目录
绘制画布
设置画布
绘制圆形
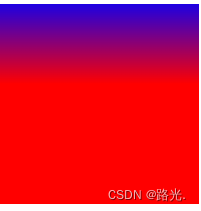
绘制矩形填充渐变色
绘制文字及文字样式
绘制画布
<canvas id="canvas" width="800" height="600"></canvas>设置画布
//获得画布元素var canvas=document.getElementById('canvas');var ctx=canvas.getContext('2d');ctx.lineWidth=3;// ctx.rect(20,20,100,100);//ctx.rect(x,y,w,h)ctx.fillStyle='purple';//填充色ctx.strokeStyle="green";绘制圆形

//绘制圆形ctx.arc(300,350,100,0,8);//x,y,半径,起始角度,弧长(Math.PI*2表示圆,Math.PI是半圆),true或false(true是顺时针,false是逆时针)ctx.stroke();
绘制矩形填充渐变色

var grd=ctx.createLinearGradient(0,90,0,0);//x0开始点的x轴(沿x轴逆向渐变),开始点的y轴(沿y轴逆向渐变),结束点的x轴(沿x轴顺向渐变),结束点的y轴(沿y轴顺向渐变)grd.addColorStop(0,'red');grd.addColorStop(1,'blue');ctx.fillStyle=grd;ctx.fillRect(10,10,200,200);绘制文字及文字样式
ctx.font="50px '平方'";//文字样式ctx.shadowColor="black";//阴影颜色ctx.shadowOffsetX=5;//设置字体阴影x轴的颜色ctx.shadowOffsetY=5;//设置阴影y轴的颜色ctx.shadowBlur=10;//设置字体模糊度ctx.fillText('hey bro',300,50);//设置实心字体(text,x,y,maxWidth)ctx.strokeText('hey bro',300,200);//设置空心字提(text,x,y,maxWidth)