鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之文本组件
一、操作环境
操作系统: Windows 10 专业版
IDE:DevEco Studio 3.1
SDK:HarmonyOS 3.1

二、文本组件
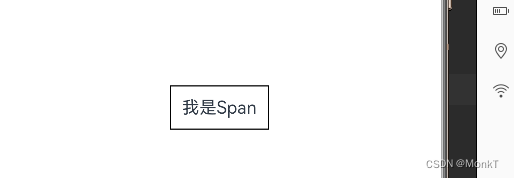
Text 是显示文本的基础组件之一,它可以包含子组件 Span ,当包含 Span 时不生效,只显示 Span 的内容。
Text('我是Text') {Span('我是Span')
}
.padding(10)
.borderWidth(1)
 0
0
T ext括号直接书写内容即可,下面是代码和示意图:
Text("Hello, 亚丁号")Text('Hello, 亚丁号').width('100%').textAlign(TextAlign.Center)Text('Hello, 亚丁号, Hello, 亚丁号, Hello, 亚丁号, Hello, 亚丁号').maxLines(1).textOverflow({overflow: TextOverflow.Ellipsis})运行的示意图:

Text控件主要是继承了组件的公共属性和事件,这里不一一赘述。
控件的部分公共属性和事件:
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)控件的部分公共属性和事件-CSDN博客
Text还有一 些非公共的属性:
textAlign:设置文本的对其方式,对齐参考系是 Text 组件本身,只有 Text 组件本身的宽度大于文本内容长度, textAlign 属性才起作用, TextAlign 定义了以下 3 种类型:
-
Start(默认值):根据文字书写相同的方向对齐,比如中文从左往右排版,那么文本则靠左对齐。
-
Center:文本居中对齐。
-
End:根据文字书写相反的方向对齐,比如中文从左往右排版,那么文本则靠右对齐。
简单样例如下所示:
Text("Hello, OpenHarmony").backgroundColor('#aabbcc').textAlign(TextAlign.Center) // 宽度等于文本内容长度,textAlign不起作用Text('Hello, OpenHarmony').backgroundColor('#ccaabb').margin({top: 2}).width(200) // 宽度大于文本内容长度,textAlign起作用.textAlign(TextAlign.End)Text('Hello, OpenHarmony').backgroundColor('#bbccaa').margin({top: 2}).width('100%') // 宽度大于文本内容长度,textAlign起作用.textAlign(TextAlign.Center)maxLines、textOverflow:设置文本显示的最大行数和截取方式,默认折行显示不截取,如果设置了此参数,则文本最多显示到指定的行,如果有多余的文本,可以通过 textOverflow 来指定截取方式,本样例的截断方式是 Ellipsis ,它将截断后的文本用 "..." 表示。
Text('Hello, OpenHarmony, Hello, OpenHarmony, Hello, OpenHarmony, Hello, OpenHarmony')
Text('Hello, OpenHarmony, Hello, OpenHarmony, Hello, OpenHarmony, Hello, OpenHarmony').margin({top: 5}).maxLines(1).textOverflow({overflow: TextOverflow.Ellipsis})fontSize、fontColor、fontStyle、 fontWeight:分别表示设置文字的大小,颜色,样式以及粗细,我们可以组合起来设置文本的富样式,先看一个样例:
Text('Hello, OpenHarmony')Text('Hello, OpenHarmony').fontSize(20).fontColor('#ff0000').fontWeight(FontWeight.Bold).fontStyle(FontStyle.Italic).decoration({type: TextDecorationType.Underline, color: Color.Black})

好了就写到这吧!
你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。