一、Axure元件介绍
简介:
Axure元件是一种功能强大的设计工具,专门用于用户体验设计和交互设计。它可以帮助设计师创建可交互的原型,并实现各种界面元素的设计和布局。
Axure元件的基本特点包括:
多样性:Axure元件包括各种基本形状(如矩形、圆形、线条等)、文本框、图像框等,可以通过组合和调整它们的属性创建出丰富多样的界面元素。
可重复使用:设计师可以将创建好的元件保存为模板,随时在其他页面或项目中重复使用,提高设计效率。
自定义性:Axure元件支持自定义属性和样式,设计师可以根据需要修改元件的颜色、字体、大小等属性,以及定义元件的交互状态和行为。
交互性:Axure元件可以添加各种交互效果,如点击事件、悬停效果、过渡动画等,使原型更加真实和可视化。
协作性:Axure支持团队协作,在多人同时编辑同一个原型的情况下,可以进行版本控制、注释和讨论,方便团队成员之间的沟通和协作。
通过使用Axure元件,设计师可以快速创建出丰富多样的界面元素,并实现交互效果,使原型更加生动和具有体验性。无论是创建网页、移动应用还是软件界面,Axure元件都能够有效地提高设计效率和质量。
二、基本元件的使用
在Axure中,有许多基础元件可供使用。以下是一些常见的基础元件:
矩形(Rectangle):用于创建容器、分割线或背景元素。可以调整矩形的大小、颜色、边框样式等属性。
文本框(Text Field):用于输入或显示文本内容。可以设置默认文本、字体样式、对齐方式等属性。
按钮(Button):用于触发操作或提交表单。可以选择不同的按钮样式,并设置交互效果,如点击事件、悬停效果等。
图像框(Image Widget):用于展示图片或图标。可以通过拖放图片文件或输入网络图片链接来添加图片。
多选框(Checkbox)和单选按钮(Radio Button):用于多项选择和单项选择。可以设置选项文本、默认选中状态等属性。
下拉菜单(Dropdown):用于提供选项列表供用户选择。可以添加选项、指定默认选项、设置文本样式等。
进度条(Progress Bar):用于显示任务完成进度。可以设置进度条的百分比、颜色、样式等。
列表(List):用于展示多个项目或数据。可以添加项目、设置列表样式、添加滚动效果等。
轮播图(Carousel):用于展示多个图片或内容块,可通过滑动或点击切换。可以添加图片、设置轮播速度、样式等。
菜单(Menu):用于展示导航选项或功能菜单。可以添加菜单选项、设置样式、添加交互效果等。
以上只是一些常见的基础元件,Axure还提供了更多的元件供设计师使用。你可以根据具体需求,在Axure的部件库中搜索相应的元件,并根据需要进行属性和样式的调整,以创建符合设计目标的界面元素。
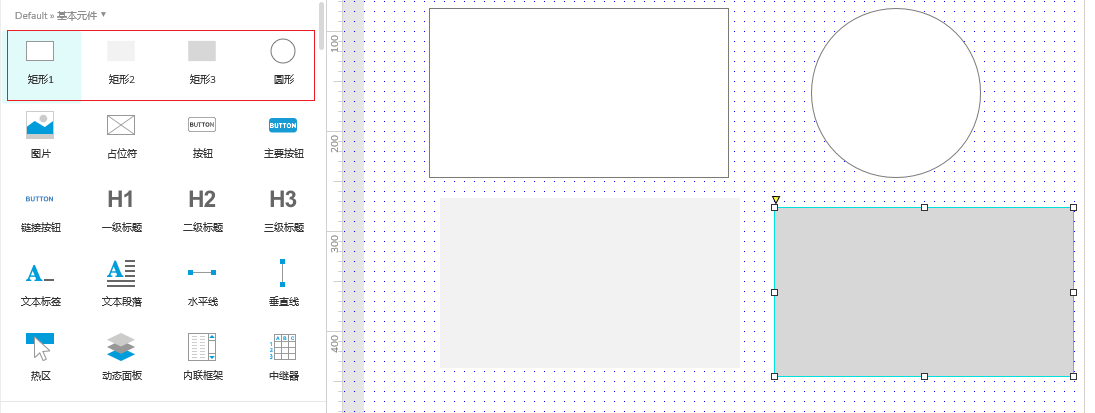
2.1 矩形和圆形
- 在界面设计中,矩形和圆形是最基础的形状元素之一,也是最常用的元素之一。它们用于创建各种组件和布局,可以方便地调整其外观和行为以满足设计需求。
- 同时矩形和圆形的应用范围非常广泛,可以通过调整它们的颜色、大小、边框、填充和圆角等属性来实现各种不同的效果。

