1.安装环境
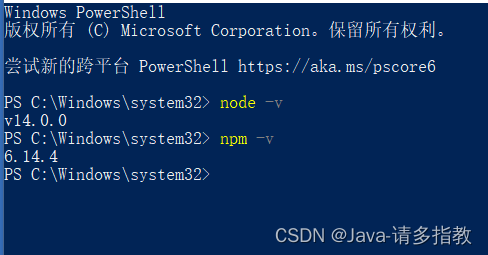
需要Node.js 自行下载安装

然后全局安装create-react-app
npm install -g create-react-app
如果出现报错请参考
create-react-app -V 报错无法将“create-react-app”项识别为 cmdlet、函数、脚本文件或可运行程序的名称_Java-请多指教的博客-CSDN博客
2.创建一个项目
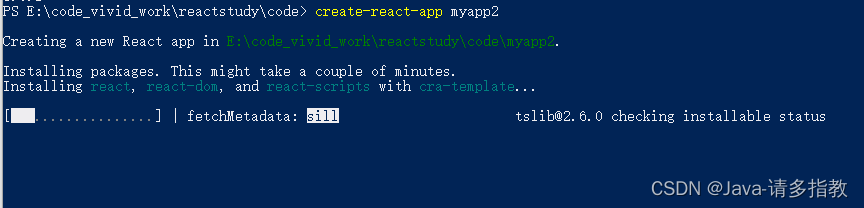
在你的项目文件夹下打开Windows PowerShell 执行命令
create-react-app your-app
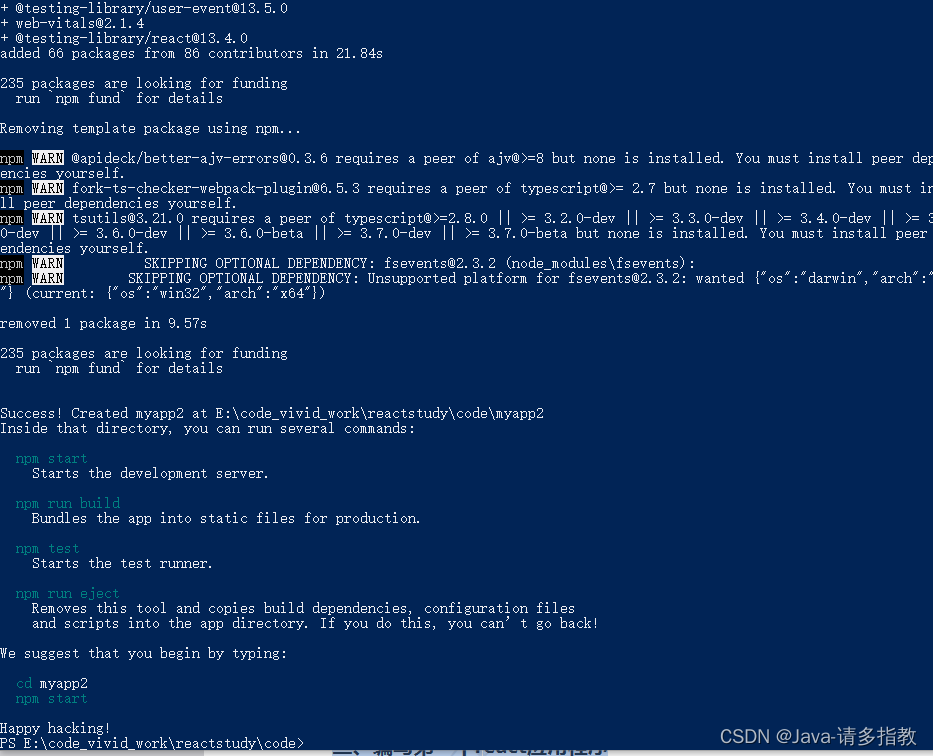
安装过程会有点久,耐心等待即可

出现下面的界面,表示创建项目成功:

然后进入你创建的项目目录下 我们执行npm start


也可以在vscode里面的终端打开

3.编写第一个react应用程序
react开发需要引入多个依赖文件:react.js、react-dom.js,分别又有开发版本和生产版本,create-
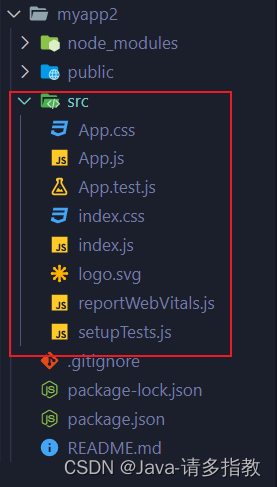
react-app里已经帮我们把这些东西都安装好了。把通过CRA创建的工程目录下的src目录清空

清空后页面就是空白的了
然后我们可以看public目录下index.html body里面就只有个div id=root

后面我们需要使用js往这个div里面加东西
然后在里面重新创建一个index.js. 写入以下代码:
//从react的包当中引入了React。
//只要你要写 React.js 组件就必须引入React, 因为react里有一种语法叫JSX,要写JSX,就必须引入React
import React from 'react';
//ReactDOM 可以帮助我们把 React 组件渲染到页面上去,没有其它的作用.它是从 react-dom 中引入的,而不是从 react 引入。
import ReactDom from 'react-dom';// ReactDOM里有一个render方法,功能就是把组件渲染并且构造 DOM 树,然后插入到页面上某个特定的元素上
ReactDom.render("欢迎来到react世界",document.getElementById("root"));document.getElementById("root") 获取index.html中的id=root 然后渲染

也可以修改为:
ReactDom.render(<div>欢迎来到react世界</div>,document.getElementById("root"));自动识别html标签 这就是JSX语法
4.JSX语法与组件
4.1 语法
JSX 将 HTML 语法直接加入到 JavaScript 代码中,再通过翻译器转换到纯 JavaScript 后由浏览器执行。在实际开发中,JSX 在产品打包阶段都已经编译成纯 JavaScript,不会带来任何副作用,反而会让代码更加直观并易于维护。 编译过程由Babel 的 JSX 编译器实现。
原理是什么呢?
要明白JSX的原理,需要先明白如何用 JavaScript 对象来表现一个 DOM 元素的结构?
看下面的DOM结构
<div class='app' id='appRoot'>
<h1 class='title'>欢迎进入React的世界</h1>
<p>
React.js 是一个帮助你构建页面 UI 的库
</p>
</div>上面这个 HTML 所有的信息我们都可以用 JavaScript 对象来表示:
{
tag: 'div',
attrs: { className: 'app', id: 'appRoot'},
children: [
{
tag: 'h1',
attrs: { className: 'title' },
children: ['欢迎进入React的世界']
},
{
tag: 'p',
attrs: null,
children: ['React.js 是一个构建页面 UI 的库']}]
}但是用 JavaScript 写起来太长了,结构看起来又不清晰,用 HTML 的方式写起来就方便很多了。
于是 React.js 就把 JavaScript 的语法扩展了一下,让 JavaScript 语言能够支持这种直接在 JavaScript 代码里面编写类似 HTML 标签结构的语法,这样写起来就方便很多了。编译的过程会把类似 HTML 的 JSX结构转换成 JavaScript 的对象结构。
4.2 Class组件
可以新建一个文件夹,专门存放组件

在classmodule.js中写入代码
import React, { Component } from "react";class ClassApp extends Component{ //只有继承了Component才算是组件 组件名称首字母必须大写//渲染效果是靠render()方法render(){//render()函数必须要有个返回值return <div>hello classApp Component</div>;}}//export把组件导出去
export default ClassApp;1.首先导入React和Component
2.class类名必须首字母大写,继承Component才算是组件
3.render()方法是渲染效果,必须有返回值
4.必须把组件暴露出去 使用export default 组件名
然后在index.js中导入 <ClassApp/>或者<ClassApp><ClassApp/>都可,看你自己喜欢
import ClassApp from './base/01_classmodule';ReactDom.render(<ClassApp/>,document.getElementById("root"));//ReactDom.render(<ClassApp><ClassApp/>,document.getElementById("root"));
注意:
1.return后面可以加小括号换行 代码多的时候可以对齐好看
return (<div>hello classApp Component</div>)2.return 里面只能有一个最大的标签,不能并排
比如这就会报错:
改为
4.3 函数式组件
function FunctionalApp(){return (<div>hello Functional Component</div>)
}export default FunctionalApp;
还可以这样写函数式组件
const FunctionalApp=()=>{return (<div>hello Functional Component</div>)
}export default FunctionalApp;