override
protected EditText initComponentHostView(@NonNull Context context) {return new EditText(context);
}
@UniComponentProp(name = "setText")
public void setText(String text){getHostView().setText(text);
}
写好之后不要忘记在app中assets的dcloud_uniplugins.json文件中加入如下代码,将新建的类注册进去。
就绪后再回到HbuilderX,在button的下方添加代码使用组件:
<sn-input ref=”input” style="width: 400rpx;height: 60rpx;border-width: 2rpx;border-color: #2C405A;background-color: #2C405A"/>
<button type="default" @click="testSetText"></button>
testSetText(){this.$refs.input.setText("hello uni plugin");
}
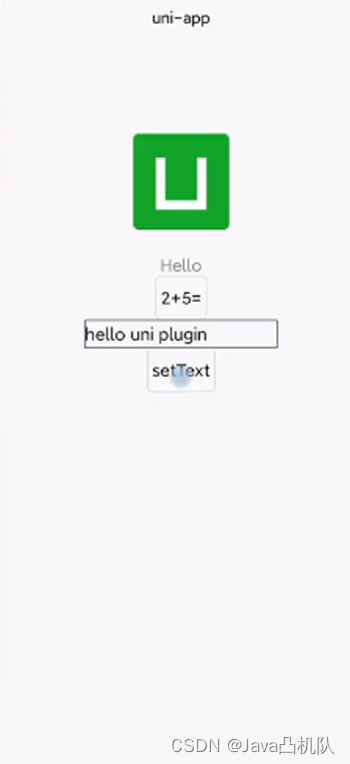
组件名称要和app中assets的dcloud_uniplugins.json一致。之后本地打包,替换app下文件目录,Android
Studio中运行。如下图:

五、合并原生代码到uniapp项目中
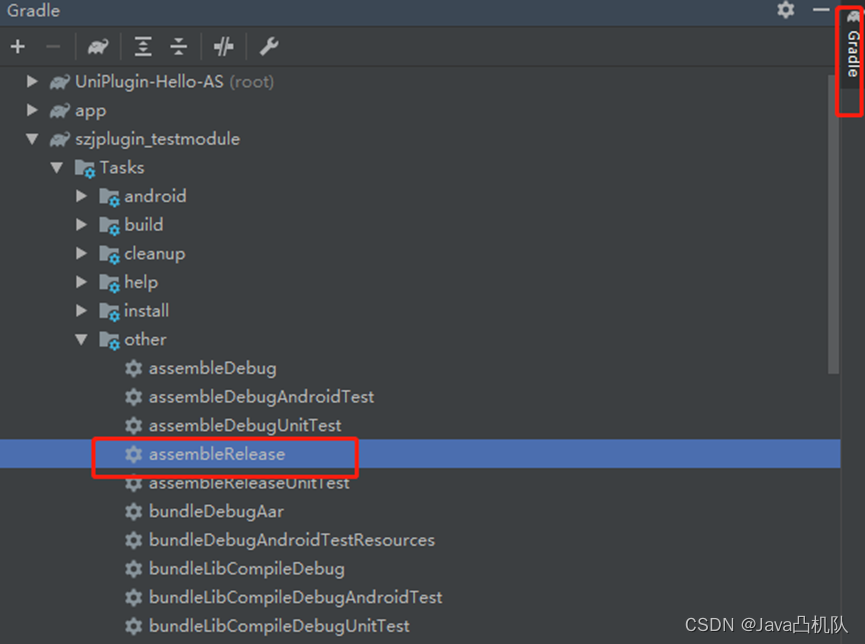
点击右边栏gradle进行打包,如下图:

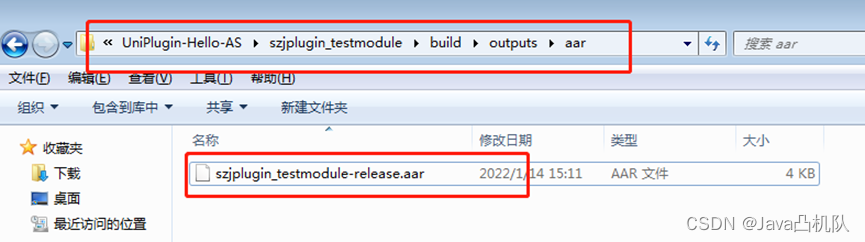
打包好之后在项目文件目录中找到

在HbuilderX中新建文件夹,结构如下:

第二级文件名称要和package.json中的id相同。Package.json如下:
{"name":"Android插件开发Demo","id":"szj-textmodule","version":"1.0.0","description":"提供Android插件开发Demo","_dp_type":"nativeplugin","_dp_nativeplugin": {"android": {"integrateType":"aar","plugins":[{"type": "module","name": "szjplugin_testmodule","class": "com.example.szjplugin.testmodule.TestModule"},{"type": "module","name": "sn-input","class": "com.example.szjplugin.testmodule.TestComponent"}]}}
}
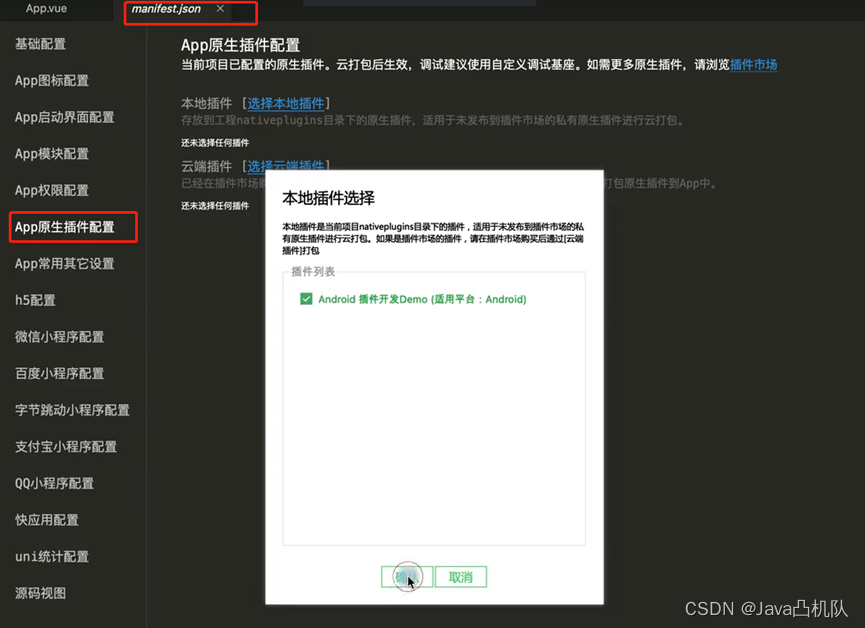
文件好了之后,就可以在uniapp项目中看到原生的插件:

之后云打包,运行到安卓基座,就可以运行这个原生插件了,效果如下:
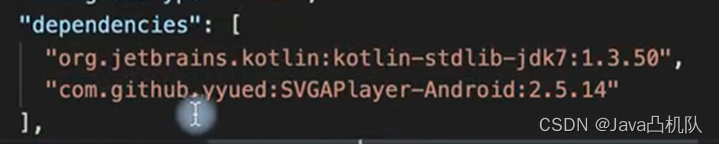
插件目前暂时不支持Kotlin。如果再必要情况下,必须使用Kotlin的时候,可以在package.json中加入dependences。当然我没有试过,有兴趣的小伙伴可以尝试一下。


总结
好了,当我们在开发中需要通过使用Andorid/iOS原生开发实现时,就可以使用App离线SDK开发原生插件来扩展原生能力了,觉得有用的话烦请收藏加关注😀😀😀
下面是小弟的公众号有兴趣的大哥可以关注一下🤭