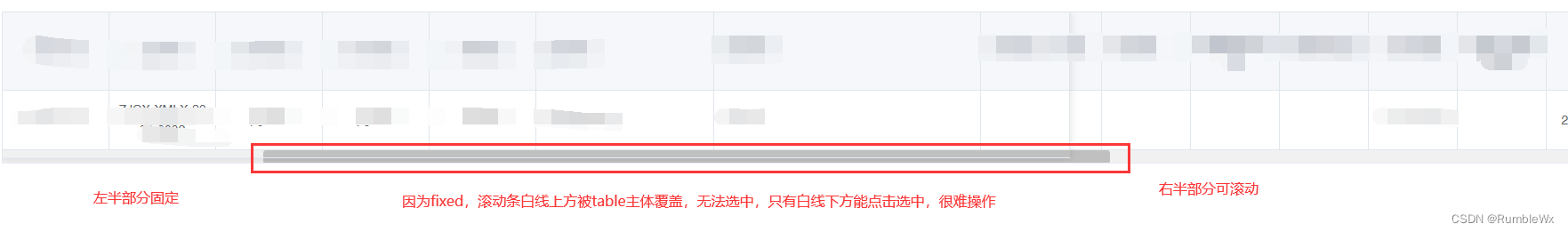
情况:
解决:
table加个类,这里取为class="table"
然后是样式部分:
<style scoped lang="scss">
::v-deep.table {// 滚动条高度调整::-webkit-scrollbar {height: 15px;}// pointer-events 的基本信息// pointer-events 属性用来控制一个元素能否响应鼠标操作,常用的关键字有 auto 和 none// pointer-events: none; 让一个元素忽略鼠标操作// pointer-events: auto; 还原浏览器设定的默认行为.el-table__fixed,.el-table__fixed-left, .el-table__fixed-right {pointer-events: none;td {pointer-events: auto;}}
}
</style>