系统并发能力有限,比如系统A的QPS支持1个请求,如果太多请求过来,那么系统A就应该进行流量控制了,比如其他请求直接拒绝
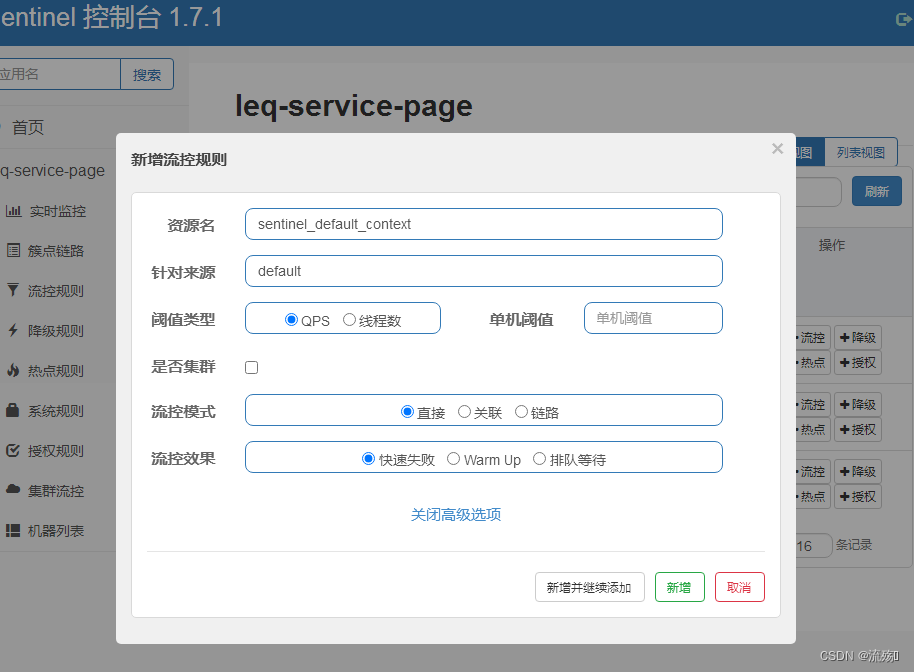
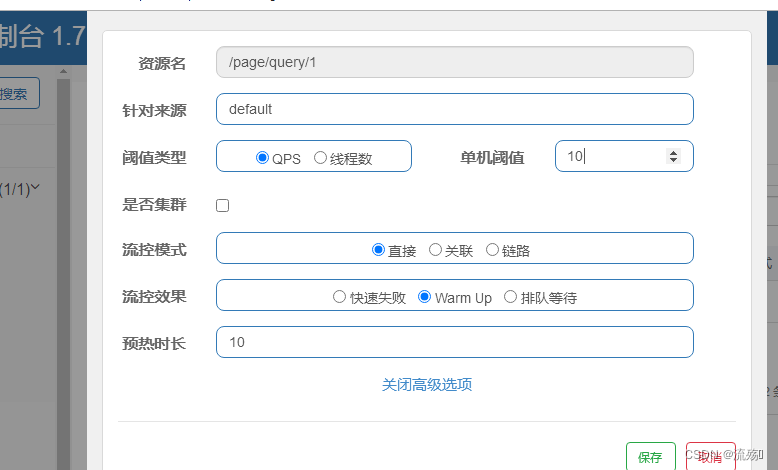
新增流控规则介绍:新增流控规则窗口
1.资源名:默认请求路径。
2.针对来源:Sentinel可以针对调用者进行限流,默认default(不区分来源),可以填写微服务名称。
3.阈值类型:
