自适配高度

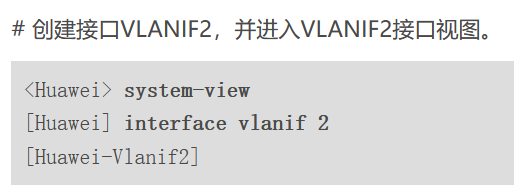
自定义的顶部导航栏,可参考博文
https://blog.csdn.net/weixin_41192489/article/details/134852124
如图可见,在页面滚动过程中,顶部导航栏和底栏未动,仅中间的内容区域可滚动。
- 整个页面的高度设置为 100%,并采用 flex 布局
- 滚动区域的高度,通过flex布局的flex-grow实现自适配
<template><!-- 顶部--自定义的导航栏 --><CustomNavbar /><!-- 中间--自适配高度的滚动区 --><scroll-view scroll-y class="contentBox"><!-- 此处省略了页面内容的相关代码 --></scroll-view>
</template>
<style lang="scss">
page {background-color: #f7f7f7;// 总容器高度撑满屏幕height: 100%;// 使容器内元素使用flex布局display: flex;flex-direction: column;
}
.contentBox {// 滚动区自适配高度flex-grow: 1;
}
</style>
- 注意事项:此处样式不能加 scoped
下拉刷新

在 scroll-view 标签上新增
refresher-enabled@refresherrefresh="onRefresherrefresh":refresher-triggered="isTriggered"
js中新增
// 控制下拉刷新动画的显隐
const isTriggered = ref(false)
// 自定义下拉刷新被触发
const onRefresherrefresh = async () => {// 开启下拉刷新动画isTriggered.value = true// 重置子组件(猜你喜欢)分页相关数据(页码重置为1,清空列表,结束标记重置为false)guessRef.value?.resetData()// 加载数据--所有接口同时开始刷新,直到耗时最长的接口返回数据await Promise.all([getSwiperInfo(), getCategoryInfo(), guessRef.value?.getGuessList()])// 关闭下拉刷新动画isTriggered.value = false
}