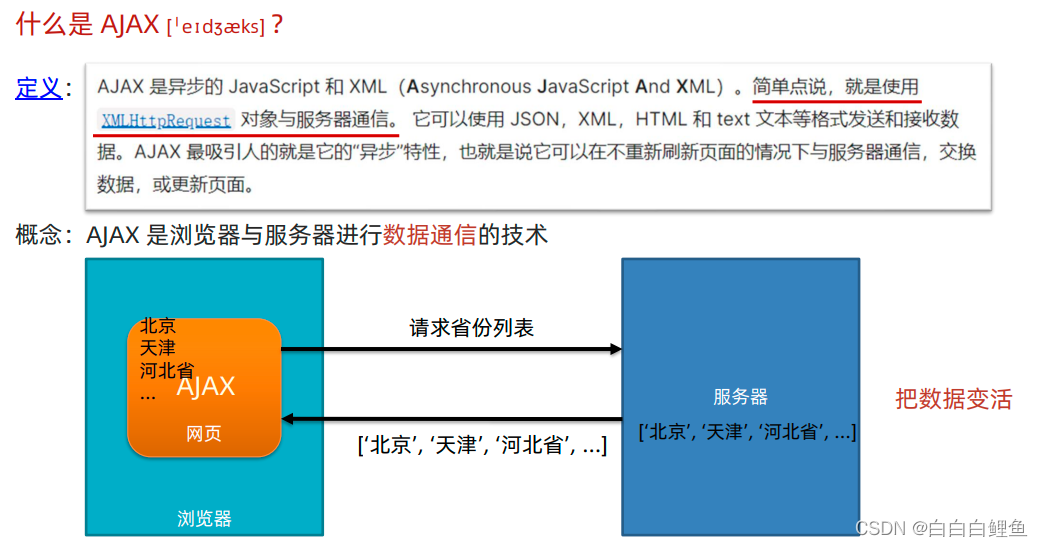
一、AJAX快速入门




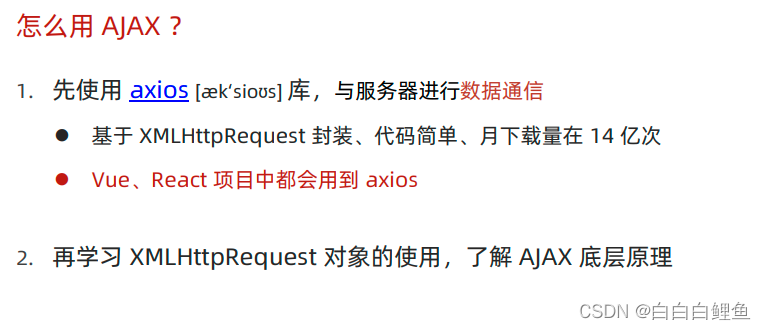
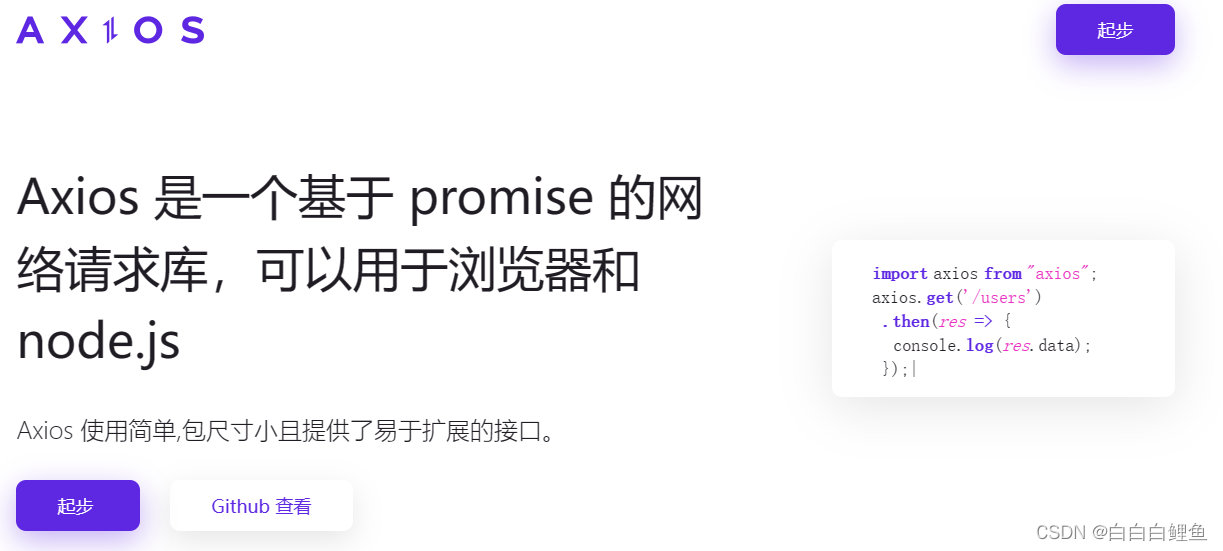
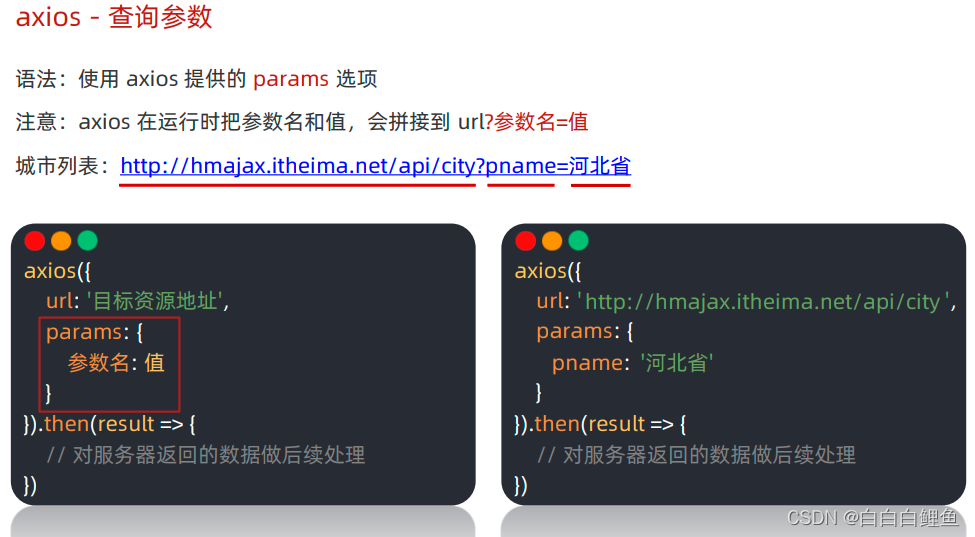
而原生的Ajax请求的代码编写起来还是比较繁琐的,所以接下来我们学习一门更加简单的发送Ajax 请求的技术Axios 。Axios是对原生的AJAX进行封装,简化书写。
Axios官网是:起步 | Axios 中文文档 | Axios 中文网 (axios-http.cn)