QPS:表示每秒钟请求数量,当调用该资源的QPS达到阈值时进行限流。
线程数:当调用该资源的线程数达到阈值的时候进行限流(线程处理请求的时候,如果说业务逻辑执行时间很长,流量洪峰来临时,会耗费很多线程资源,这些线程资源会堆积,最终可能造成服务不可用,进一步上游服务不可用,最终可能服务雪崩)。
4.单机阈值:设置一个阈值(数字),配合阈值类型来使用。
5.是否集群:是否对集群进行限流。
6.流控模式:
直接:资源调用达到限流条件时,直接限流。
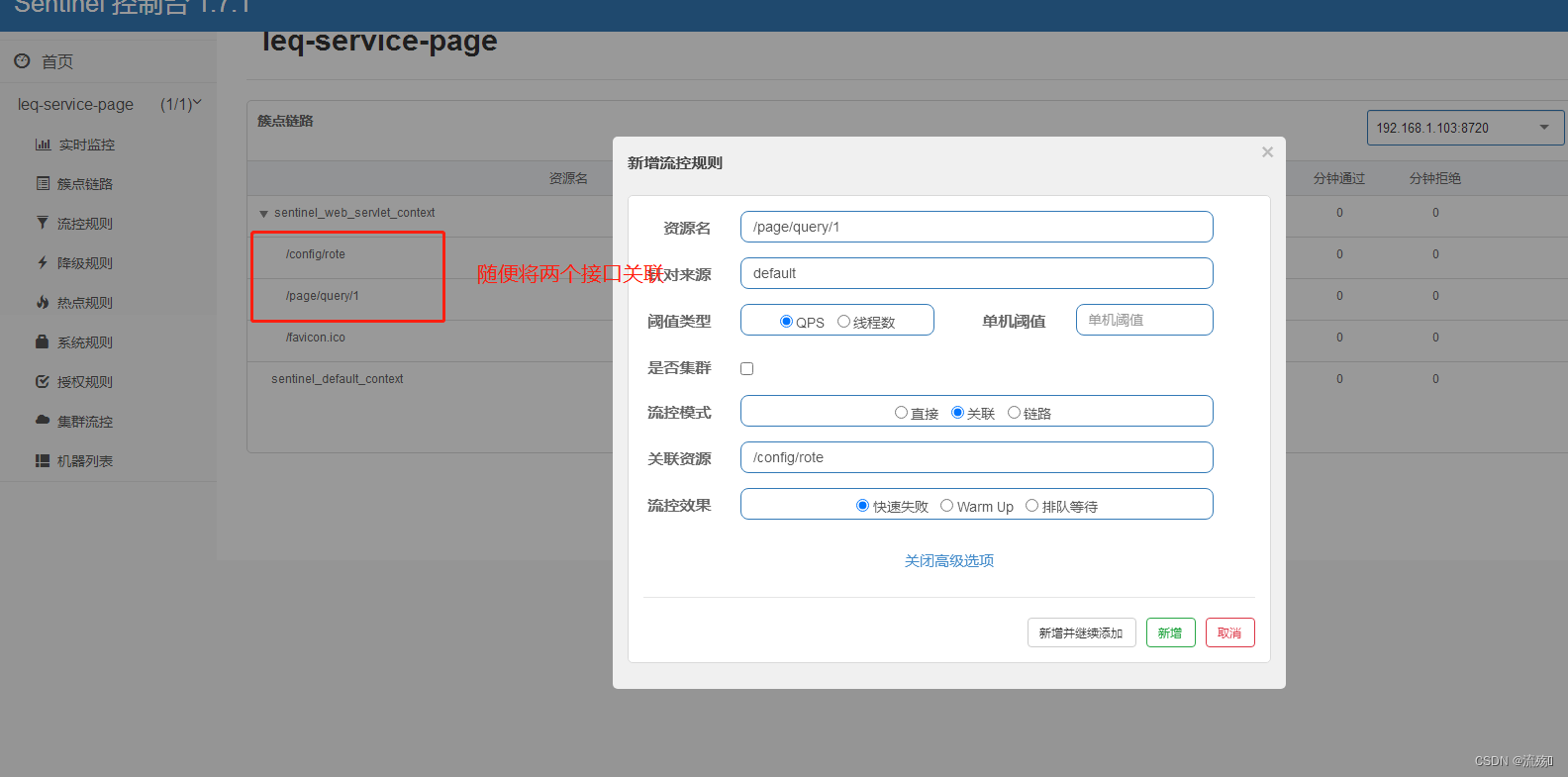
关联:关联的资源调用达到阈值时候限流自己。比如用户注册接口,需要调用身份证校验接口(往往身份证校验接口),如果身份证校验接口请求达到阈值,使用关联,可以对用户注册接口进行限流。
链路:只记录指定链路上的流量。
6.流控效果:
快速失败:直接失败,抛出异常。
Warm Up:根据冷加载因子(默认3)的值,从阈值/冷加载因子,经过预热时长,才达到设置的QPS阈值。
