首先下载nginx,进行最小化配置
用vscode 打开nginx.conf文件
在http模块的server模块里进行配置
listen 字段监听端口号 http的默认端口号是80(nginx的端口号可以随便写)
server_name字段 是ip地址 lochhost就是127.0.0.1
lacation 字段 是在浏览器的地址栏http协议+ip地址+端口号后面的url
在location字段里进行配置跨域的代码
location / {# 允许跨域的请求,可以自定义变量$http_origin,*表示所有add_header 'Access-Control-Allow-Origin' *;# 允许携带cookie请求add_header 'Access-Control-Allow-Credentials' 'true';# 允许跨域请求的方法:GET,POST,OPTIONS,PUTadd_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS,PUT';# 允许请求时携带的头部信息,*表示所有add_header 'Access-Control-Allow-Headers' *;# 允许发送按段获取资源的请求add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';# 一定要有!!!否则Post请求无法进行跨域!# 在发送Post跨域请求前,会以Options方式发送预检请求,服务器接受时才会正式请求if ($request_method = 'OPTIONS') {add_header 'Access-Control-Max-Age' 1728000;add_header 'Content-Type' 'text/plain; charset=utf-8';add_header 'Content-Length' 0;# 对于Options方式的请求返回204,表示接受跨域请求return 204;}
}
root 字段表示去哪个文件夹里资源,文件查找的路径
index 字段 是指的入口文件,默认是index.html
什么是proxy_pass

注意:proxy_pass 服务器地址的末尾加 / 和不加 /的区别


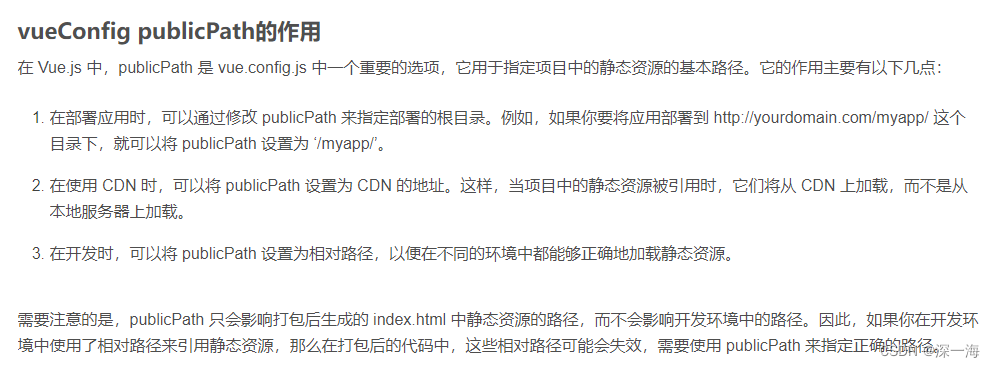
在子应用的vue.config.js文件中,要配置生产环境的publicPath 公共静态资源路径
它的作用是给静态资源的路径加前缀
publicPath只会改变打包后的index.html文件中的静态资源的路径,就是在路径前加前缀


nginx部署vue项目,给访问路径加前缀的方法:vue.config.js配置publicPath和nginx配置alias_vue配置publicpath_编写美好前程的博客-CSDN博客本文主要涉及到 Vue.js 项目部署在 Nginx 上的相关问题。其中,publicPath 选项可以用于设置 Vue.js 项目的访问路径前缀,alias 指令可以用于 Nginx 中将请求路径映射到指定的文件系统路径。同时,通过设置 Nginx 配置文件,可以将多个 Vue.js 项目部署在同一个域名下的不同路径中。使用 alias 指令可以更加方便地管理多个 Vue.js 项目,并使配置文件更加简洁易读。_vue配置publicpathhttps://blog.csdn.net/qq_27575627/article/details/130215619