但是还有简化的形式:(这种简化的形式使用较多)











欢迎使用 -AJAX-数据管理平台 (apifox.com)
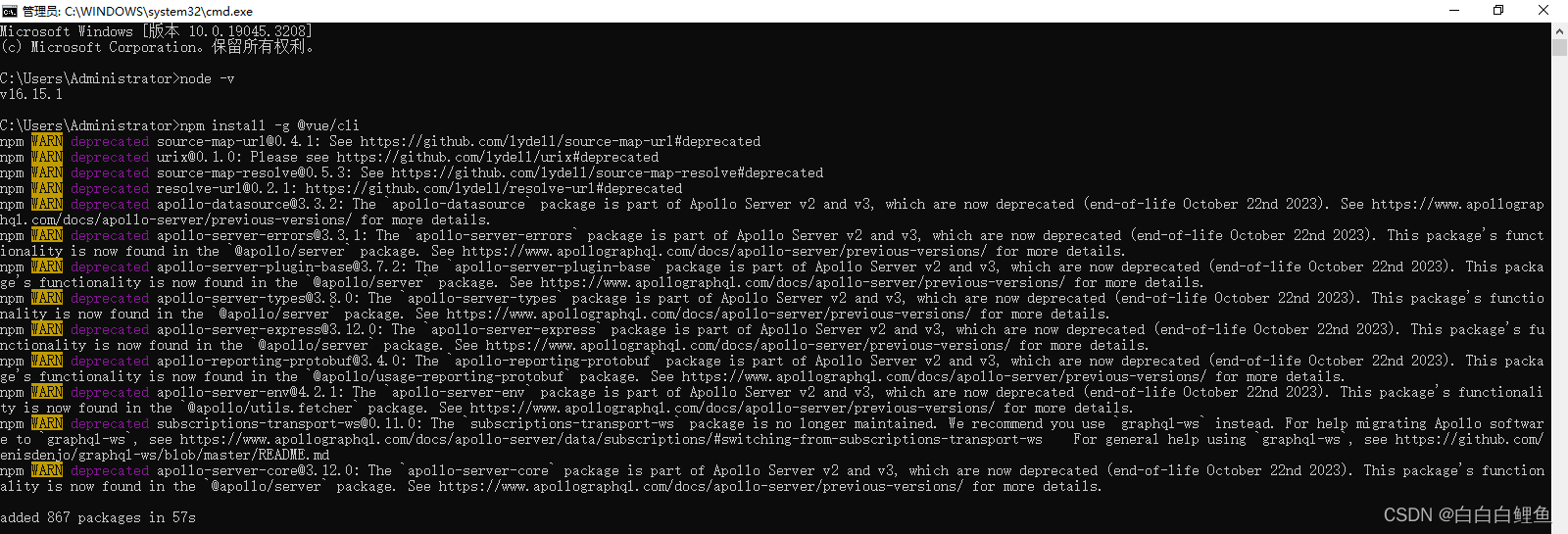
二、vue入门(安装vue,创建并运行一个项目)
前端有这么多框架,为什么首先推荐学习vue?
目前主流的前端开发框架有以下几种:
-
React:React是Facebook开发的一款用于构建用户界面的JavaScript库。它提供了高效的虚拟DOM机制和组件化开发模式,广泛应用于单页应用和移动应用开发。
-
