NavigationBar简介
Material 3 导航栏组件! 导航栏提供了一种持久且便捷的方式来在应用程序的主要目的地之间进行切换。
使用场景:
底部菜单栏模块
| 属性 | 作用 |
|---|---|
| onDestinationSelected | 选择索引回调监听器 |
| selectedIndex | 目前选定目的地的索引 |
| destinations | 存放菜单按钮 |
| backgroundColor | 导航栏背景色 |
| elevation | 海拔高度 |
| height | 导航栏高度 |
| labelBehavior | 是否展示菜单栏底部文字 |
| shadowColor | 阴影颜色 |
| animationDuration | 胶囊动画显示时长 |
| indicatorShape | 选中菜单背景圆角或者边框样式 |
| indicatorColor | 选中菜单背景色 |
alwaysShow:图标与文本同时显示;

alwaysHide:文本同时隐藏;

onlyShowSelected:选中当前索引的菜单文本同时显示;

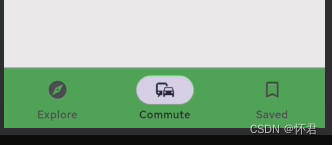
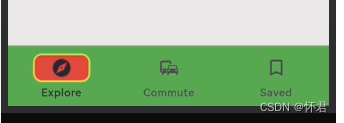
backgroundColor : 导航栏背景色 绿色

indicatorShape: 按钮背景样式

代码块:自行运行查看
import 'package:flutter/material.dart';class NavigationBars extends StatefulWidget {const NavigationBars({super.key});@overrideState<NavigationBars> createState() => _NavigationBarsState();
}class _NavigationBarsState extends State<NavigationBars> {int currentPageIndex = 0;NavigationDestinationLabelBehavior labelBehavior =NavigationDestinationLabelBehavior.alwaysShow;@overrideWidget build(BuildContext context) {return Scaffold(bottomNavigationBar: NavigationBar(labelBehavior: labelBehavior,selectedIndex: currentPageIndex,backgroundColor: Colors.green,indicatorColor: Colors.red,indicatorShape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10.0),side: BorderSide(color: Colors.yellow, width: 2.0),),surfaceTintColor: Colors.yellow,// animationDuration: Duration(milliseconds: 2000),// shadowColor: Colors.black,height: 70,elevation: 1,onDestinationSelected: (int index) {setState(() {currentPageIndex = index;});},destinations: const <Widget>[NavigationDestination(tooltip: "",icon: Icon(Icons.explore),label: 'Explore',),NavigationDestination(icon: Icon(Icons.commute),label: 'Commute',),NavigationDestination(selectedIcon: Icon(Icons.bookmark),icon: Icon(Icons.bookmark_border),label: 'Saved',),],),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text('Label behavior: ${labelBehavior.name}'),const SizedBox(height: 10),OverflowBar(spacing: 10.0,children: <Widget>[ElevatedButton(onPressed: () {setState(() {labelBehavior =NavigationDestinationLabelBehavior.alwaysShow;});},child: const Text('alwaysShow'),),ElevatedButton(onPressed: () {setState(() {labelBehavior =NavigationDestinationLabelBehavior.onlyShowSelected;});},child: const Text('onlyShowSelected'),),ElevatedButton(onPressed: () {setState(() {labelBehavior =NavigationDestinationLabelBehavior.alwaysHide;});},child: const Text('alwaysHide'),),],),],),),);}
}