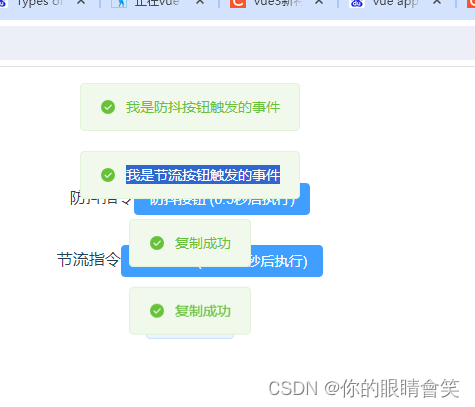
效果:

组件封装:
<template><div><div v-for="(item, index) in total" :key="index" class="real-time-num" :style="{width:`${countWidth}px`,height:`${countHeight}px`,lineHeight:`${countHeight}px`,fontSize:`${countFontsize}px`,border:couuntBoder?'none':'2px solid #47e2ff',boxShadow:couuntBoder?'none': '0px 0px 22px 8px #0158cf inset'}"><div class="real-time-num-item" style="transition: all 1s ease-out; ":style="{ transform: item != ',' && item != '.' ? `translateY(-${item * countHeight}px)` : `translateY(-${10 * countHeight}px)` }"><div :style="{width:`${countWidth}px`,height:`${countHeight}px`}">0</div><div :style="{width:`${countWidth}px`,height:`${countHeight}px`}">1</div><div :style="{width:`${countWidth}px`,height:`${countHeight}px`}">2</div><div :style="{width:`${countWidth}px`,height:`${countHeight}px`}">3</div><div :style="{width:`${countWidth}px`,height:`${countHeight}px`}">4</div><div :style="{width:`${countWidth}px`,height:`${countHeight}px`}">5</div><div :style="{width:`${countWidth}px`,height:`${countHeight}px`}">6</div><div :style="{width:`${countWidth}px`,height:`${countHeight}px`}">7</div><div :style="{width:`${countWidth}px`,height:`${countHeight}px`}">8</div><div :style="{width:`${countWidth}px`,height:`${countHeight}px`}">9</div><div class="symbol" :style="{width:`${countWidth}px`,height:`${countHeight}px`}"><span class="comma" v-if="item==','" :style="{top:`${countTop}px`}">{{ item }}</span><span class="drop" v-if="item=='.'">{{ item }}</span></div></div></div><span class="label">{{ unit }}</span></div>
</template>
<script>
export default {props: {totalCounts: [],countWidth:"",countHeight:"",unit:"",countFontsize:"",countTop:"",couuntBoder:true,},data() {return {total: []}},watch: {totalCounts: function (val) {if (val && val.length) {this.total = Array(val.length).fill(0)setTimeout(() => {this.total = this.totalCountsconsole.log(this.total, 'this.totalCounts2');}, 1000);}}}
};
</script>
<style></style>
<style lang="scss" scoped>
.real-time-num {display: inline-block;margin-left: 3px;text-align: center;overflow: hidden; // 隐藏内容
}.real-time-num>div {font-family: "Yourname";
}.real-time-num-item {transition: all 1s ease-out;
}.label {font-size: 20px;height: 5px;
}.symbol {position: relative;.comma {position: absolute;}
}
</style>父组件使用:
html:
<Num :totalCounts="totalCounts" countWidth="46" countHeight="56" unit="m³" countFontsize="52" countTop="32"/>js:
import Num from './num.vue'
components: {Num}最初参考文章:如何实现大屏数字滚动效果_大数据看板 实时消息 滚动展示-CSDN博客
可是我就是滚动不起来,直接就到最终结果的数字了!!!
后来不信邪,必须整出来,我发现改变数字就可以动态渲染会滚动于是:
this.total = Array(val.length).fill(0)setTimeout(() => {this.total = this.totalCounts}, 1000);这是就是根据刚传过来的数组,初始化位数为传过来的长度,以0填充;
使用延时器再赋值成真实的数据就可以滚起来了!!!!
后面就是根据使用在不用的地方【 宽、高、字号、要不要边框】这些样式动态传就可以了~
打铁还需自身硬啊 寄希望于他人不如自救! 周五快乐~~