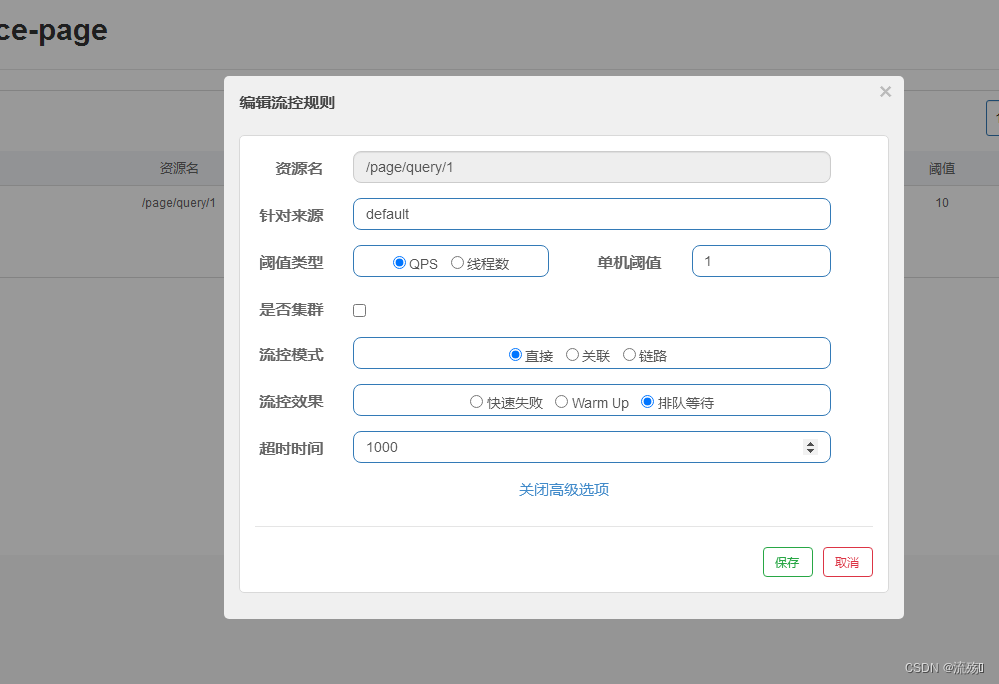
排队等待:匀速排队,让请求匀速通过,阈值类型必须设置为QPS,否则无效。
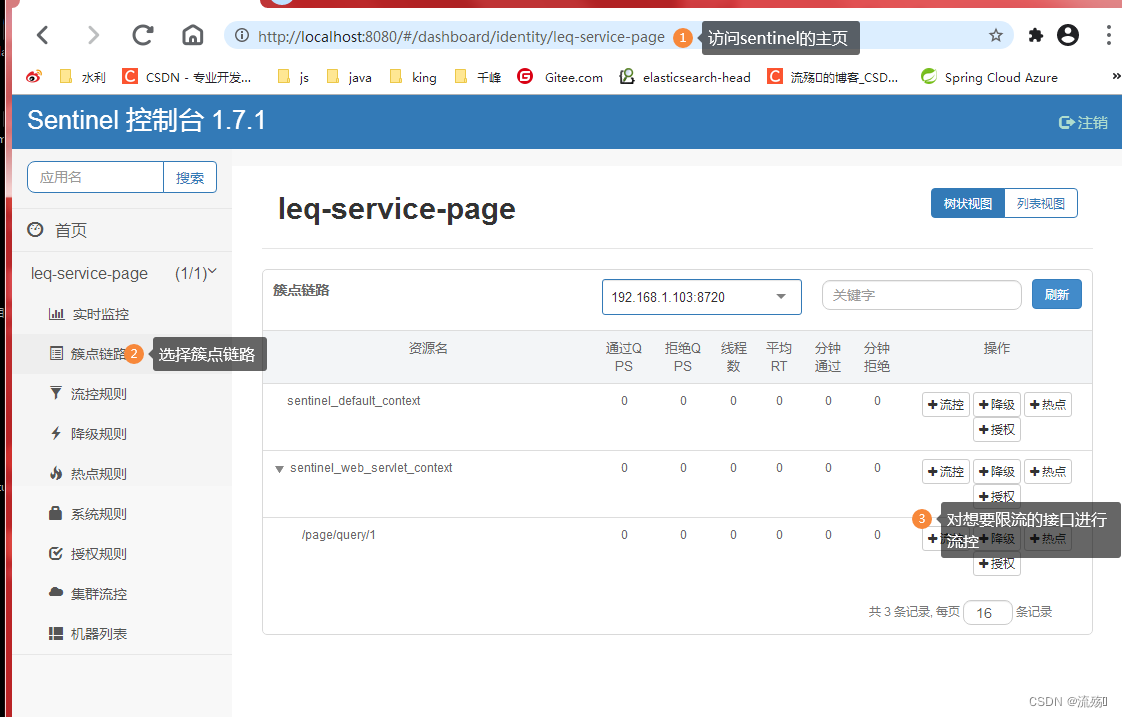
流控模式应用:
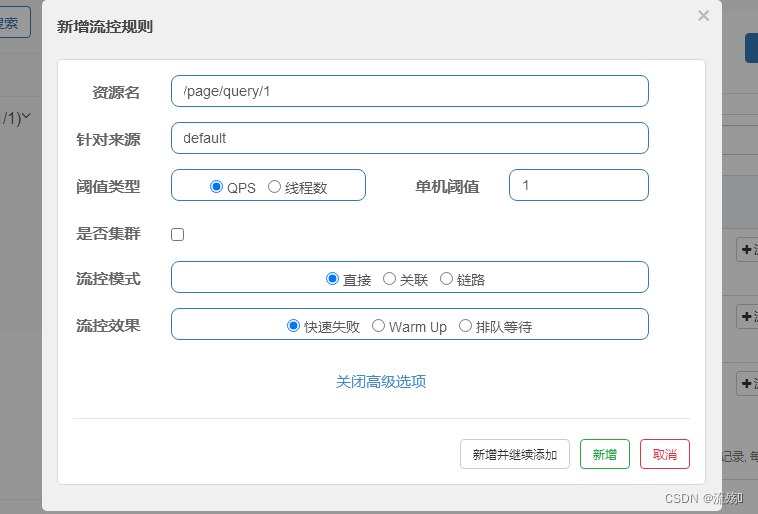
1.QPS
选择QPS后阈值自定义,流控选择直接和快速失效,完成后点击新增
在浏览器快速访问刚刚限流的接口,就可以看到限流生效了,不需要重启服务器,对代码是没有侵入的
