文章目录
- 前言
- 一、pandas是什么?
- 二、使用步骤
- 1.引入库
- 2.读入数据
- 总结
一.div 标签:
<div>是HTML中的一个常用标签,用于定义HTML文档中的一个区块(或一个容器)。它可以包含其他HTML元素,如文本、图像、表格、链接等。
语法:
<div>这是一个div区块</div>
#可以通过CSS样式为<div>标签设置宽度、高度、背景色、边框等样式属性,从而美化和定位页面中的内容。
<div style="width: 200px; height: 200px; background-color: red; border: 1px solid black;">这是一个红色的div区块</div>
案例
<body><div><h1>京东商城的全部商品分类</h1><h2>图书 音响 电子书刊</h2><p><span>电子书刊</span>电子书 网络原创 数字杂志<br/><span>音响</span>音乐 影视 教育视频<br/><span>经管励志</span>经济 管理 励志<br/></p><h2>家用电器</h2><p> <span>大家电</span>平板 空调 冰箱<br/><span>生活电器</span>净化器 电风扇 饮水机<br/></p>
</body>
二.字体样式

font-family
此处演示第一种,剩余几种参考上图。
语法:
font-family: font1, font2, font3,...;案例:
<head><meta charset="utf-8"><title></title><style> <!--匹配所有body内元素应用CSS样式-->body{font-family:"华文行楷";}</style>
</head>
font-style
语法:
font-style:属性值| normal | 使用默认的字体样式 |
| italic | 使用斜体字体样式。 |
| oblique | 使用倾斜字体样式。 |
font-weight
| normal | 默认值,表示正常粗细 |
| bold | 表示粗体 |
| bolder | 比normal更粗的粗体。 |
| ighter | 比normal更细的粗体 |
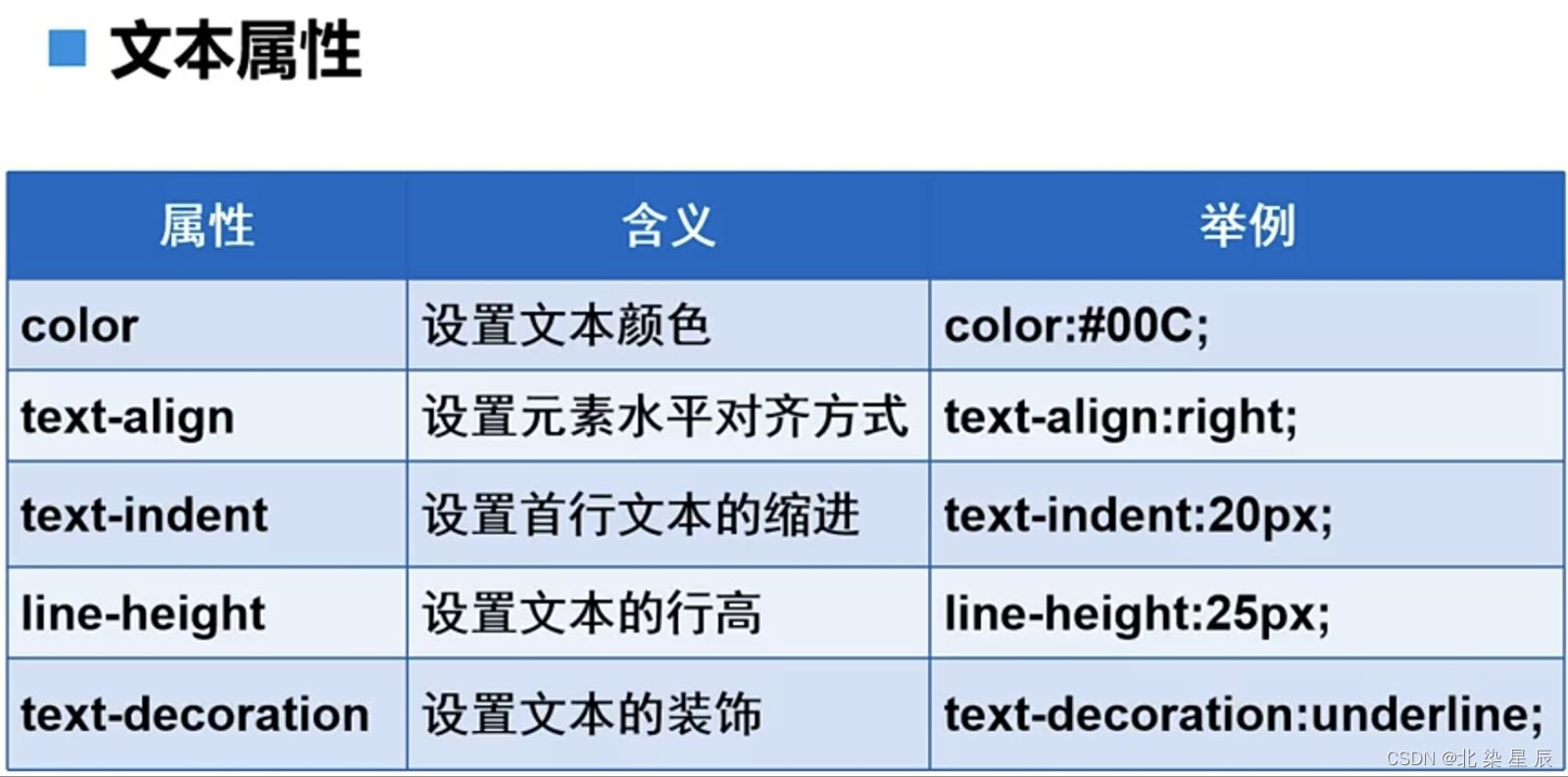
三.文本样式