Angular:Angular是由Google开发的一款完整的前端开发框架。它采用了强大的依赖注入和模块化系统,提供了完整的MVC架构,适用于大型、复杂的应用程序。
-
Vue:Vue是一款轻量级的JavaScript框架,具有响应式数据绑定和组件化开发的特点。它易于学习和上手,适用于构建中小型的单页应用。
-
Svelte:Svelte是一种编译型的前端框架,通过将代码在构建时编译成高效的原生JavaScript代码,实现了更轻量级的运行时性能。
Vue和jQuery有什么区别和联系?
区别:
- 架构:Vue是一种基于组件化架构的现代化JavaScript框架,而jQuery是一个JavaScript库。
- 功能:Vue提供了响应式的数据绑定和组件化的开发方式,能够构建复杂的单页应用;而jQuery主要用于DOM操作和事件处理。
- 学习曲线:Vue相对较新,但易于学习和上手,而jQuery则是较早期的库,学习曲线相对较平缓。
联系:
- DOM 操作:Vue可以操作DOM,但更推崇使用数据驱动的方式更新DOM;而jQuery则是以DOM操作为核心。
- 插件生态:Vue和jQuery都有丰富的插件生态系统,可以扩展功能和增加便利性。
国内主要使用Vue,而国外主要使用React,这两个框架到底在什么时候去使用,场景是什么?
Vue和React的区别主要体现在以下几个方面:
-
组件化开发:Vue和React都采用了组件化的开发方式,但在语法和实现上有所不同。Vue使用模板语法和单文件组件(.vue),更直观和简洁;React采用JSX语法,通过JavaScript编写组件和界面逻辑。
-
数据绑定:Vue使用了基于依赖追踪的响应式数据绑定系统,能够自动追踪数据变化并更新对应的DOM;React则采用了单向数据流的方式,通过虚拟DOM的比较和批量更新实现高效的界面渲染。
-
社区生态:React拥有较大的社区和庞大的生态系统,可以找到更多的开源组件和工具;Vue的社区也在快速发展,但相对较小一些。这也意味着在寻找支持和解决问题时,React可能会更容易找到相关资源。
在选择使用框架时,可以考虑以下情况:
-
项目规模:对于小型或中小型的项目,Vue是一种较好的选择,因为它易于学习和上手,并且具有更轻量级的体积。对于大型、复杂的项目,React和Angular可能更适合,因为它们提供更完善的生态系统和更强大的架构支持。
-
开发经验和团队技术栈:如果开发团队已经熟悉某个框架,那就直接选用该框架会更加高效,因为团队成员已经掌握了相关的开发技能和经验。
-
性能要求:如果对性能有较高的要求,例如需要处理大量数据或频繁更新UI,React的虚拟DOM机制可以提供较高的性能优化。Svelte也是一个值得考虑的选择,因为它的编译机制可以生成更高效的运行时代码。