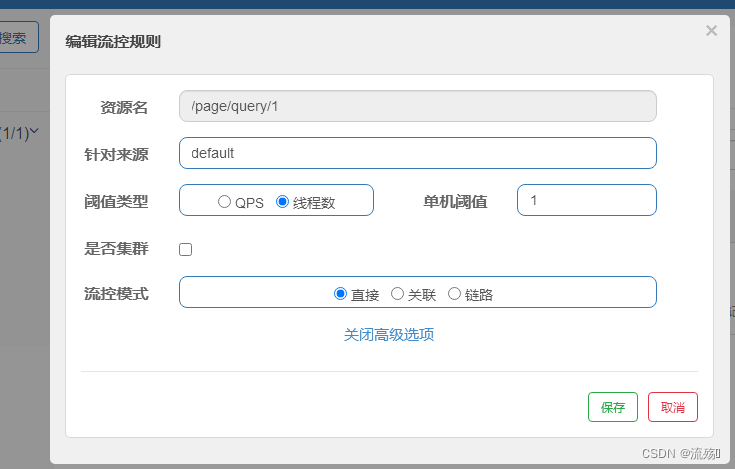
2.线程
将阈值类型改为线程,然后保存
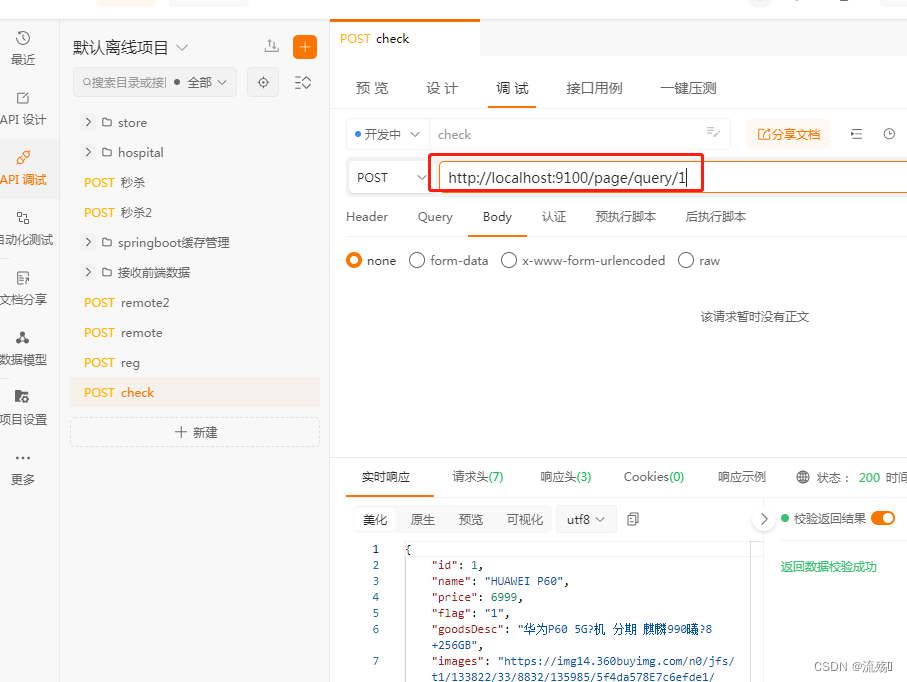
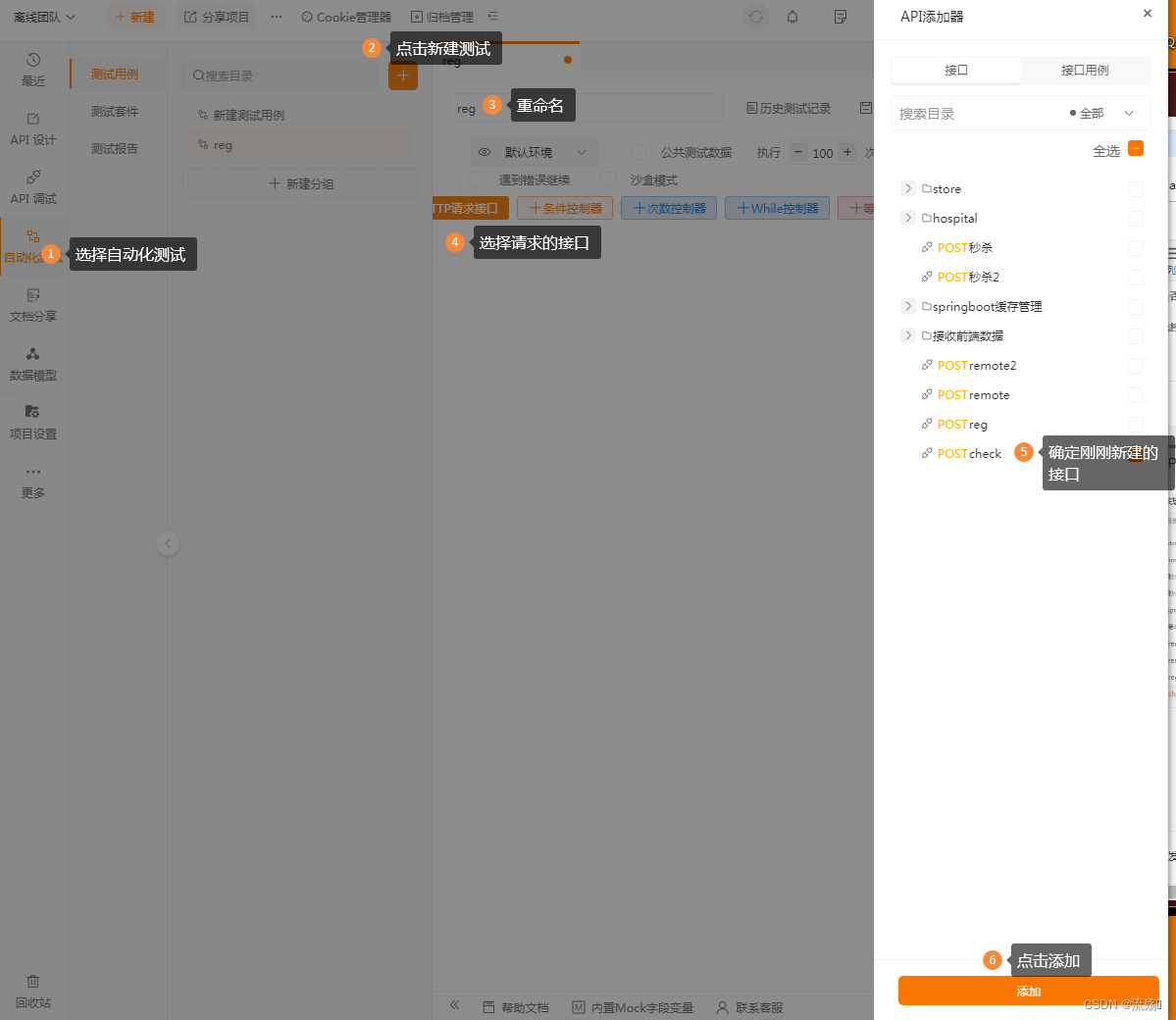
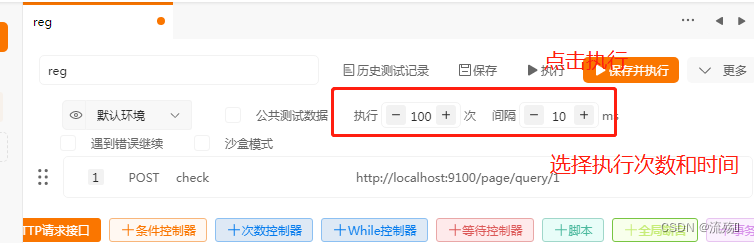
使用API自动动测试软件进行测试,新建一个访问该接口的接口,新建完后记得保存
