DOM编程

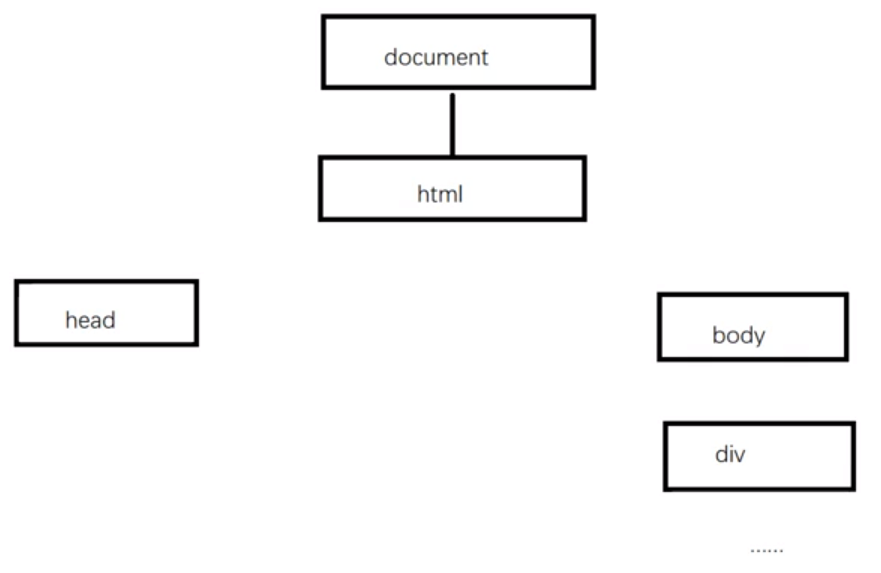
DOM树:

获取DOM对象的方式:
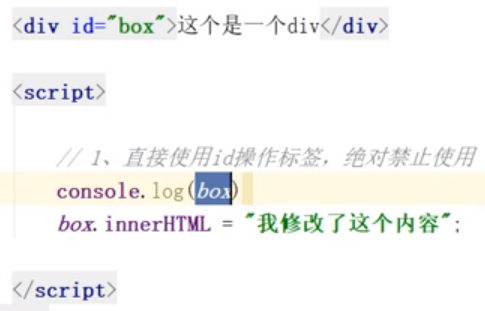
- 通过id直接获取
id禁止使用,因为项目都是css、html、js分离的

2、通过API,doucument.getElementById

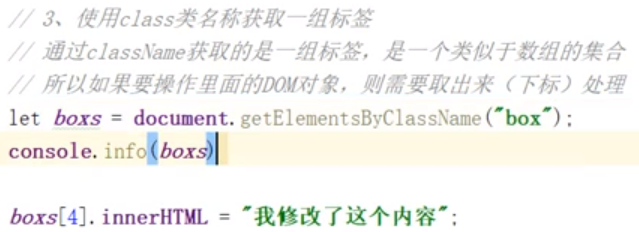
3、通过class,doucument.getElementsByClassName


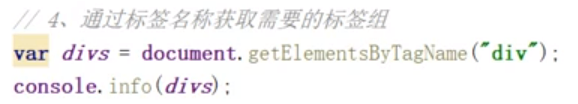
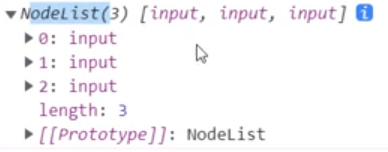
4、通过标签名称,doucument.getElementsByTagName

![]()
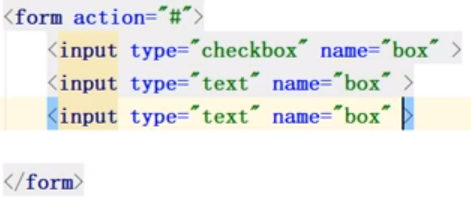
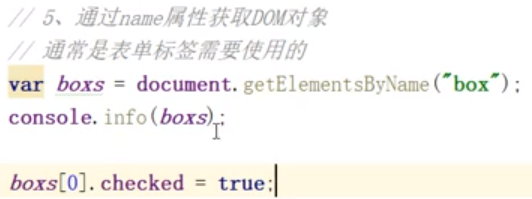
5、通过name属性,doucument.getElementsByName


