一、前言
随着企业数字化拉开序幕,低代码( Low Code Development)开发的概念开始火起来,即用少量的代码就能开发复杂的业务系统。然后更进一步,由此又催生出一个新的概念:无代码开发( No Code Development)。
低代码和无代码开发平台的共同点在于二者都是把一些共性代码抽象出来,提供可视化的页面让用户可以快速选取、拖拽、创建所需的功能组件以及设置系统的逻辑与流程,从而做出一个软件。

二、传统开发 vs 低代码 vs 零代码
在低代码这个概括性术语下存在着各种工具类型:代码生成器,表单设计器,API 连接器,数据库构建器,工作流自动化等。每种工具都需要不同级别的技术。有些是 100%无需代码的基于 UI 的拖放模板;其他些产品则需要开发人员来完善应用功能。
下面,我们将定义开发人员来区分低代码和零代码,并深入研究其不同类型的应用场景。有了这些知识,技术领导者可以更好地确定他们需要哪些工具来改善其业务需求的快速发展。
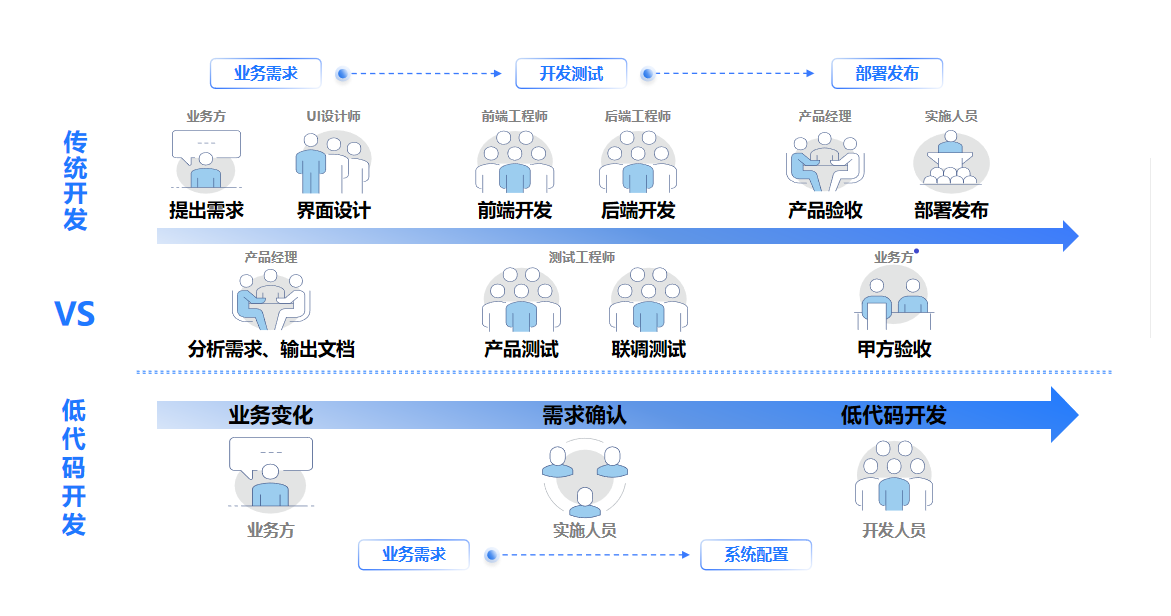
那么,传统开发、低代码开发和无代码开发之间有什么区别?
(1)传统开发:
传统开发需要开发人员熟练理解编程语言、开发框架和库以及协作开发流程(如 git)。自然,传统开发属于专业开发人员的领域,并且通常是开发专有软件即服务产品的软件团队所必需的。它提供了最终的可定制性。

(2)低代码开发:
低低码开发旨在简化开发,它甚至允许一些非技术人员构建应用程序。低代码开发被专业开发人员和普通开发人员使用。
如果以数据库为例,那么低代码的解决方案可能会涉及数据库的一次性注册。这本来是需要一些技术技能才能运行的,但是通过低代码,这将更加顺畅的运行,通过可视化的用户界面来开发与数据库交互的应用程序将使一切变得顺畅。
低码平台通常包含各种拖放构建块来帮助开发应用程序。这些预先生成的组件可能包括表格、文本框、下拉列表、图表、地图、表单、用户目录和其他元素。低代码解决方案通常也使底层代码易于访问和移植。低代码可以帮助开发人员提高开发效率,节省更多的时间去构建更具创意的功能模块。