语法:
color:CSS样式;
text-align:CSS样式;
text-indent:20px;
line-height:25px;
text-decoration:CSS样式;
案例:
<style type="text/css">h1{color: red;font: oblique bold 20px "华为楷体";text-align: center;/**设置文本居中对齐*/}p{text-align: left;text-indent: 2em;/**设置文本首行缩进2字符**/text-decoration: underline;/**添加下划线**/line-height: 50px;/**设置行高**/}
</style> 
text-align
| left | 左对齐文本 |
| right | 右对齐文本 |
| center | 居中对齐文本 |
| justify | 两端对齐文本,行末不留空。 |
| initial | 将text-align属性重置为默认值。 |
| inherit | 继承父元素的text-align属性值 |
text-ident
| 像素值(px) | 正数表示向右缩进,负数表示向左缩进。 |
| 百分比(%) | 相对于包含块的宽度进行缩进,正数表示向右缩进,负数表示向左缩进。 |
| em | 相对于当前元素的字体大小进行缩进,正数表示向右缩进,负数表示向左缩进。 |
| rem | 相对于根元素的字体大小进行缩进,正数表示向右缩进,负数表示向左缩进。 |
| 浮点数(-10px) | 相对于包含块的宽度进行缩进,正数表示向右缩进,负数表示向左缩进。 |
| inherit | 继承父元素的text-indent属性值。 |
text-decoration:
| underline | 设置下划线 |
| none | 移除下划线 |
四.垂直对齐方式
在HTML中,垂直对齐是指将元素的内容在垂直方向上对齐到指定的位置
语法:
<style type="text/css">/**需要同时设置图片和文本居中**/img,span{vertical-align: middle;}/**文本需要图片作为参照物**/
</style><p><img src="index1.png" alt="高管团队" width="176px" height="108px"><span>电子书刊</span>电子书 网络原创 数字杂志<br/>










![[Kubernetes]3. k8s集群Service详解](https://img-blog.csdnimg.cn/direct/0f90740aef3c4283b109aa8ba52519fe.png)