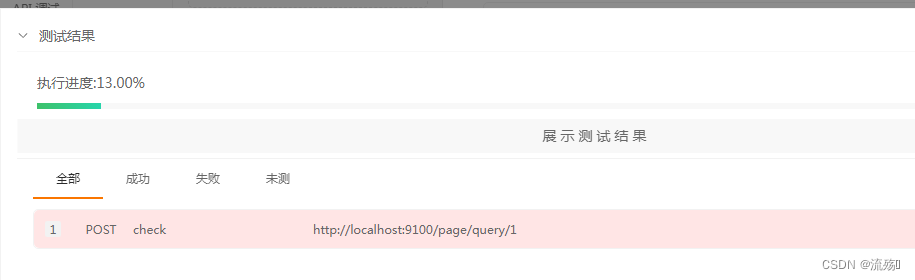
等待执行完后在浏览器访问就可以看到限流的效果
3.关联
给被关联的接口设置睡眠
给接口设置关联
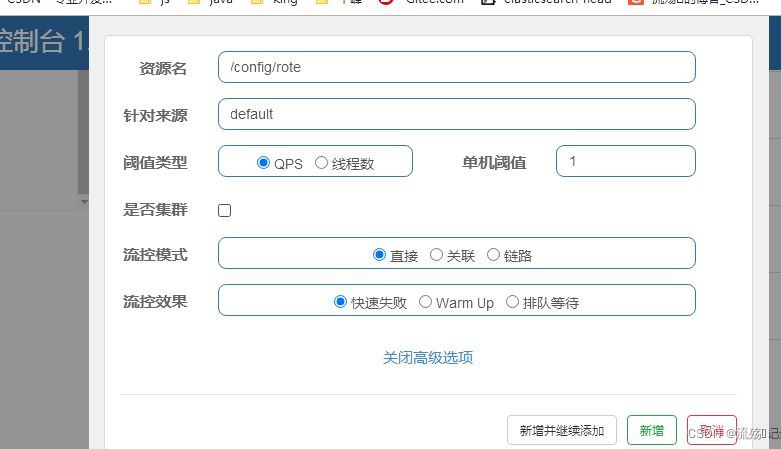
对被关联的接口设置限流
先访问被关联的接口(如果觉得1s时间不够可以设长一点,要快速点击),等被关联的接口限流后,然后再访问关联的接口,会发现这个接口也会被限流
4.链路限流
设置链路之后我们的阈值为1并不会进行限流
