1.在app\design\frontend下创建自定义Theme文件夹,格式为Vendor/ThemeName,比如TestCompany/test
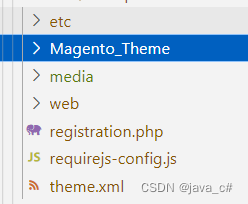
2.在TestCompany/test目录下创建文件夹和文件如下:

etc
非必须创建
在此目录下添加view.xml,内容如下:
view.xml可定义一些图片大小
<?xml version="1.0"?>
<!--
/*** Copyright © Magento, Inc. All rights reserved.* See COPYING.txt for license details.*/
-->
<view xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/view.xsd"><media><images module="Magento_Catalog"><image id="category_page_grid" type="small_image"><width>400</width><height>400</height></image><image id="category_page_list" type="small_image"><width>400</width><height>400</height></image><image id="product_base_image" type="image"><width>1000</width><height>1000</height></image><image id="product_page_image_medium" type="image"><width>1000</width><height>1000</height></image><image id="new_products_content_widget_grid" type="small_image"><width>400</width><height>400</height></image><image id="related_products_list" type="small_image"><width>400</width><height>400</height></image><image id="upsell_products_list" type="small_image"><width>400</width><height>400</height></image><image id="cart_cross_sell_products" type="small_image"><width>400</width><height>400</height></image><image id="wishlist_sidebar_block" type="thumbnail"><width>150</width><height>150</height></image><image id="wishlist_small_image" type="small_image"><width>150</width><height>150</height></image><image id="wishlist_thumbnail" type="small_image"><width>400</width><height>400</height></image></images></media>
</view>media
可以放比如theme预览图片,非必须
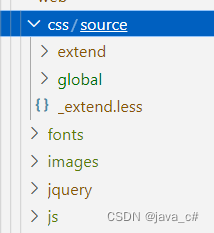
web
内部可定义自己的模版文件,css,js等等
web目录结构如下:
css/source目录下自定义的css都可以放到_extend.less 使用@import ‘global/xxx/xxx’;来导入生效

registration.php
内容如下:
<?php
/*** Copyright © Magento, Inc. All rights reserved.* See COPYING.txt for license details.*/use Magento\Framework\Component\ComponentRegistrar;ComponentRegistrar::register(ComponentRegistrar::THEME, 'frontend/TestCompany/test', __DIR__);theme.xml
内容如下
<!--
/*** Copyright © Magento, Inc. All rights reserved.* See COPYING.txt for license details.*/
-->
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd"><title>Test Company</title><parent>Magento/luma</parent><media><preview_image>media/preview.jpg</preview_image></media>
</theme>
Magento Theme:
default.xml
定义页面container布局,可引入templates/html目录下自定义模版文件
内容如下
自定义模版文件可以访问web/images中图片,路径访问地址可以定义为
<img src="<?php echo $block->getViewFileUrl('images/xxx.gif'); ?>" />

default.xml文件示例
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"><body><!-- Header -->定义logo,引入内置logo block<referenceBlock name="logo"><arguments><argument name="logo_width" xsi:type="number">800</argument><argument name="logo_height" xsi:type="number">75</argument><argument name="logo_file" xsi:type="string">images/logo.gif</argument></arguments></referenceBlock>**引入Magento_Theme文件夹下的自定义模版文件**<referenceContainer name="content"><container name="custom-content" label="Content" htmlTag="div" htmlClass="row"><container name="right.column" label="Column" htmlTag="div"><block class="Magento\Framework\View\Element\Template" name="custom_block_right" template="Magento_Theme::html/custom_test.phtml" /></container></container></referenceContainer>**删除一些不需要的内置block**<!-- Header - Remove Blocks --><referenceBlock name="header.panel.wrapper" remove="true"/><referenceBlock name="wish-list-link" remove="true" /><referenceBlock name="catalog.compare.link" remove="true"/><referenceBlock name="minicart" remove="true"/><referenceBlock name="top.search" remove="true"/><referenceBlock name="cms_page" remove="true" /><referenceBlock name="navigation.sections" remove="true" /><!-- Footer --><referenceContainer name="footer"><block class="Magento\Cms\Block\Block" name="footer-block" after="-"><arguments><argument name="block_id" xsi:type="string">footer</argument></arguments></block></referenceContainer><!-- Footer - Remove Blocks --><referenceBlock name="report.bugs" remove="true"/><referenceBlock name="footer_links" remove="true"/><referenceBlock name="store_switcher" remove="true"/><referenceBlock name="copyright" remove="true"/><referenceBlock name="form.subscribe" remove="true"/><referenceBlock name="store.links" remove="true"/></body>
</page>执行
php bin/magento cache:clean
php bin/magento setup:static-content:deploy -f
使自定义theme生效