![]()

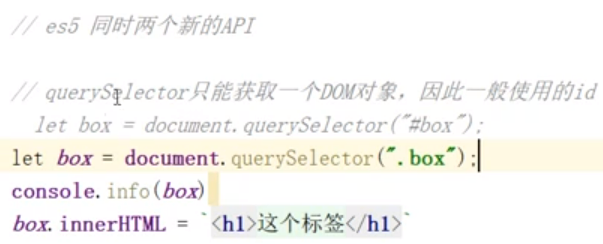
6、es5
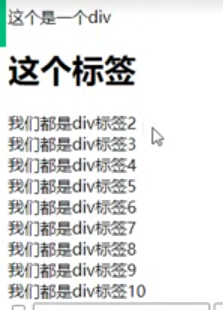
doucument.querySelector即便使用类、标签选择器或者其他,也只能获取第一个:
id需要加#,class需要加.


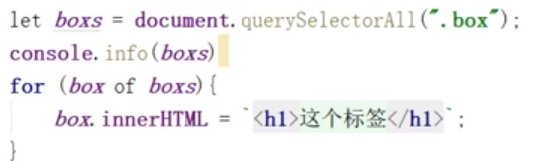
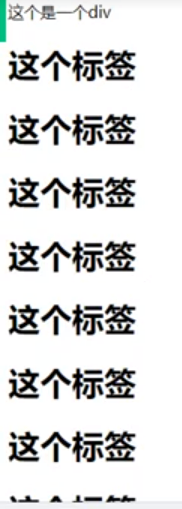
doucument.querySelectorAll获取一组:


DOM对象的内容和属性操作:
DOM对象的内容的设置:
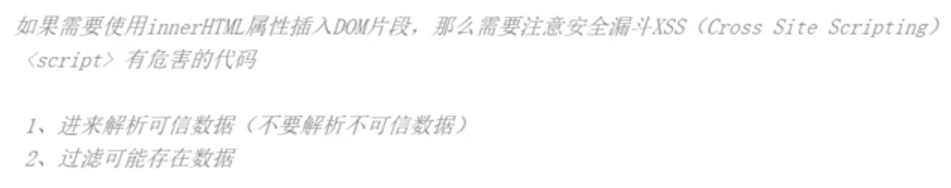
1、innerHTML:会解析代码


innerHTML会解析代码也有危害,假如是一段有危害的代码,就会出问题

2、文本内容:普通文本,即便有标签,也当成文本字符串解析
![]()
![]()
 建议使用w3c标准
建议使用w3c标准
![]()
DOM对象的属性操作:
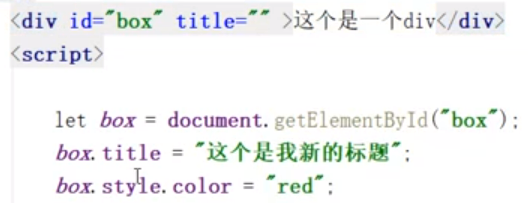
1、通过DOM对象.属性的方式


![]()
2、DOM对象[属性]
![]()
![]()
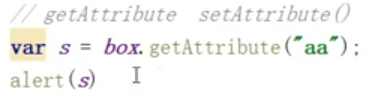
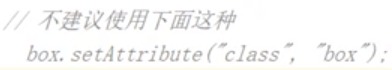
3、DOM对象.getAttribute(属性) DOM对象.setAttribute(属性, 值)
![]()