5.Warm up(预热模式),默认值为QPS的三分之一
快速访问该接口就会被限流
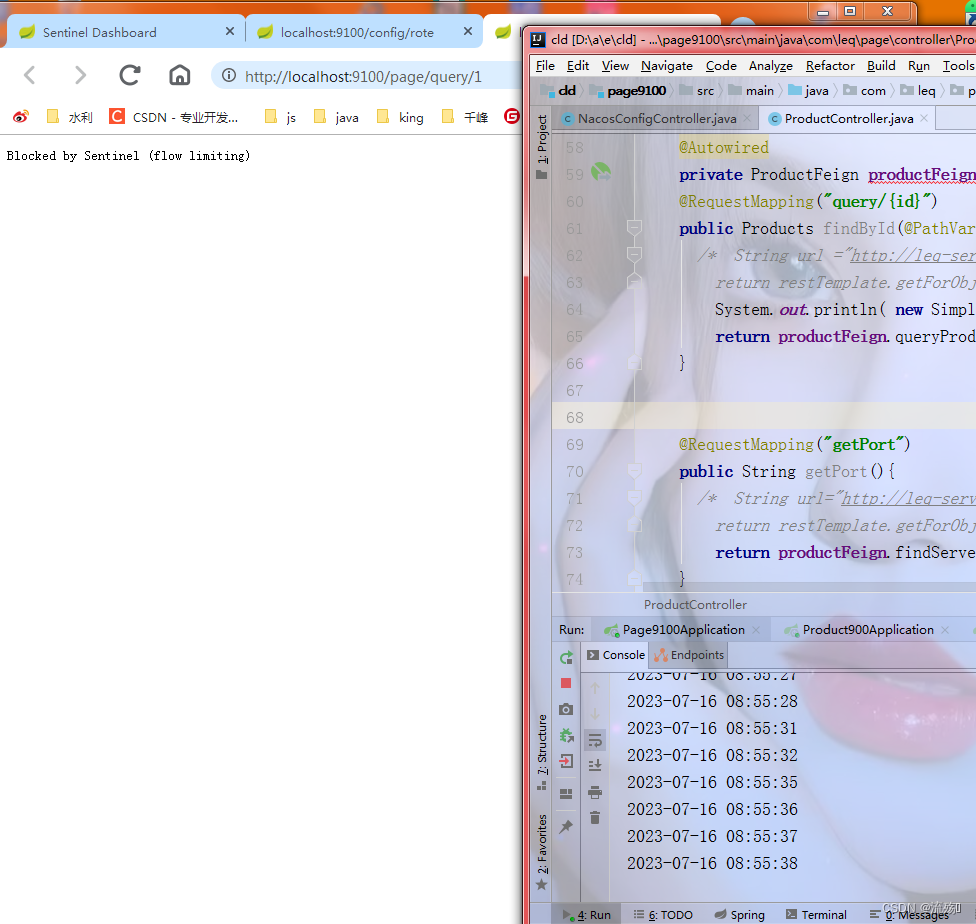
6.排队等待,在访问查询接口的时候打印当前系统时间
System.out.println( new SimpleDateFormat("yyyy-MM-dd hh:mm:ss").format(new Date()));
设置排队等待的时间,超时时间不能超过1000
快速访问改接口,当我们停止后,控制台会缓慢打印系统时间