记录函数递归的次数,不像是其他普通的函数,只需要一个简单的局部变量作为计数器,每次++就好了,函数递归是不断地调用函数,换言之,如果你将一个局部变量定义在函数的内部,那么每次递归都会创建一个这样的变量,每次的值都会初始化,这样也就达不到记录递归次数的目的.
为了解决这个问题,可以定义静态局部变量来解决
我们先介绍一下什么是静态局部变量:
1.定义:static+类型+变量名
static int num = 0; // 静态局部变量 2.特点:函数结束时,静态局部变量不会消失,每次该函数调用时,也不会为其重新分配空间,它始终驻留在全局数据区,直到程序运行结束.简单来说,这个静态局部变量的生命周期是从定义开始,直到程序结束(return),才销毁.(去全局变量的区别:全局变量从创建就不会被销毁)
3.应用:记录递归次数.根据上述静态局部变量的特点,为什么说可以记录递归次数呢?因为静态局部变量只会定义第一次,如果第二次函数执行到定义相同静态局部变量的语句的时候,程序不会再定义一个,说道这里大家应该都明白了.我们只需要将静态局部变量定义在函数(递归)的内部,就可以达到记录次数的目的.
示例:
这是一个计算阶乘的函数:
int fact(int n)
{if (n < 0)printf("n<0,data error!\n");else if (n == 1 || n == 0){return 1;}else{return n * fact(n - 1);}
}只需要加上静态局部变量:
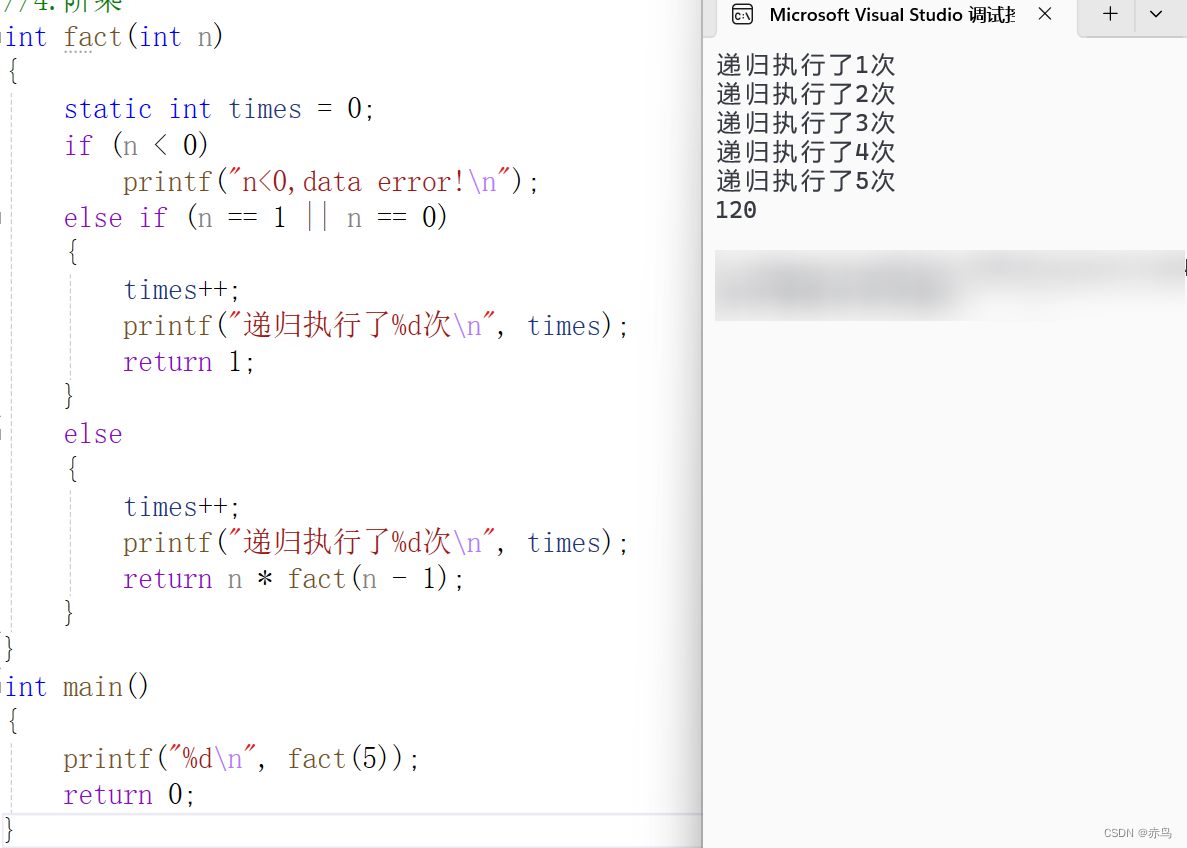
int fact(int n)
{static int times = 0;if (n < 0)printf("n<0,data error!\n");else if (n == 1 || n == 0){times++;printf("递归执行了%d次\n", times);return 1;}else{times++;printf("递归执行了%d次\n", times);return n * fact(n - 1);}
}这样在调用的时候,就会打印递归执行了多少次
如图:

如果你不想每次都打印,还可以传入一个指针变量,在递归最后结束时候,将函数内部静态局部变量的值,这里不做演示,希望大家喜欢.