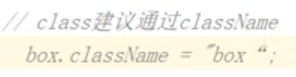
4、设置类:DOM对象.className



![]()
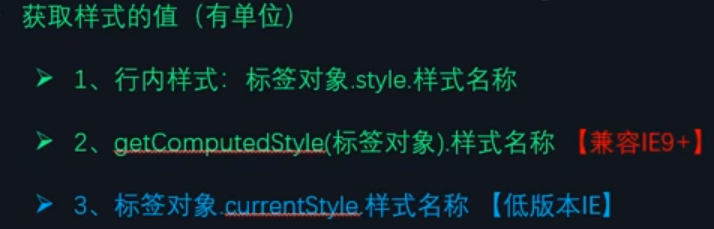
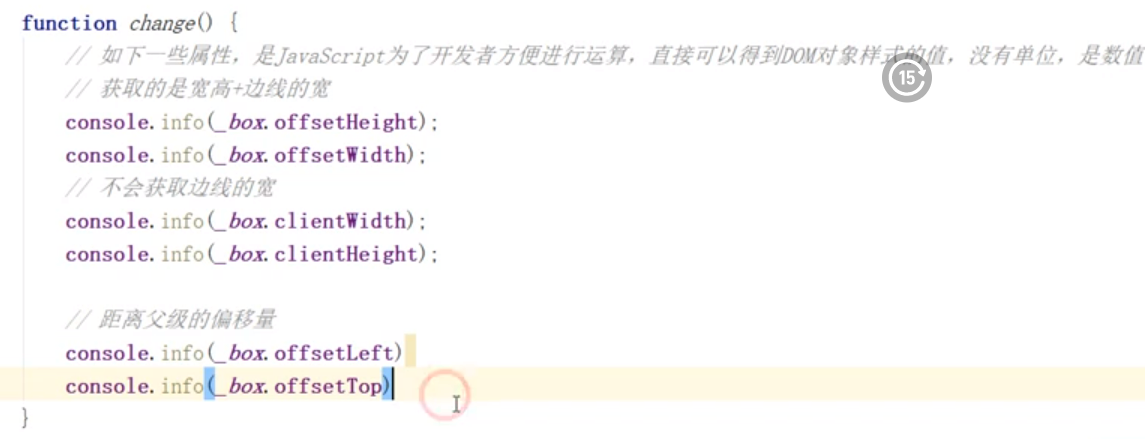
操作DOM对象的样式






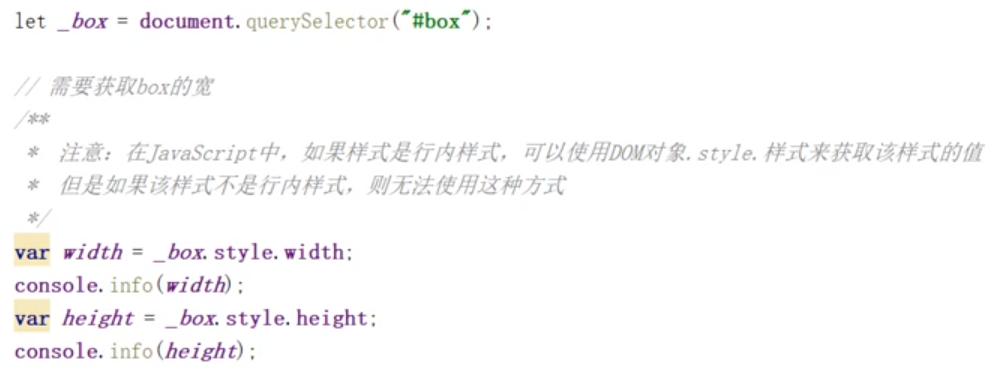
![]()
![]()
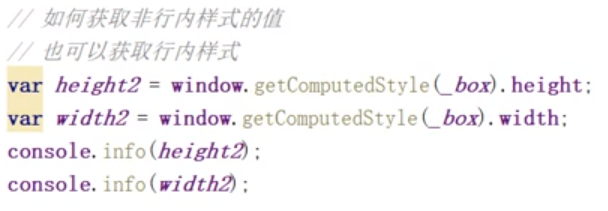
所以在进行操作时,要进行数字转换
![]()



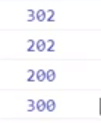
 前两个值有边线,后两个值没有边线
前两个值有边线,后两个值没有边线