本文通过配置PicGo+Gitee来实现typora图片上传功能,系统是window
注意下载的清单有:PicGo,node.js,配置有:PicGo,node.js,gitee,typora
看着复杂实际上并不难,只是繁琐,并且坑也不多,按照教程一步步很轻松就完成配置。
目录
- 一、PicGo下载安装
- PicGo下载
- PicGo配置
- 二、Gitee配置
- 三、typora配置和验证
一、PicGo下载安装
PicGo下载
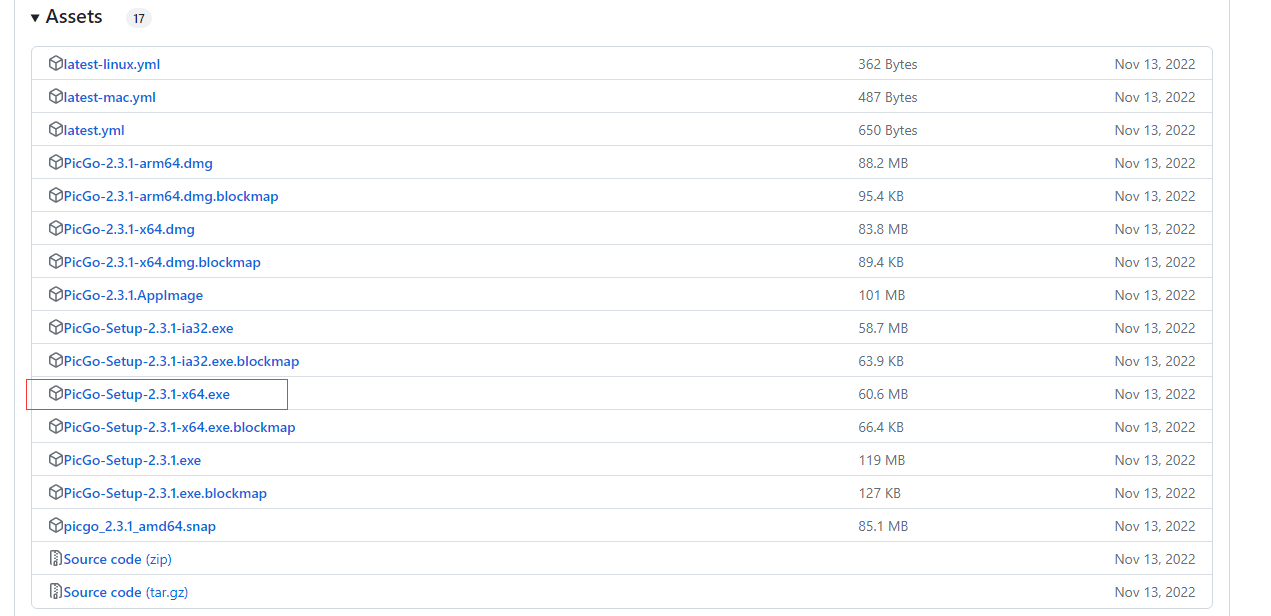
访问官网PicGo,找到一个稳定的版本:2.3.1

下载64位exe:

下载后就是简单的安装配置,注意改下安装的位置就好了(后面路径会用到),其它不用管。
运行后发现会发现PicGo怎么启动不起来,下边任务栏没有。其实它只是在右侧任务栏里。

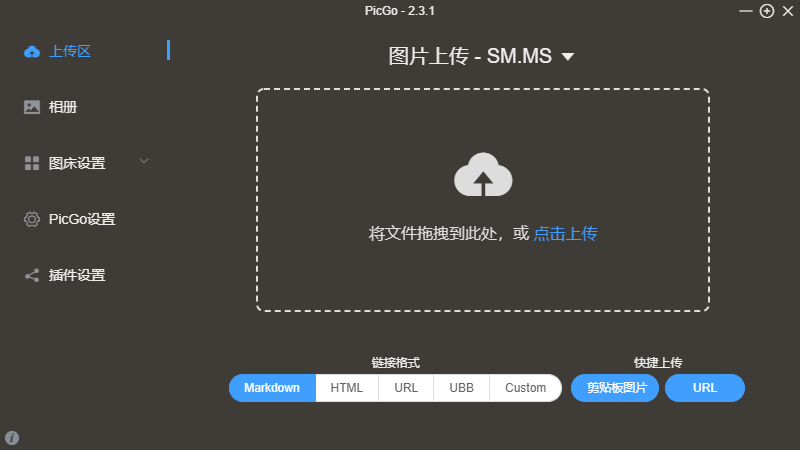
打开后是如图所示的界面:

