一、node安装
1、下载地址:Node.js

2、开始安装,下一步

3、 可以更改安装路径

4、 默认安装,继续下一步

5、不勾选,继续下一步

6、安装完成,点击finish

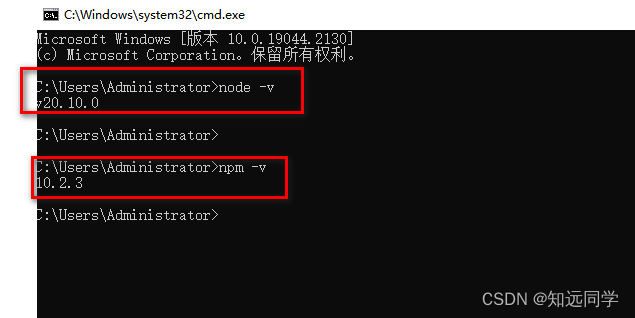
7、测试,打开CMD控制台,输入命令:node -v (查看node版本)和 npm -v (查看npm版本),如果都能显示版本号,说明安装成功

二、vue-cli脚手架安装及项目创建
1、安装命令:
npm install -g @vue/cli 安装之后,你就可以在命令行中访问 vue 命令。

2、创建项目,项目的名字是vue_test
vue create vue_test选择创建项目使用的vue版本,我们这里选择vue2,回车确定后项目开始创建。
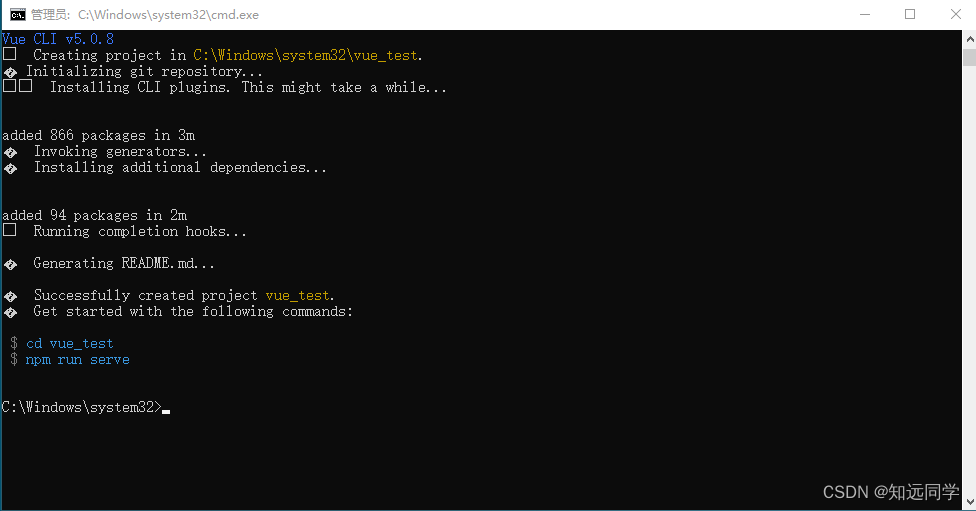
 项目创建完毕,出现如下提示。
项目创建完毕,出现如下提示。

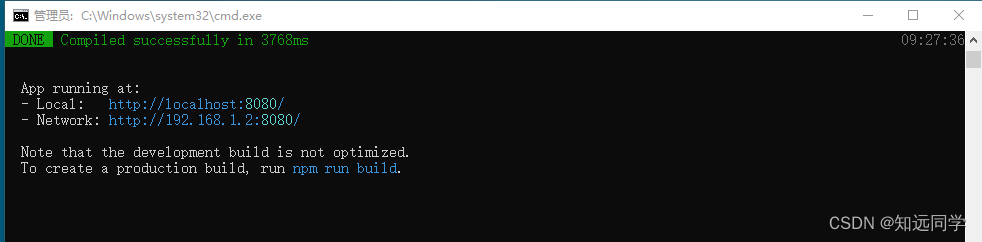
3、启动项目。根据提示,切换到vue_test目录,然后通过命令npm run serve启动项目 ,vue脚手架里面自带一个hello Word项目。

