目录
下面是正文~~
CSS重置方法
方法的结合
合并方法的问题
通用移除样式
顺序很重要
CSS 优先级
我们的CSS特异性冲突
CSS Layers 来拯救
Sass 预处理器支持
浏览器支持
总结
这篇文章介绍了一种名为CSS层叠的技术,用于优化CSS重置过程。它解释了CSS重置的概念,即通过删除浏览器默认样式来确保在不同浏览器上呈现一致的外观。然后,它引入了CSS层叠技术,以更好地控制样式的层次结构和优先级。
文章详细讨论了CSS层叠技术的使用方法和优势。它介绍了几个关键概念,包括层叠顺序、z轴定位和层叠上下文等。它还提供了实际的示例和代码片段,以帮助读者理解如何使用CSS层叠来实现更好的样式控制和管理。
该文章还提到了使用CSS层叠技术时可能遇到的一些挑战和注意事项。它建议在使用CSS层叠时要小心处理层叠顺序和优先级,以避免样式冲突和不一致的呈现。
下面是正文~~
我一直是倾向于使用更为积极的CSS重置方法的人。这些方法会清除浏览器中大部分默认的样式,例如,它会移除从<h1>到<h6>元素默认的标题样式,这些样式通常具有较大的字体大小和字体粗细。
然而,我也喜欢 Normalize CSS 如何处理阴影 DOM 元素,这是我们在任何 CSS 重置方法中都没有的。
然而,我也喜欢Normalize CSS处理影子DOM元素的方式,这是我们在任何CSS重置方法中都没有的。 因此,我总是在寻找方法将它们两者结合起来。即便如此,我仍然遇到了一些CSS优先级问题,需要找到一种解决方法。
快进到今天,所有的浏览器现在都支持CSS层。因此,在开发Appwrite的开源设计系统Pink Design时,我们开始重新思考如何更好地处理这个问题。

在我们开始之前,让我们先谈谈一些关于CSS重置方法的内容。
CSS重置方法
多年来,一直存在着一种“争论”,即哪种CSS重置方法更好。
在这次比赛中,我们采用了两种熟悉的方法:
-
**Normalize CSS ** — 一种温和的方法,可以修复浏览器之间的差异,同时保留HTML元素的本地样式,例如
<h1>,<h2>等标题元素。
如之前提到的,Normalize CSS也负责处理在不同浏览器中可能会有差异展现的Shadow DOM元素。
Normalize CSS 中处理 Shadow DOM 元素的演示:
/*** 1. Correct the inability to style clickable types in iOS and Safari.* 2. Change font properties to `inherit` in Safari.*/
::-webkit-file-upload-button {-webkit-appearance: button; /* 1 */font: inherit; /* 2 */
}
-
CSS Reset —— 相较而言,CSS重置是一种更为激进的方法,常常会废除浏览器“用户代理样式表”的默认样式。
CSS重置演示:
此代码将撤销 <h1> 的特殊 font-size 、 font-weight 和 margin ,将其转换为 <h6> 元素:
h1, h2, h3, h4, h5, h6 {margin: 0;font-size: inherit; font-weight: inherit;
}
方法的结合
通过结合 Normalize CSS 和 CSS Reset 两种方法,你可以从两种方法中获益。
这样可以确保处理内部 shadow DOM元素,并忽略从“用户代理样式表”继承的无用样式。实现这一点最简单的方法是同时加载两者。以下是如何在Sass预处理器中实现的演示:
/* CSS Resets */
@use 'normalize';
@use 'reset';
你可能会认为,如果我们首先加载Normalize CSS,然后再加载CSS Reset,这会使我们的CSS Reset具有更强的特异性,对吗?不完全是这样的;让我们谈谈这方面的一些问题。
合并方法的问题
在Appwrite Pink中,我们使用Normalize CSS,同时与“新的CSS重置方法”结合使用。“新的CSS重置方法”是一种新的重置CSS的方式,利用了新的原生CSS重置功能。
对于“Normalize CSS”和“The New CSS Reset”这两个项目,我们都是原封不动地使用它们(来自NPM),甚至包括来自Normalize CSS的不必要部分,比如修复<h1>元素的不同样式,这将会在CSS重置中被移除。
“Normalize CSS”中的 Header <h1> 样式:
/*** Correct the font size and margin on `h1` elements within `section` and* `article` contexts in Chrome, Firefox, and Safari.*/h1 {font-size: 2em;margin: 0.67em 0;
}
通用移除样式
在“The New CSS Reset”中,通用移除样式(包括元素):
/*Remove all the styles of the "User-Agent-Stylesheet", except for the 'display' property.- The "symbol *" part is to solve Firefox SVG sprite bug*/
*:where(:not(html, iframe, canvas, img, svg, video, audio):not(svg *, symbol *)) {all: unset;display: revert;
}