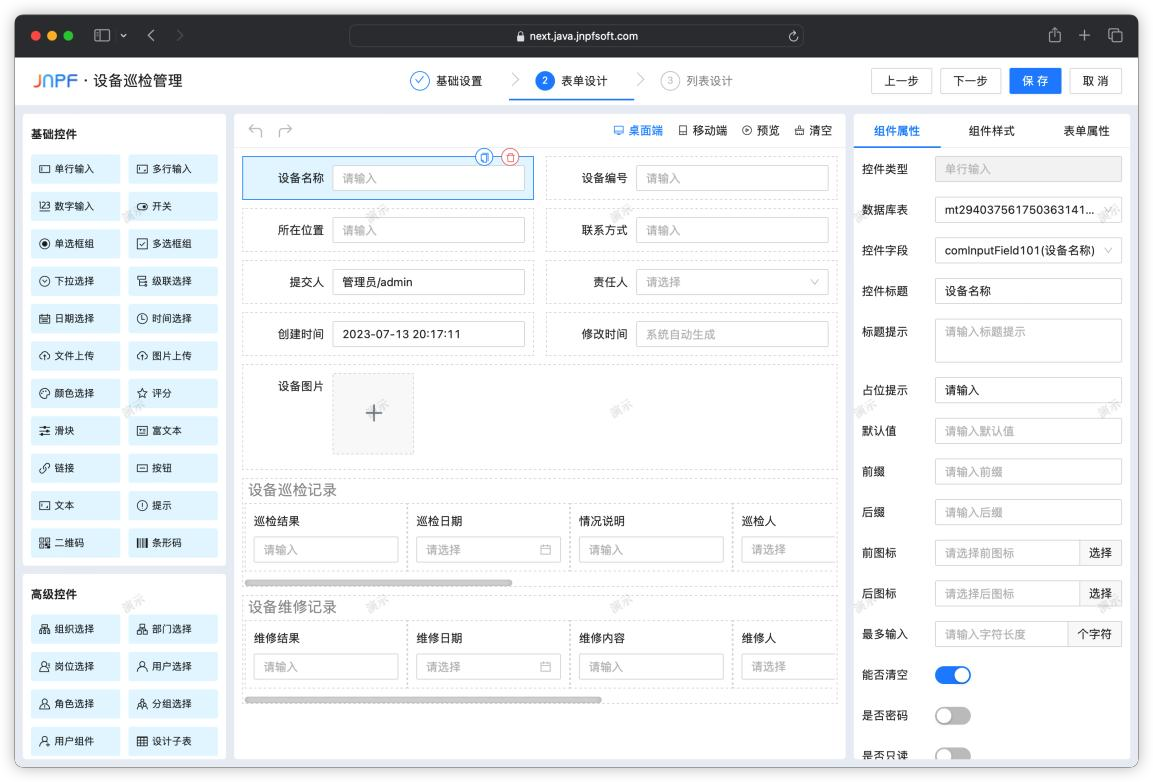
这里,JNPF 低代码开发平台是一个很典型的产品。用户通过 JNPF 可以更高效的实现数据可视化场景,产品内有丰富的模版可以满足 85%的真实的可视化场景需求。技术栈采用的是最新主流前后分离框架(SpringBoot+Mybatis-plus+Ant-Design+Vue3)。代码生成器依赖性低,可灵活实现二次开发。
以 JNPF 为代表的企业级低代码平台为了支撑更高技术要求的应用开发,从数据库建模、Web API 构建到页面设计,与传统软件开发几乎没有差异,只是通过低代码可视化模式,减少了构建“增删改查”功能的重复劳动,还没有了解过低代码的伙伴可以尝试了解一下。
应用:https://www.jnpfsoft.com/?csdnxl

(3)零代码开发
对于应用程序开发来说,零代码是好用的、非技术的选项。零代码是面向普通开发人员和非技术员工的平台。
零代码将低代码的可用性提升到一个新的高度,100%由界面驱动,使用预先构建的模板和将应用程序结合在一起的能力。零代码在云平台和 SaaS 中很流行,减轻了集成的负担。当然,自动化程度越高,牺牲的扩展边界就越多。
低代码和零代码是整个软件开发行业的技术更新,适用于银行、制造业、消费品、电子商务等多个领域,每个低代码和零代码平台都有着自己独有的开发案例。

三、5 种常见的应用场景
现在我们已经了解了基本概念,那么企业怎么使用这些平台构建应用呢?
-
构建内部表单:以表单的形式收集数据,例如用于检查或审计,并且可能需要生成 PDF 文件。具有行业知识的非技术人员也可以创建表格。
-
使用公开的表单进行扩展:使表单公开以便注册或生成潜在客户。几乎不需要添加任何功能,没有密码用户可能实现。
-
使用数据库:初级工程师将很容易理解数据库的机制,但这并不是完全非技术性的。例如,可能需要技巧来使数据库与其他云操作同步。
-
业务流程管理(BPM):数字化传统公司项目批准流程。以前基于纸张或电子邮件的内容现在已精简。这可能涉及接收订单,向经理报告以及获得经理的批准。数字化过程需要对数据结构有深入的了解。

-
完全公开的申请:可用于新员工或内部职位招聘。需要更全面的用户交互设计,工作流,文件托管和 API 连接。此过程可能需要熟练的开发人员。
在一开始就建立你的数据结构是极其重要的。复杂的项目在某种程度上可能仍需要熟练的工程师。但是,正如我们前面提到的,在许多领域,低代码和零代码都可以简化简单应用程序和工具的创建。
四、零代码和低代码
在一定程度上,零代码和低代码已经成为一种关键的选择,可以相当轻松地替代传统应用开发模式,为开发人员或非技术用户提供新的开发方式。
当然,从技术上讲,你可以将具有任何拖拽生成的工具称为“零代码平台”。当然,这些零代码开发风格与众不同的是它们在构建内部业务应用程序和自动化重复软件开发任务中的使用。通过使用零代码,传统的技术公司可以将操作功能包裹在基本应用程序中扩展它们。

低代码的一个关键是使用第三方 API 解决集成障碍。我们必须理解身份验证、OAuth、有效负载、HTTP 方法、响应和标头才能进行一次调用。
API 驱动的服务需要更好的可用性已经很长时间了。对于各种开发问题解决者来说,低代码层可以使大量 SaaS 更具有包容性,这是一个极具吸引力的前景。