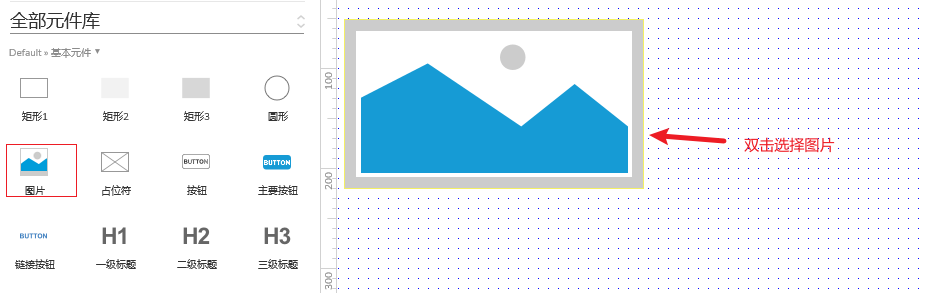
2.2 图片
顾名思义,Axure中图片元件是用于显示静态图片的元素,可以通过插入本地或在线图片来使用。

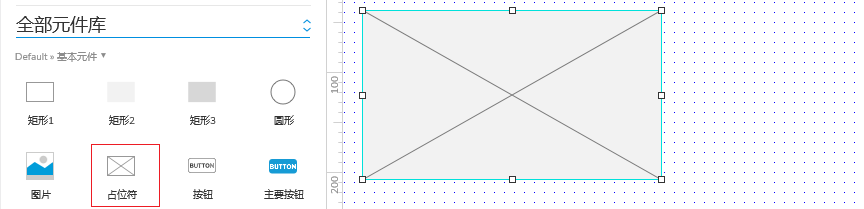
2.3 占位符
在Axure中,占位符是一种特殊的元件,通常用于临时代替实际内容或组件,以便在设计过程中进行布局和定位。占位符的作用是在设计阶段快速展示页面结构和布局,同时也可以帮助团队成员理解页面的整体结构和排版。占位符主要用于低保真原型图设计。

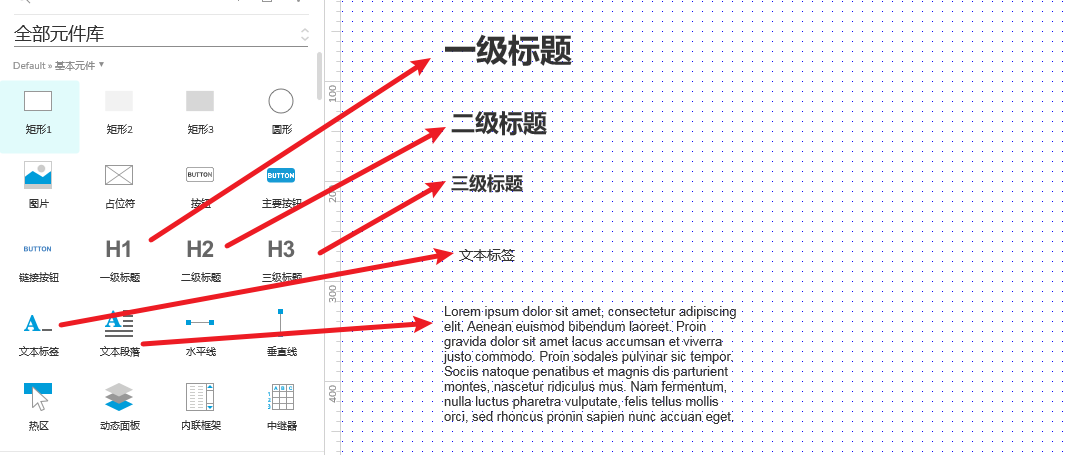
2.4 文本元件
在Axure中,有几种常用的文本元件可用于不同级别和用途的文本显示,包括文本标签、文本段落、一级标题、二级标题和三级标题。实际上文本元件也是形状元件,给文本元件添加边框,就变成了矩形元件。 下面是它们的简要介绍:
文本标签(Label):文本标签是最基本的文本元件,用于显示单行文本。它通常用于简短的标签或注释,如按钮上的文本、表单字段的标签等。
文本段落(Paragraph):文本段落是用于显示多行文本的元件。它可以容纳大段文本,并支持自动换行和滚动。文本段落常用于显示长篇文字、文章内容等。
一级标题(Heading 1):一级标题是一种较大、较突出的标题样式,用于分隔和引导主要内容的部分。它通常用于页面的主要标题或章节标题。
二级标题(Heading 2):二级标题是次级的标题样式,用于对一级标题进行进一步细分或分类。它通常用于页面中的子标题或次要标题。
三级标题(Heading 3):三级标题是更次级的标题样式,用于进一步细分和组织内容。它通常用于页面中的小标题、副标题或列表项的标题。

