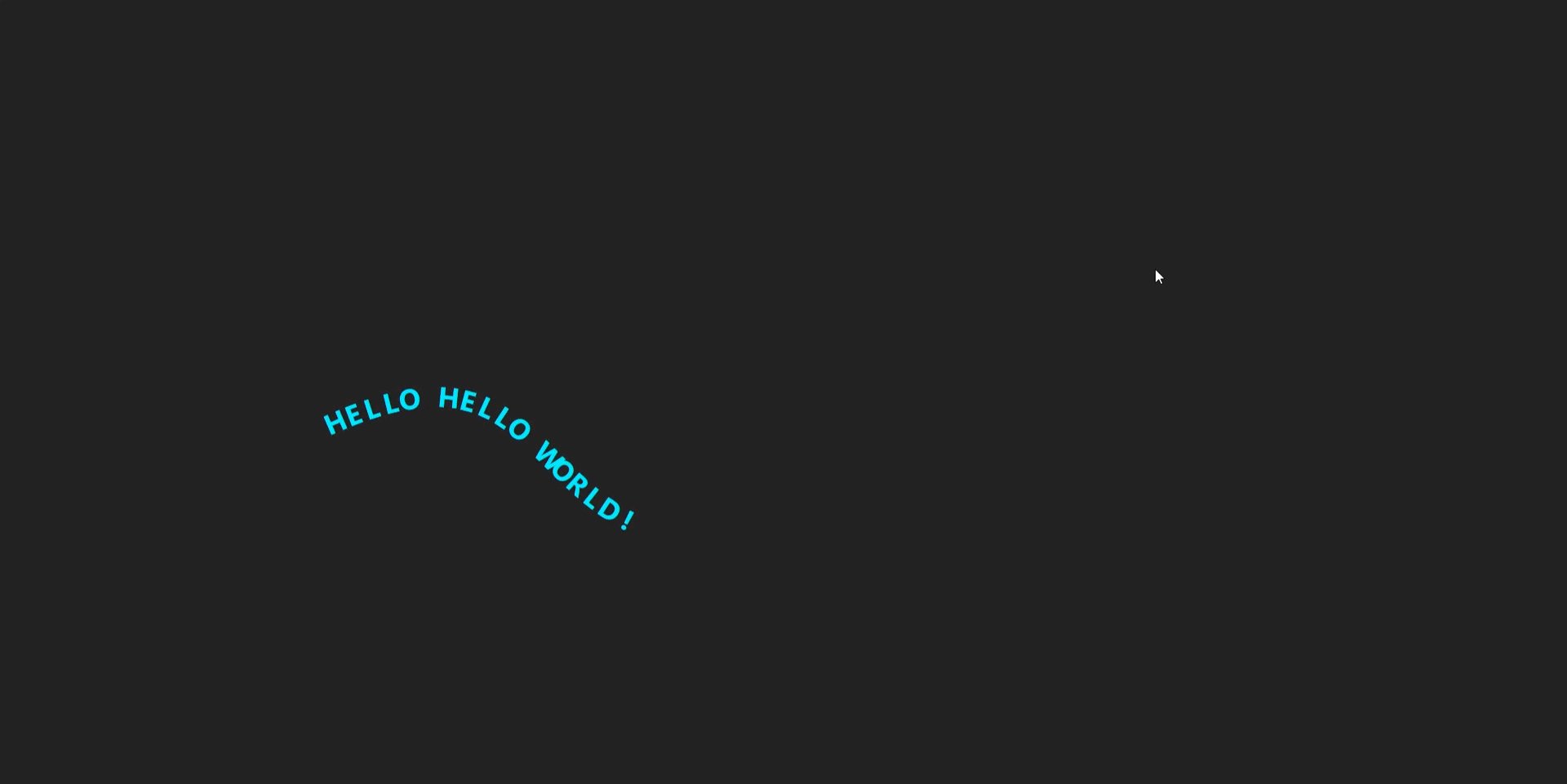
实例:过山车文字动画特效
技术栈:HTML+CSS+JS
效果:

源码:
【HTML】【JS】
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>过山车文字动画特效</title><link rel="stylesheet" href="192.css">
</head><body><h1 data-splitting="">hello hello world!</h1>
</body></html><!-- 引用splitting插件 -->
<script src="splitting.min.js"></script>
<script>// 使用插件Splitting({whitespace: true