Element UI 中的下拉弹窗是通过在整个body标签末尾动态添加div实现的,所以修改样式时,必须要定义全局样式才能实现样式覆盖,那怎样才能避免全局的样式污染呢?
解决办法:通过给组件添加自定义的 popper-class 属性来避免全局样式污染;
<el-cascaderv-model="showOptions"style="height: 36px;width:260px"placeholder="显示选项":options="optionsList":props="props"collapse-tagsclearablepopper-class="dropDownPanel"
></el-cascader>

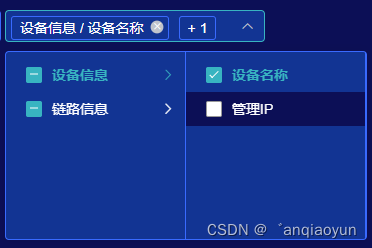
下拉框的样式设置:
<style>
.dropDownPanel{background: #123493;border: 1px solid rgba(57,106,254,1);
}
.dropDownPanel[x-placement^=bottom] .popper__arrow {display: none;
}
.dropDownPanel .el-cascader-menu {color: #fff;border-right: 1px solid rgba(57,106,254,1);
}
.dropDownPanel .el-cascader-node.in-active-path {color: #38B4C1;/* background: transparent; */
}
.dropDownPanel .el-cascader-node.is-active {color: #38B4C1;
}
.dropDownPanel .el-cascader-node:not(.is-disabled):focus,
.dropDownPanel .el-cascader-node:not(.is-disabled):hover {background-color: #0C0F56!important;
}
</style>

样式修改
<style scoped>
/deep/ .el-tag.el-tag--info {background-color: #123493;border-color: rgba(57,106,254,1);color: #FFFFFF;
}
/deep/ .el-cascader__tags .el-tag:not(.is-hit) {border-color: rgba(57,106,254,1);
}
</style>