但是这里开始出现了问题。为了理解这些问题,让我们先谈谈基本的CSS,它定义了我们的样式:
顺序很重要
CSS选择器的顺序很重要。这是因为通常情况下,后面的样式比前面的样式更强。在我们的情况下,CSS重置文件的顺序是正确的。
首先,我们想要加载“Normalize CSS”,它将规范化不同浏览器之间的差异,然后我们想要使用CSS重置来删除我们不需要的内容,在我们的情况下,这是使用“The New CSS Reset”完成的。
Scss 导入的示例:
/* CSS Resets files order */
@use 'normalize'; /* 1 */
@use 'reset'; /* 2 */
/* In general, last code is stronger in CSS */
CSS 优先级
我们根据CSS选择器的强度(元素、类名和ID名)来定义我们选择器的优先级。从最弱到最强的选择器依次为元素选择器、类选择器和ID选择器。
在这个例子中,ID选择器将赢得“CSS特异性战争”,因为ID选择器比类名选择器或元素选择器更强。
这意味着 <h1> 元素的颜色将会是粉色。
<h1 class="title" id="mainTitle">some content</h1>
#mainTitle { color:pink; } /* 1 (ID), 0 (Classes), 0(element) */
.title { color:yellow; } /* 0 (ID), 1 (Classes), 0(element) */
h1 { color:red; } /* 0 (ID), 0 (Classes), 1(element) */
我们的CSS特异性冲突
如果我们看一下<h1> 元素的Normalize CSS选择器,它具有一个元素的能力:
/* 0 (ID), 0 (Classes), 1 (element) */
h1 {...}
这是一个相对较低强度的选择器。
让我们来看一下来自“The New CSS Reset”的主要CSS重置选择器:
/* 0 (ID), 0 (Classes), 0 (element) */
*:where(:not(html, iframe, canvas, img, svg, video, audio):not(svg *, symbol *)) {...}
为了尽可能地降低特异性,使用 :where() 伪选择器。 :where() 伪选择器的主要思想之一是消除选择器创建的任何CSS特异性。
但这里产生了冲突,<h1>的样式比CSS重置的样式更为强大,这对我们来说是个问题。
解决这个冲突的一种方法是移除 Normalize CSS 中不必要的部分,也就是移除所有非 Shadow DOM 部分的样式。但是,如果我们从 NPM 包中自动加载项目,这可能会成为一个问题,因为这样很难维护。
CSS Layers 来拯救
CSS层是为了解决这样的问题而发明的,即我们希望告诉浏览器,特定的层比其他层更重要,并忽略其他层的CSS优先级。
为了做到这一点,我们有@layer规则,这规则定义了一个层。它将部分样式包裹起来,定义层的部分,并在层自身内部实行CSS优先级。
这个做法本身就能解决我们的问题。
为了更精确地定义层的顺序,我们可以添加一个 @layer,这将决定你希望代码按何种顺序出现。
@layer normalize {/* CSS Normalize Here */
}
@layer the-new-css-reset {/* CSS Reset here */
}
这本身就会解决我们的问题。为了更精确地定义层的顺序,我们可以添加“layer statement”,以确定你希望代码出现的顺序。
示例:
/* layer statement - define the order, even if the order of the code will not be in the same way */
@layer normalize, the-new-css-reset;@layer normalize {/* CSS Normalize Here */
}
@layer the-new-css-reset {/* CSS Reset here */
}
Sass 预处理器支持
@use 'sass:meta';@layer normalize, the-new-css-reset;@layer normalize {@include meta.load-css('normalize');
}
@layer the-new-css-reset {@include meta.load-css('the-new-css-reset');
}
这样,我们可以将CSS层分别保存在不同的文件中,并确保在保持代码整洁的同时,最后一层能在“样式优先级之争”中胜出。
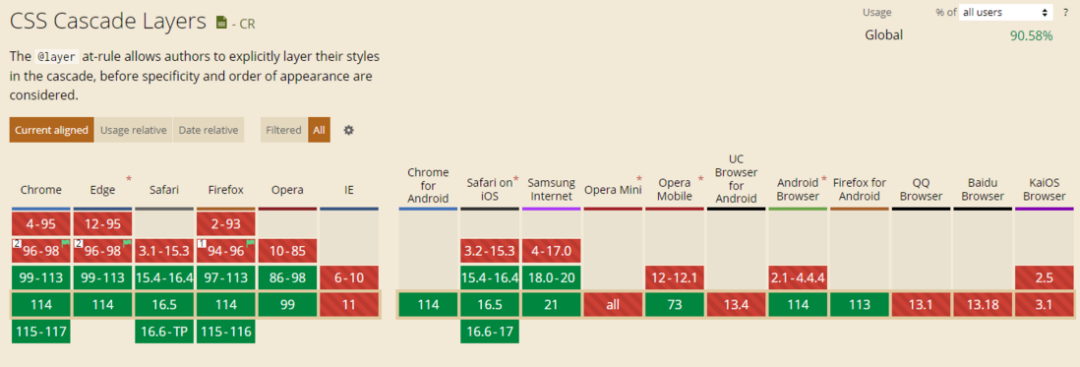
浏览器支持
CSS layers 已经在所有主流浏览器中实现了相当长的时间

总结
本文主要探讨了我们如何解决CSS优先级问题,尤其是关于CSS重置层面的问题。
随着我们接近2023年底,随着用户升级他们的浏览器,这种使用CSS层来解决CSS冲突的方法将越来越常见。
在构建Pink Design的过程中,我们有幸为开发者这种类型的用户提供服务,他们通常会定期更新浏览器。因此,我们选择了采用这种新的、利用CSS层进行开发的方法。
![re学习(18)[ACTF新生赛2020]rome1(Z3库+window远程调试)](https://img-blog.csdnimg.cn/cfa6acd79396412c95aaf4785927750a.png)