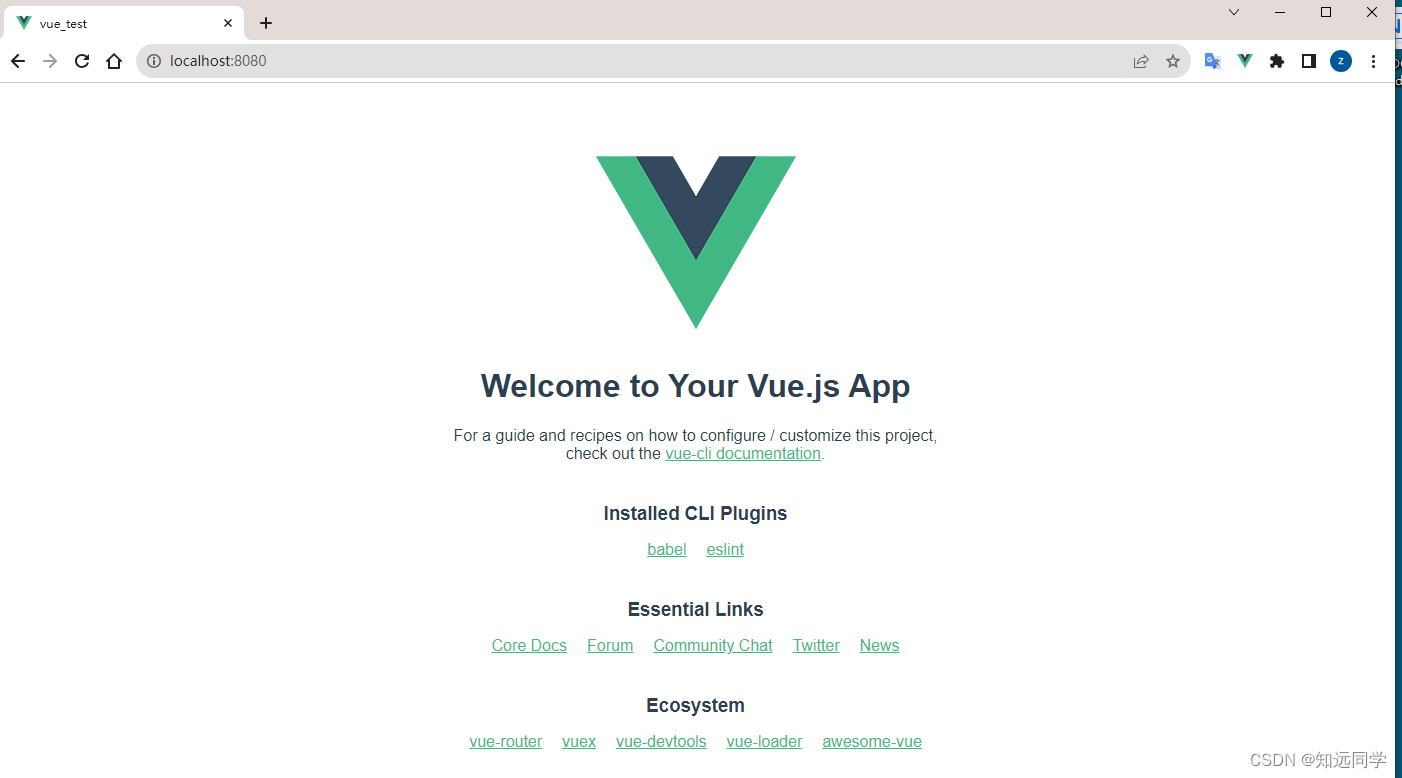
出现如上提示,项目启动成功,通过本地访问地址可以打卡项目。

三、vue2项目目录结构
├── node_modules ├── public│ ├── favicon.ico: 页签图标│ └── index.html: 主页面├── src│ ├── assets: 存放静态资源│ │ └── logo.png│ │── component: 存放组件│ │ └── HelloWorld.vue│ │── App.vue: 汇总所有组件│ │── main.js: 入口文件├── .gitignore: git版本管制忽略的配置├── babel.config.js: babel的配置文件├── package.json: 应用包配置文件 ├── README.md: 应用描述文件├── package-lock.json:包版本控制文件