原因
今天写示例时,用到使用QDataStream类向QByteArray读写数据,但打印出来为空。
下面是简化代码:
QByteArray ba;QDataStream out(&ba, QIODevice::WriteOnly);out << "helloworld";qDebug().noquote() << "ba :" << ba.length() << ba.data();
输出如下:

可以看到,只输出了长度为15, 后面的数据并没有输出。并且长度好像也不对,因为即使加上\0也才11个字节。
这是为什么呢?
翻阅相关文档
查看QDataStream类
QDataStream::QDataStream(QByteArray *a, QIODevice::OpenMode mode)
解释就是:
构造在字节数组a上操作的数据流。模式描述如何使用设备。
另外,如果只想从字节数组中读取数据,也可以使用QDataStream(const QByteArray &)。
由于QByteArray不是QIODevice的子类,因此在内部创建了一个QBuffer来包装字节数组。
由以上可以得出:
因为QByteArray不是一个继承自QIODevice的类,所以QDataStream类在处理它的时候会创建一个QBuffer类.而QBuffer是继承自QIODevice类的。
但以上只是说了这样用的依据,并不能解释为什么长度会是15,而且还没有输出数据。
打印
为了验证,所以将ba进行打印。
for (int i = 0; i < ba.length(); i++){qDebug().noquote() << i << showbase << hex << (int)ba.at(i);}
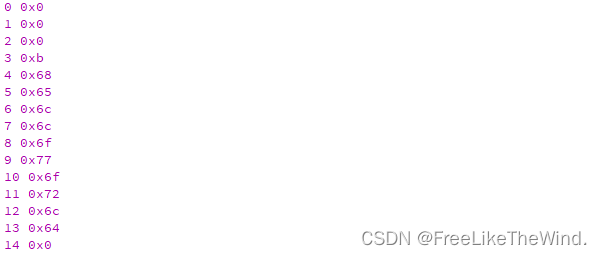
输出结果有了:

好像写入的数据有,但前面多了四个字节的样子。
继续查看QDataStream文档,看下以下信息:
To take one example, a char * string is written as a 32-bit integer
equal to the length of the string including the ‘\0’ byte, followed by
all the characters of the string including the ‘\0’ byte. When
reading a char * string, 4 bytes are read to create the 32-bit length
value, then that many characters for the char * string including the
‘\0’ terminator are read. The initial I/O device is usually set in the
constructor, but can be changed with setDevice(). If you’ve reached
the end of the data (or if there is no I/O device set) atEnd() will
return true.
说的意思呢,就是:
在使用QDataStream向一个QByteArray中写入数据时,会首先写入一个32位的整数,这个整数保存了此QByteArray的长度('\0’也算一个字符),当从这个QDataStream中读QByteArray中的一个字符串时会首读取这个字符串中一共有多少个字符,也就是开始的那4个byte,然后再读取字符串的内容。
回过来,看打印信息,第四个字节是0x0b,就是十进制的11,而helloworld字符串长度包含后面的\0就是11个字节。刚刚好。
说明信息是存在的。
结果
现在既然知道问题所在了,如果想打印输出,只需要将前面的4个字节给忽略就可以用QDebug进行输出了。
以下是完善代码:
QByteArray ba;QDataStream out(&ba, QIODevice::WriteOnly);out << "helloworld";qDebug().noquote() << "ba :" << ba.length() << ba.data()+4;

结论
学而不思,不如刷抖音。