PicGo配置
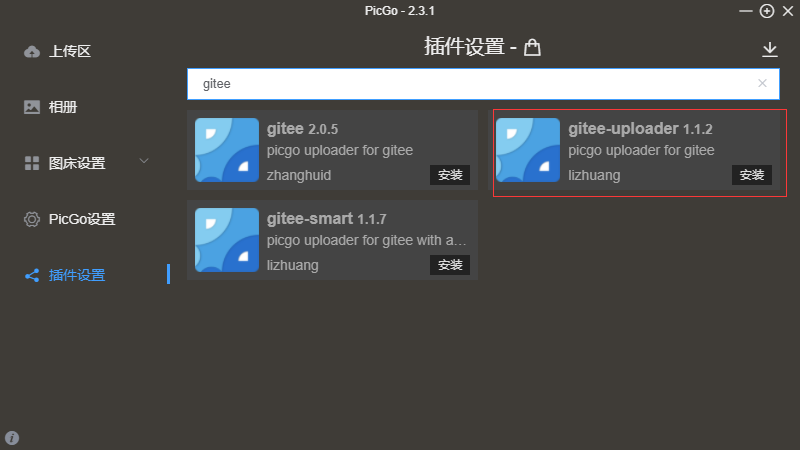
点击插件设置,搜索gitee,安装红框位置的插件:gitee-uploader 1.1.2

但是可能会有小伙伴出现问题,这是因为这个插件需要安装node.js,没有安装node.js可以参考这篇文章先安装下Windows下安装NodeJS的详细步骤
安装完成后node -v和npm -v检查是否安装成功:

二、Gitee配置
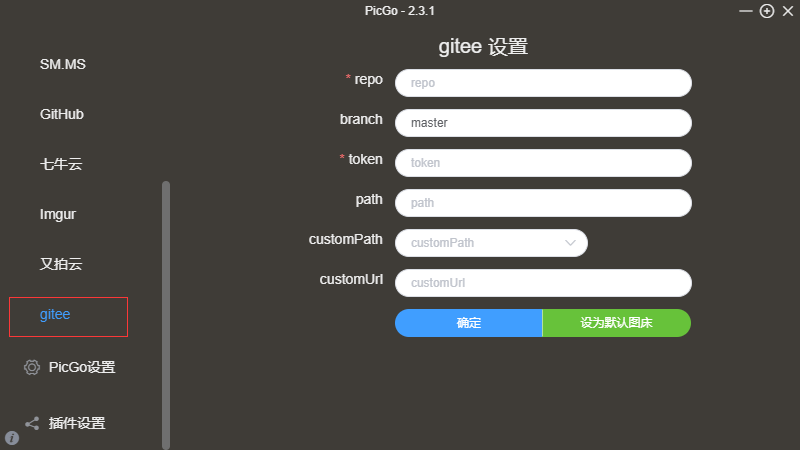
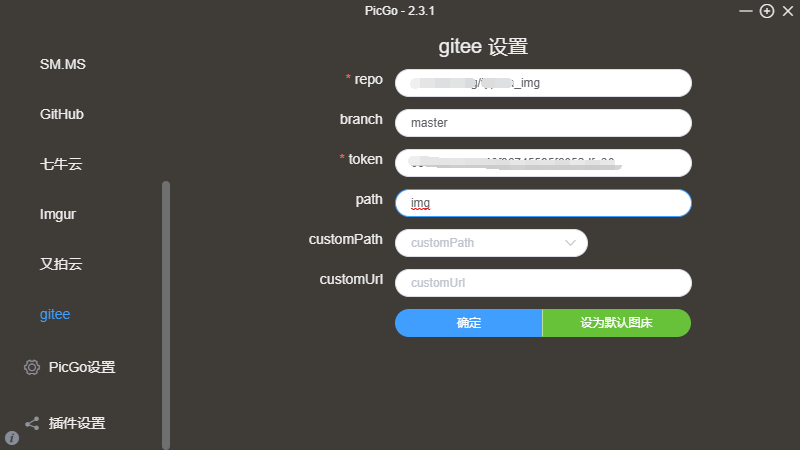
点击图床设置,下拉找到gitee,显示如下界面:

我们只需要配置以下参数:
- repo:填写gitee账户名/仓库名。比如,xxx/yyy
- branch:填写master即可。
- token:填写仓库获取的私人令牌,后面会讲怎么获取。
- path:填写img即可。即图片存储的路径。
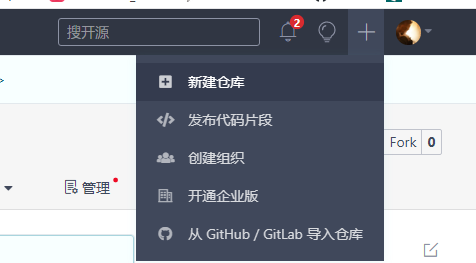
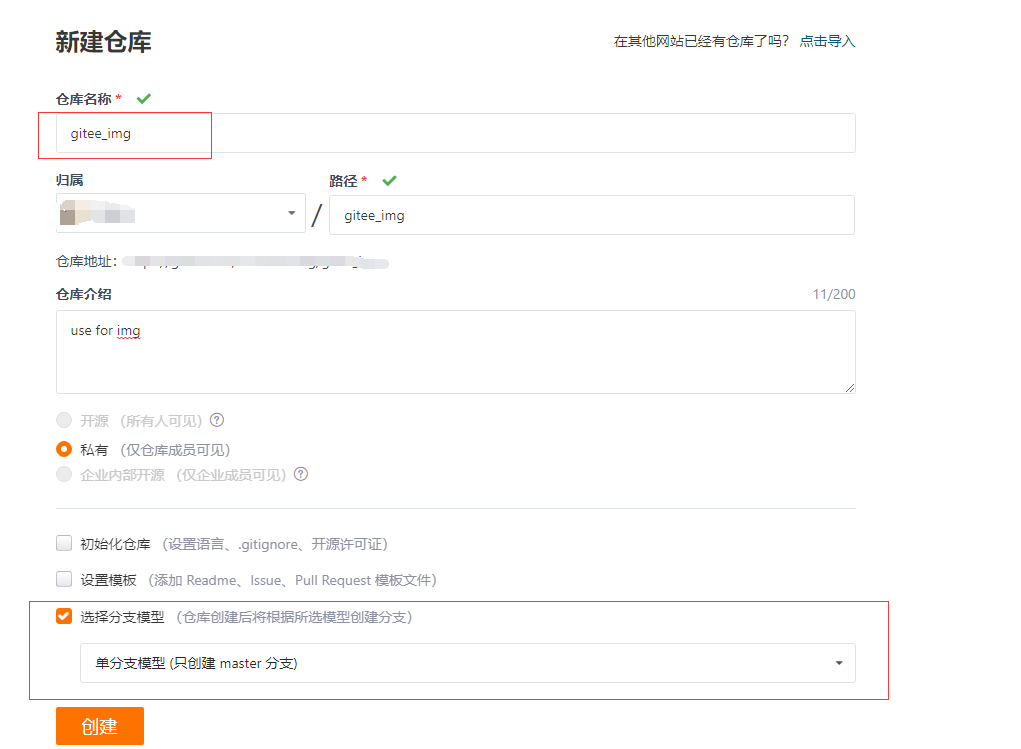
(1)新建仓库