2.5 热区
在Axure中,热区(Hotspot)是一种特殊的元件,用于创建可点击或交互的区域。通过添加热区,你可以为用户提供可交互的功能或导航,而不仅仅是静态的文本或图形展示。以下是关于Axure中热区的一些重要信息和用法:

2.6 线段元件
在Axure中,水平线和垂直线是特殊的线条元件,用于在界面设计中创建水平分隔线和垂直分隔线。这些线条元件可以帮助设计师更好地规划页面布局、分隔内容区域以及创建视觉引导线等。
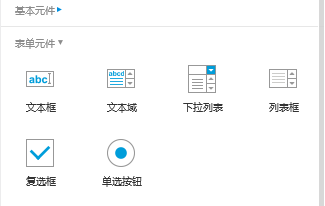
三、表单型元件的

xure中有许多表单元件可用于设计和创建交互式表单。以下是一些常见的Axure表单元件:
文本框(Text Field): 用于用户输入文本或数字的单行输入框。你可以定义默认文本、最大字符数、验证规则等。
文本域(Text Area): 类似于文本框,但可以用于多行文本输入,比如评论或描述。
下拉列表(Dropdown): 提供一个下拉菜单,用户可以从预定义的选项中选择一个选项,可以自定义选项内容和默认选择。
列表框(List Box): 用户可以从列表中选择一个或多个选项,可以自定义选项内容和默认选择。
复选框(Checkbox): 允许用户从多个选项中选择一个或多个选项,可以自定义选项内容和默认选择。
单选按钮(Radio Button): 允许用户从多个互斥的选项中选择一个选项,可以自定义选项内容和默认选择。

四、菜单和表单元件
在Axure中,你可以使用菜单和表格元件来设计和创建交互式的菜单和表格。下面是一些常见的Axure菜单和表格元件:水平菜单(Horizontal Menu): 用于创建水平导航菜单,可以包含多个菜单项,通过鼠标悬停或点击进行交互。
垂直菜单(Vertical Menu): 用于创建垂直导航菜单,可以包含多个菜单项,通过鼠标悬停或点击进行交互。
树形菜单(Tree Menu): 用于创建层级结构的菜单,通常用于展示和管理多层次的导航或分类。
表格(Table): 用于创建数据展示和编辑的表格,可以包含多行和多列,支持排序、筛选、分页等功能。

五、登录界面案例
利用Axure各元件绘制用户登录界面,图示如下:


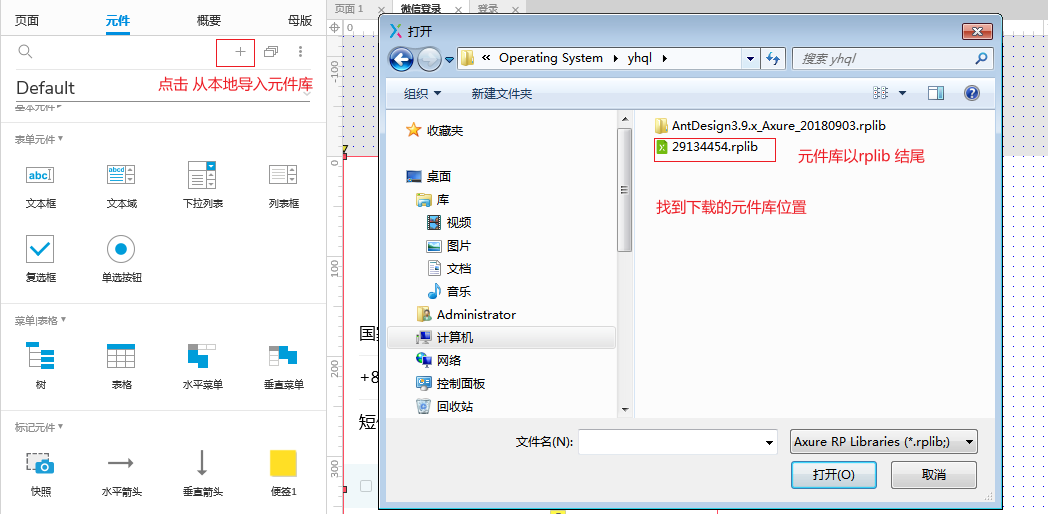
六、导入元件库
网站推荐可以免费下载部分元件库
所有作品-按价格排序 – AxureShop产品原型网![]() https://www.axureshop.com/all-price
https://www.axureshop.com/all-price