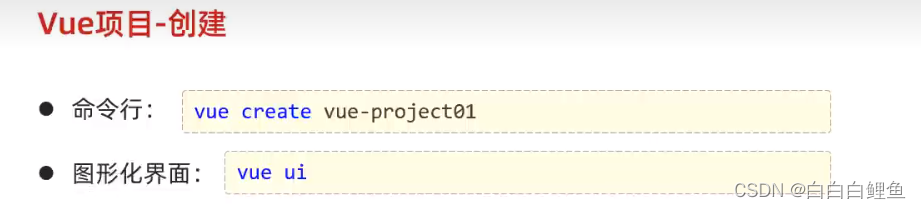
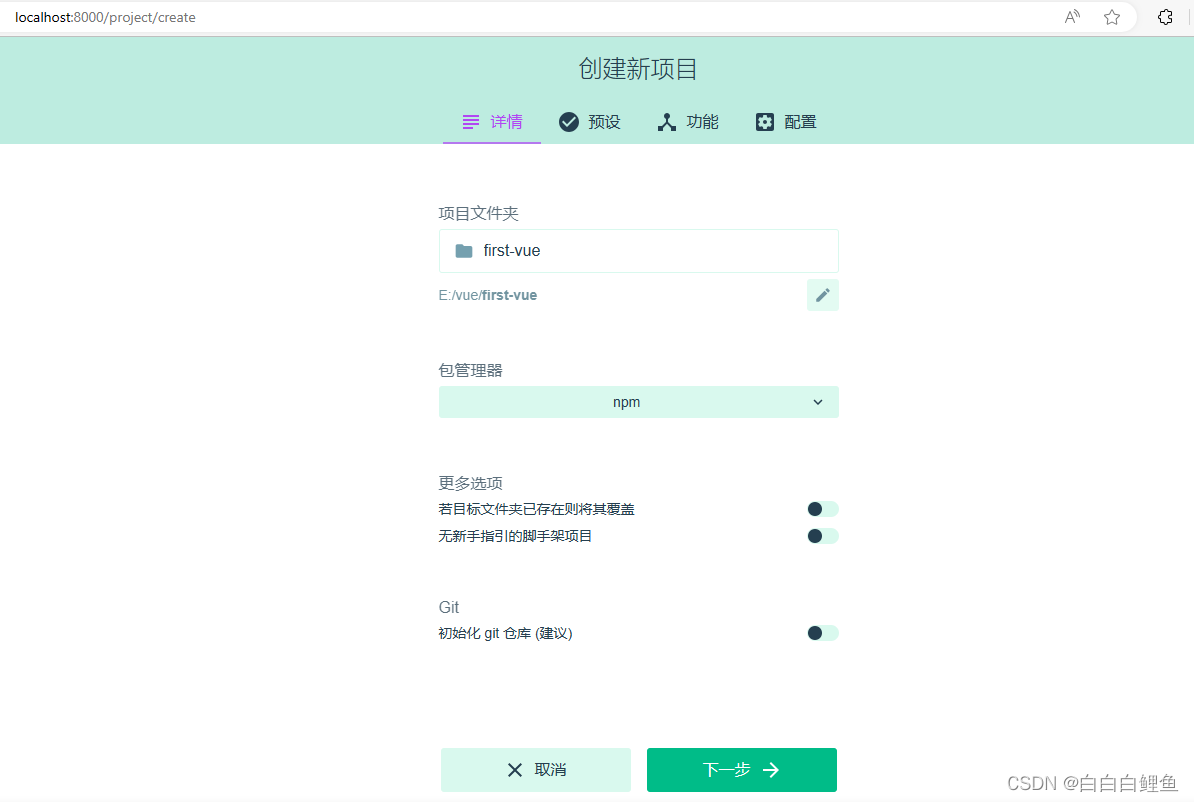
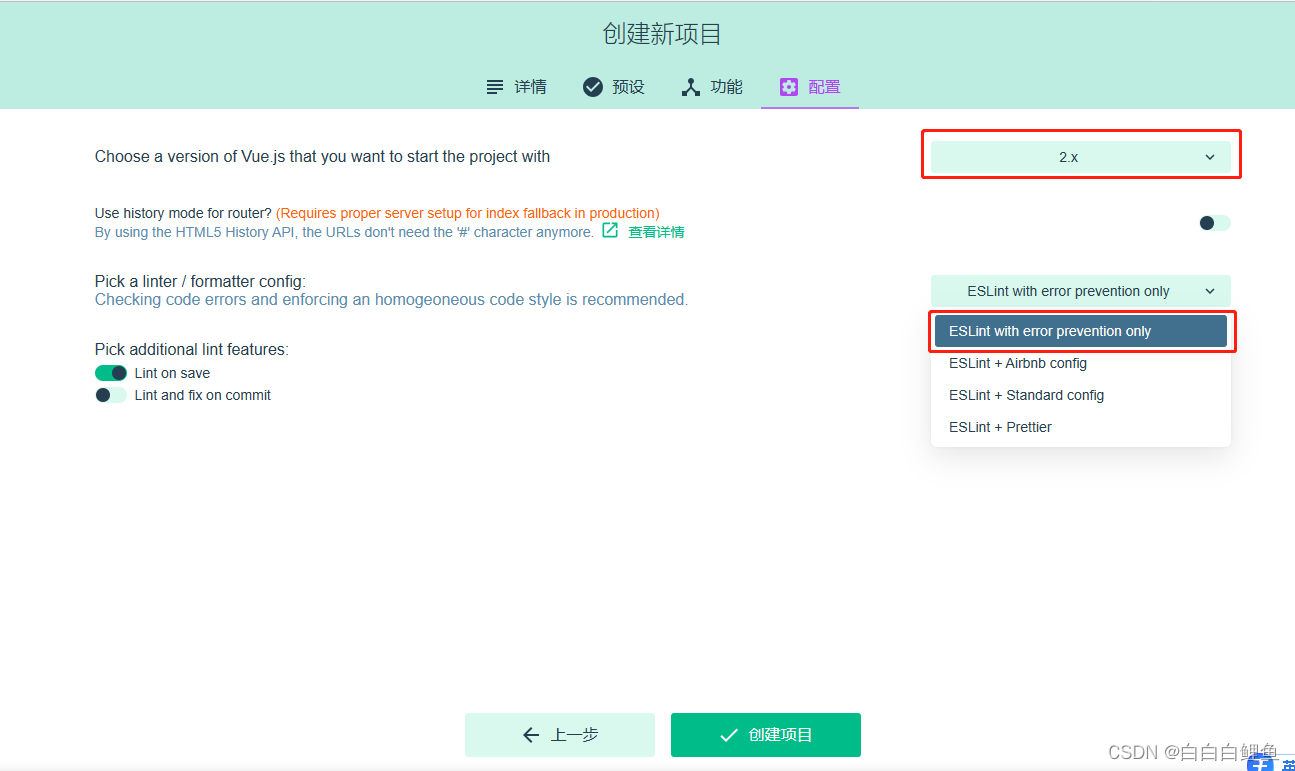
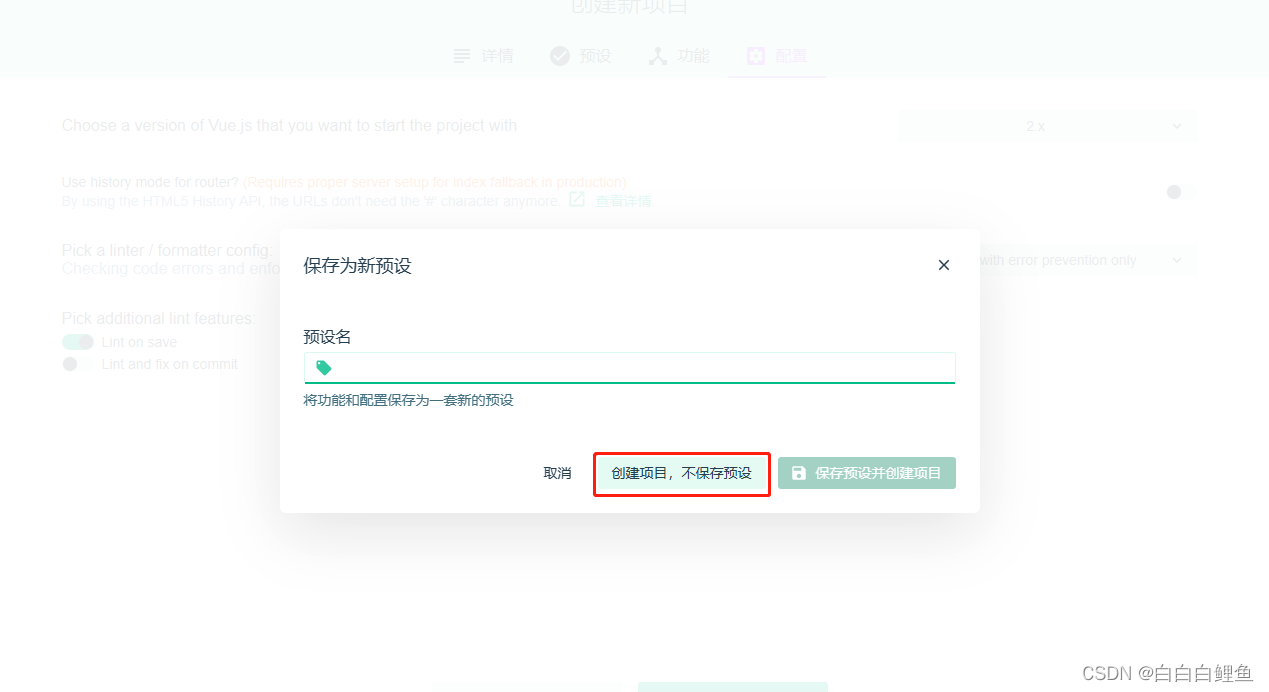
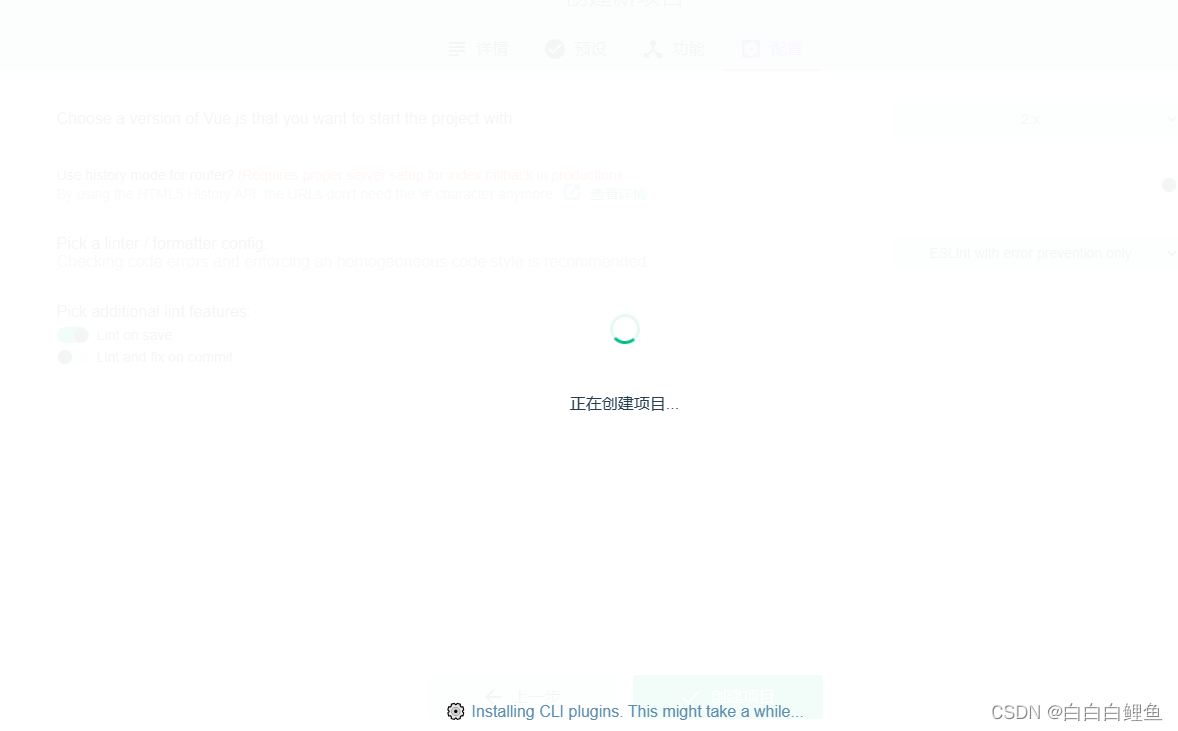
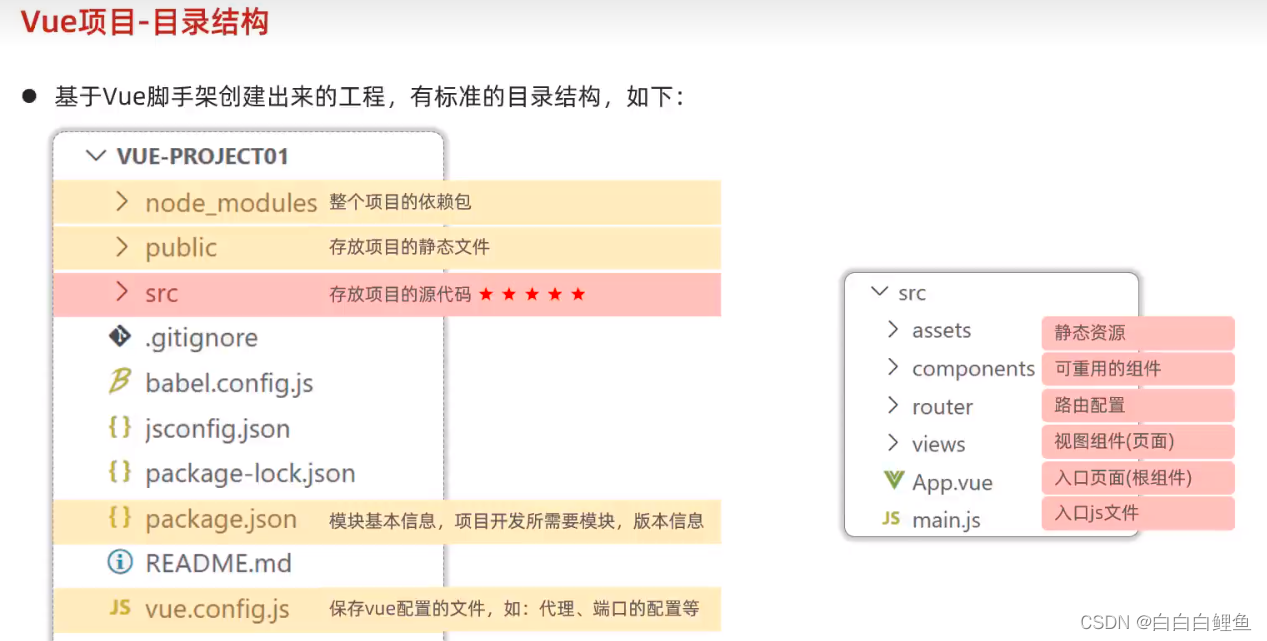
创建vue项目的两种方式:









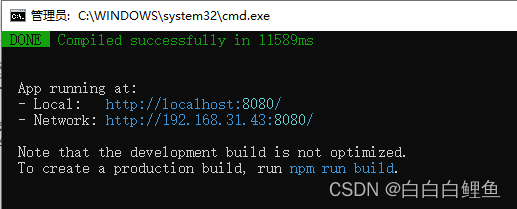
耐心等待一会

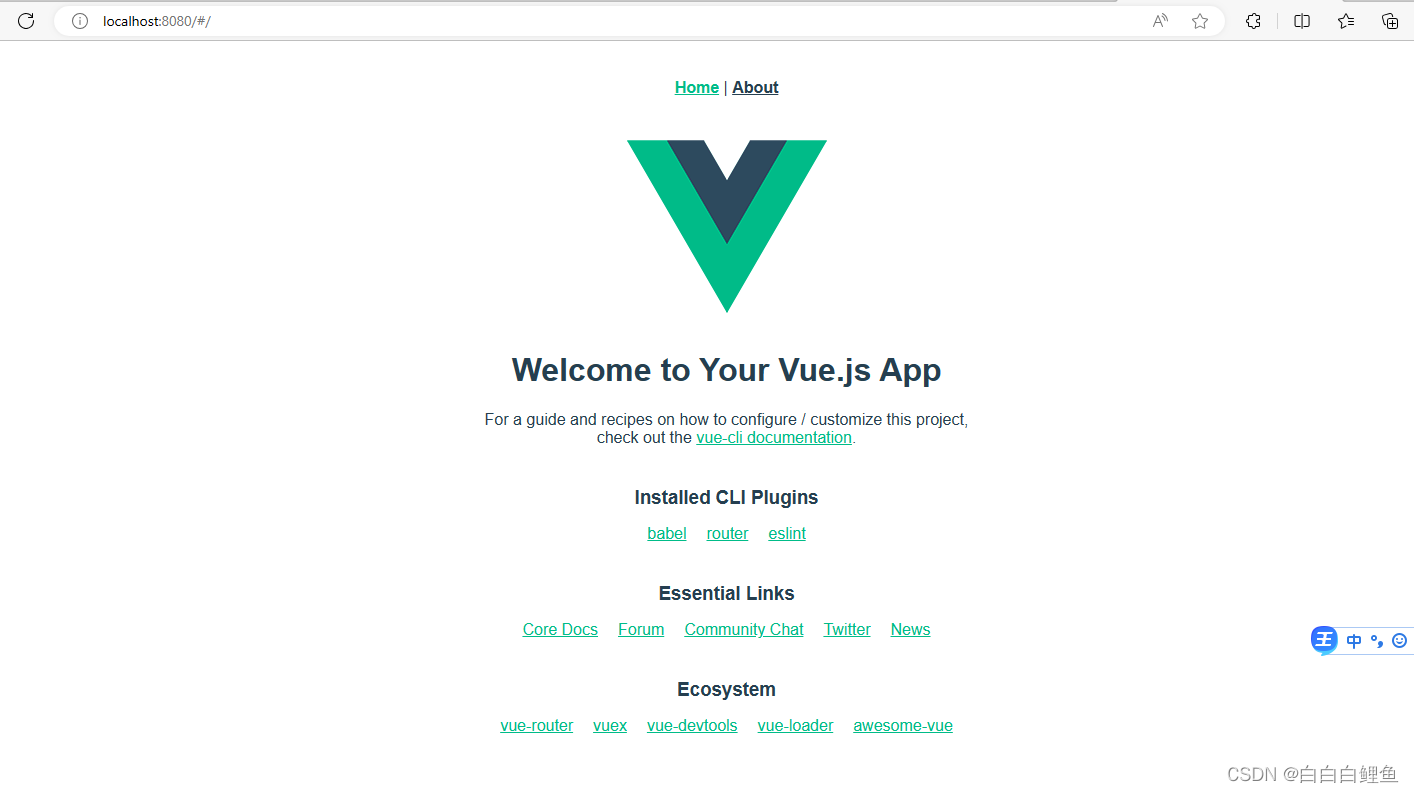
在控制台输入 npm run serve 即可启动程序。


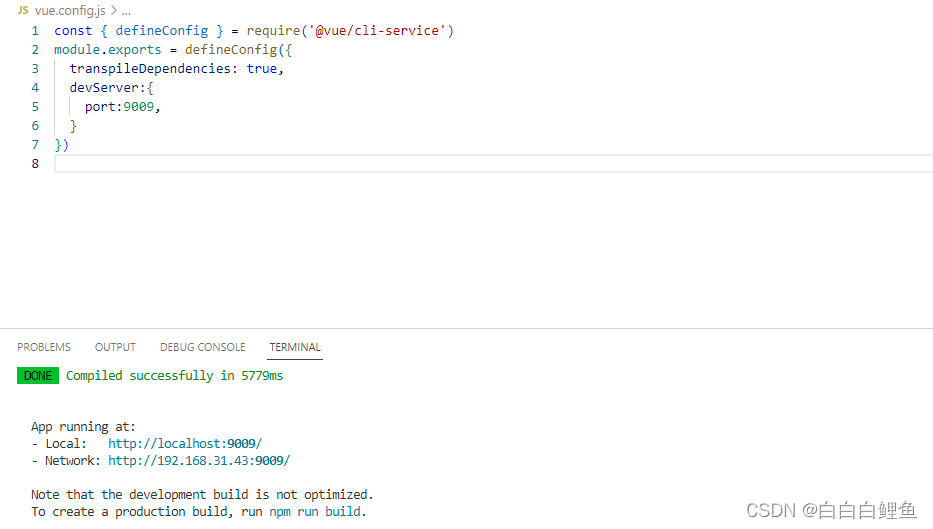
修改端口

Element UI 的引入:Element - 网站快速成型工具

![[极客大挑战 2019]PHP(反序列化)](https://img-blog.csdnimg.cn/ed7befb0d79847128e142421ffda6f4b.png)