仓库名称随机,比如gitee_img;选择单分支。

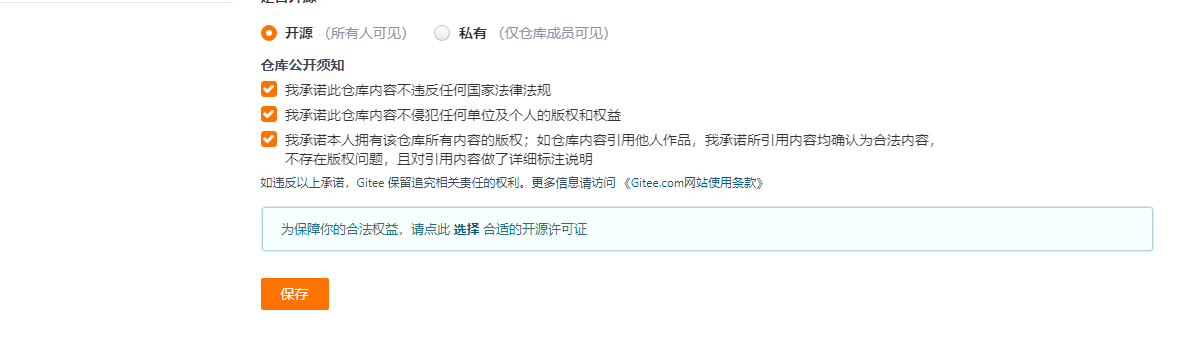
然后初始化readme操作,将仓库设置为开源。因为创建时只能指定为私有。


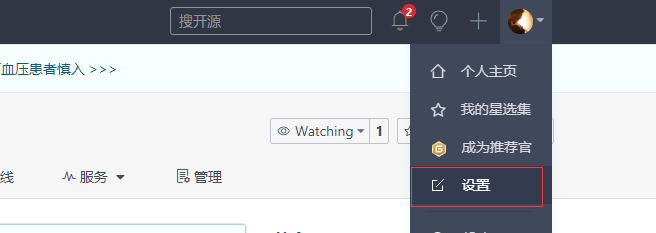
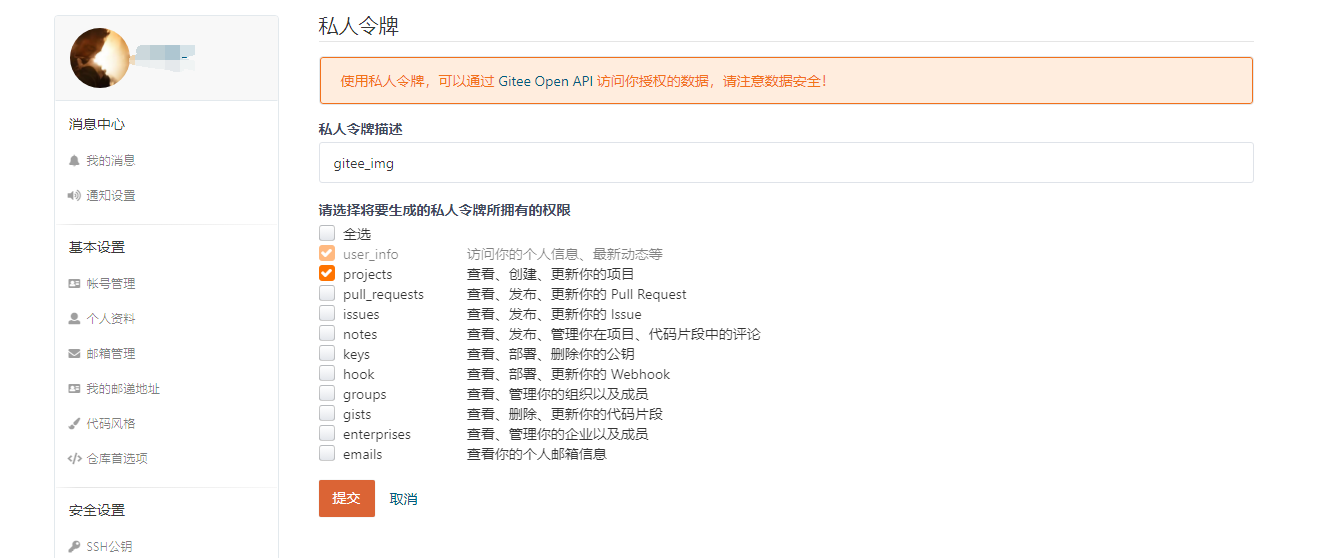
然后生成私人令牌:

找到私人令牌:

点击生成新令牌:

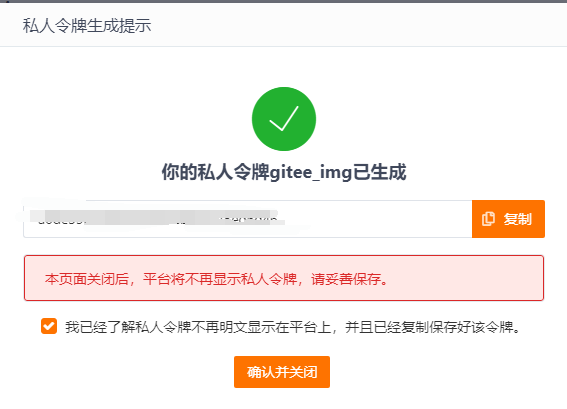
保存下私人令牌:

接着在PicGo上配置参数:

repo即为刚才创建的仓库,私人令牌写入刚才获得的token,其它默认如上即可。
三、typora配置和验证
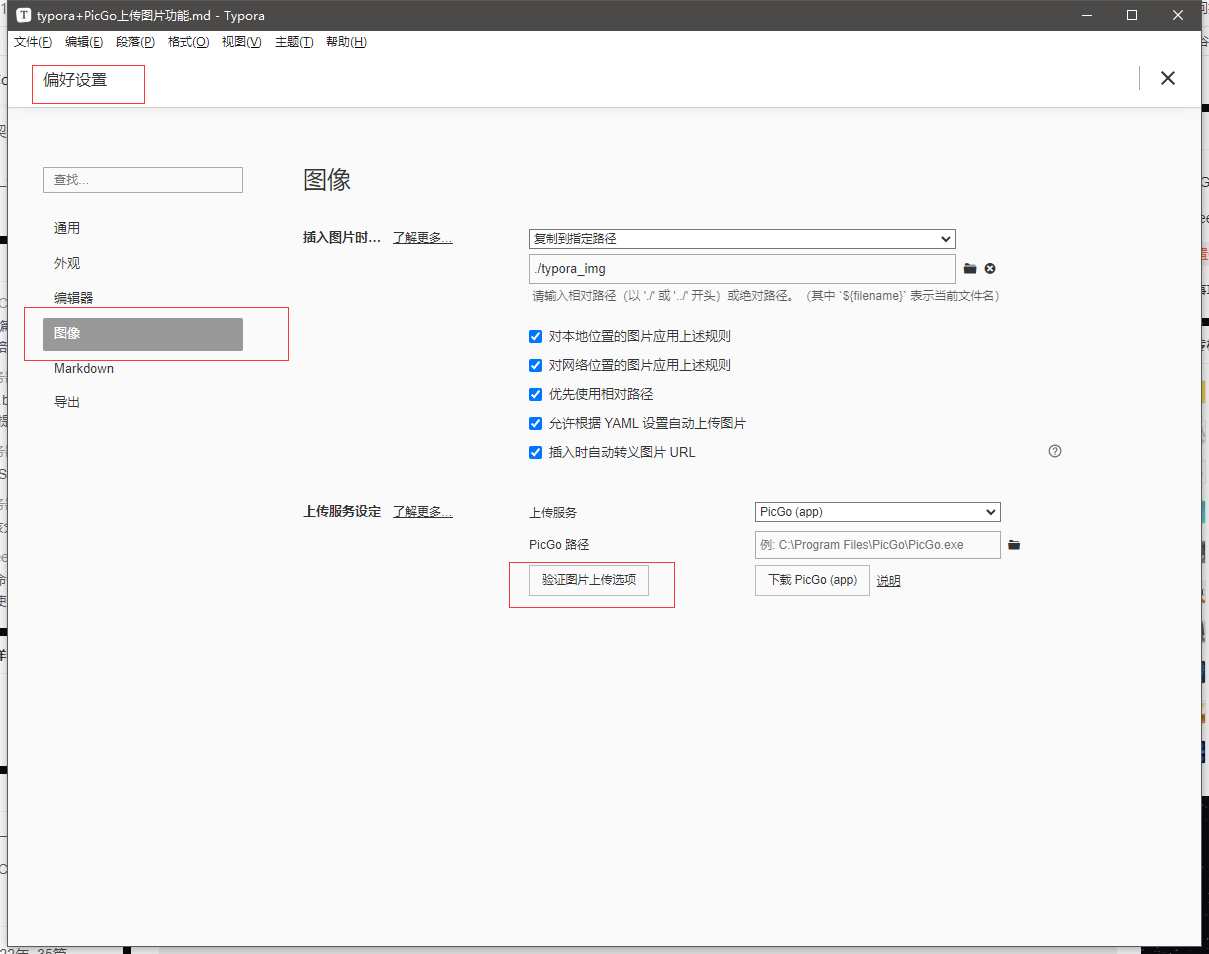
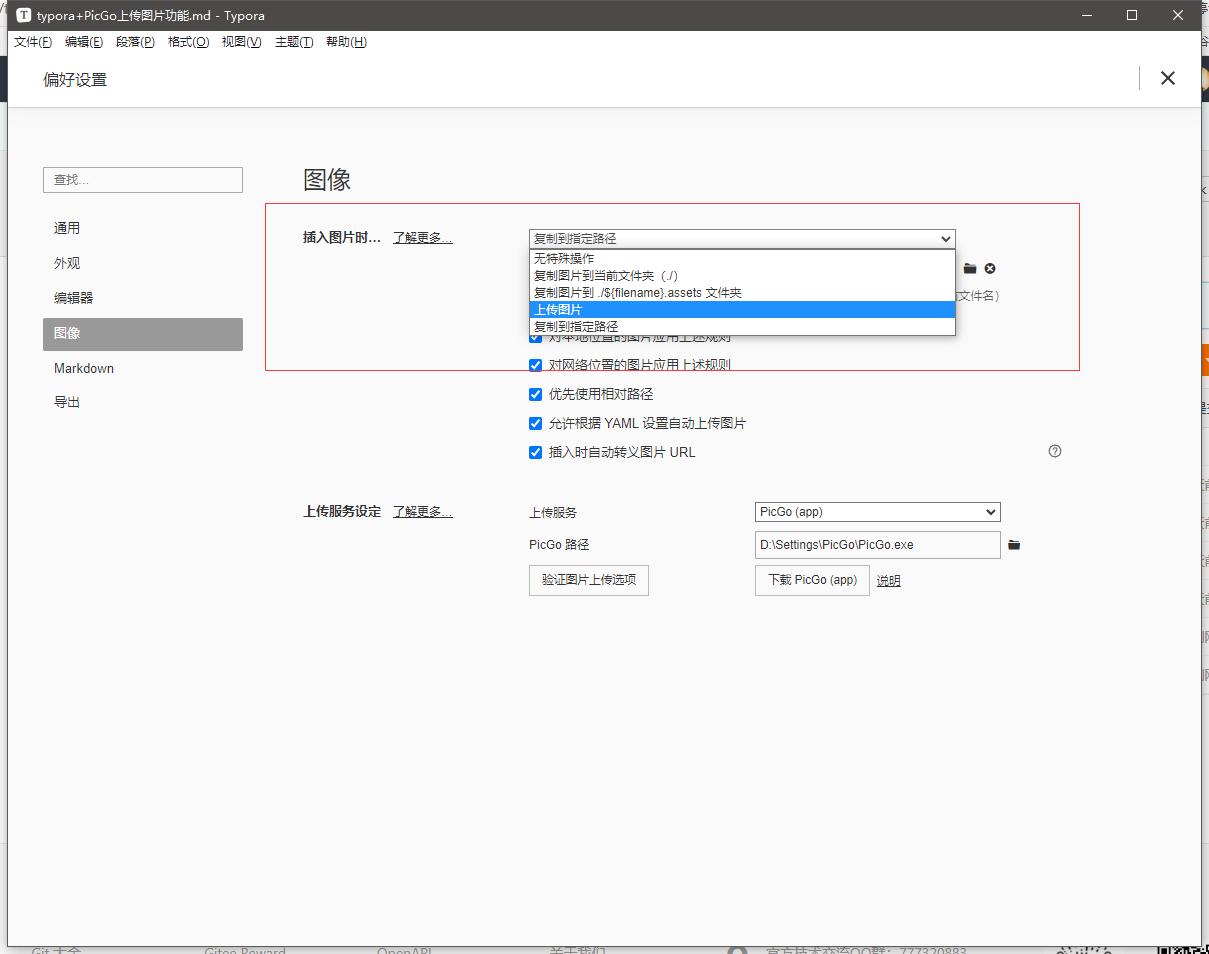
打开typora,找到偏好设置->图像:

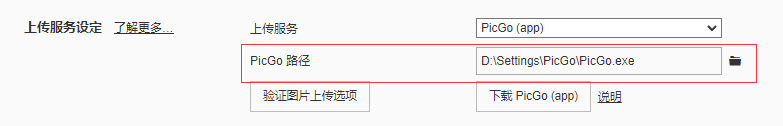
先设置PicGo的路径,也就是刚才安装PicGo的路径:

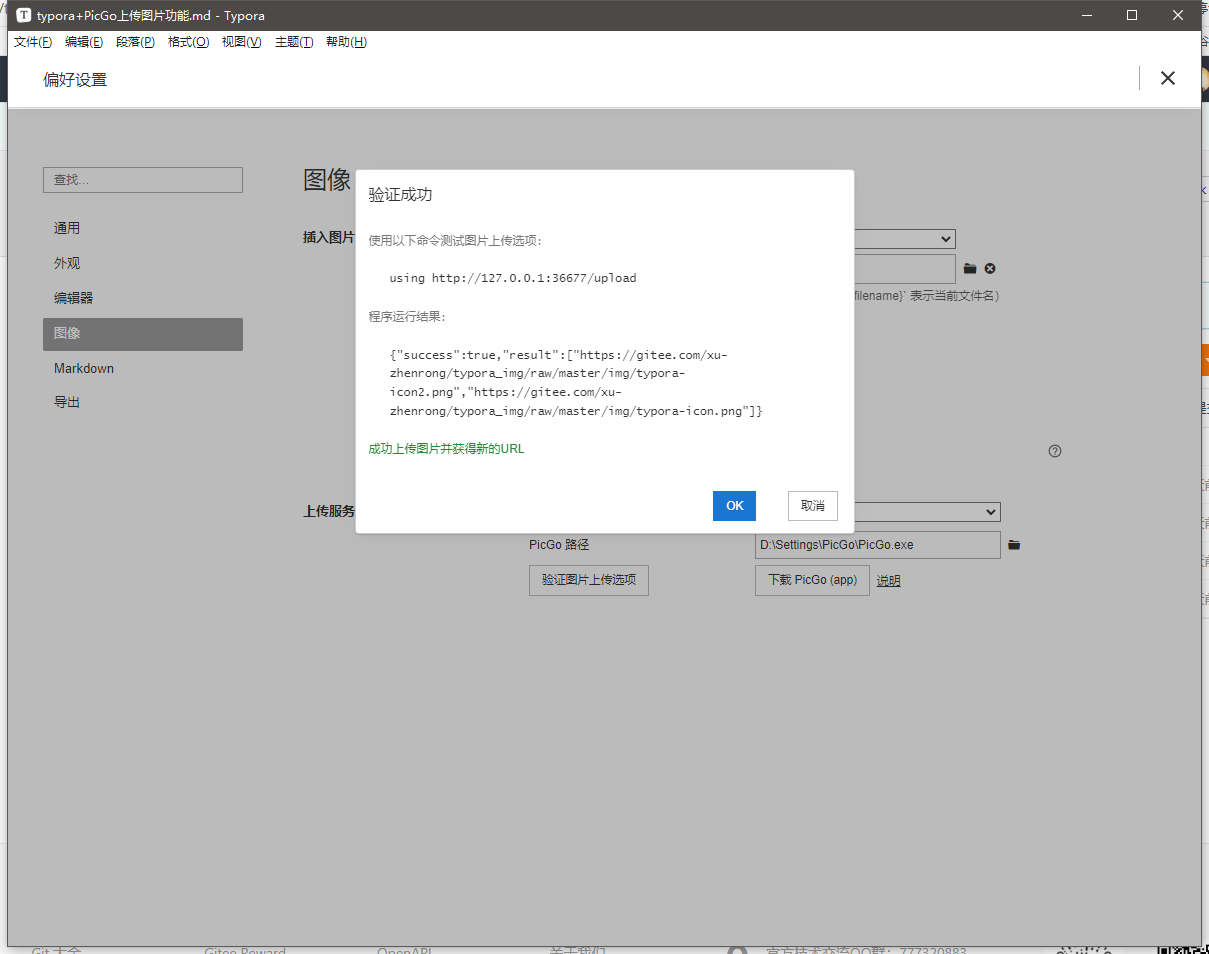
点击验证图片上传选项,出现如下说明配置成功:

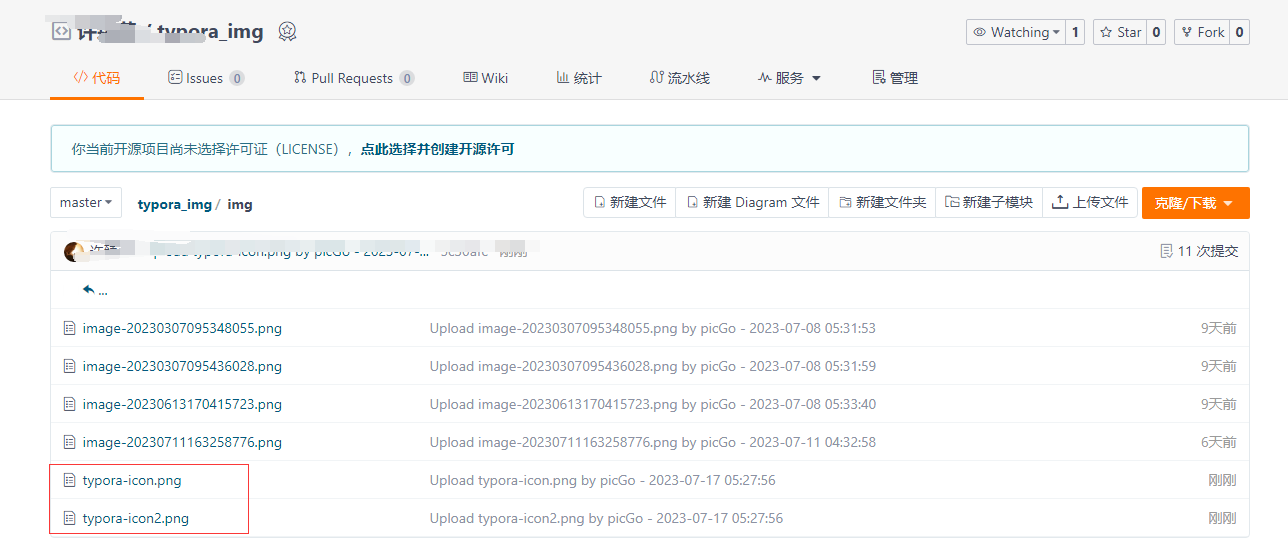
也可以在gitee仓库上看到上传的两个测试图片:

再把偏好设置设置为:上传图片,就完成了配置。

enjoy it!