首先:最好不要unity Content Size Fitter 套 Content Size Fitter
这样最后得到的变化可能会错误

unity也提示了,父物体如果有了,那么子物体就不要再加了。
但是你们要的需求:
一级父物体 ➡自适应大小➡二级父物体(可多个)➡自适应大小➡三级父物体(可多个)…………➡多个N级子物体(可多个)
是不是这样
如果不是,那你可以走了。留下来看看也好嘛,顺便点个赞
先按着我这个思路来
一级父物体需要的组件:
1、Content size fitter
2、Vertical Layout Group 活着 Horizontal Layout Group 或者 Grid Layout Group
二级父物体——N级父物体
Layout Element 或者 Vertical Layout Group 或者 Horizontal Layout Group 或者 Grid Layout Group
三选一
先解释一下选这三个的区别
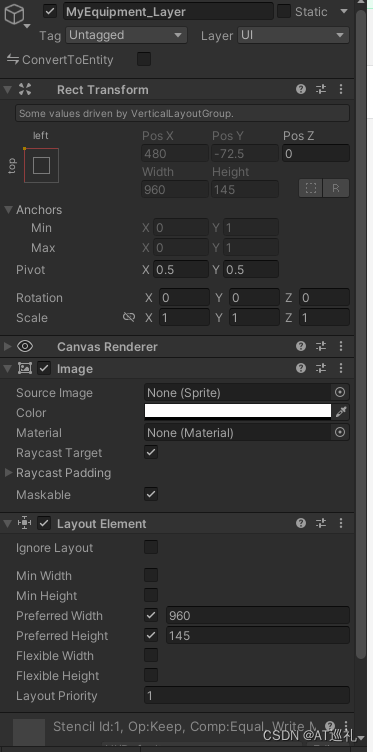
1、举例一张图片是100 X 100,Layout Element 由于Vertical Layout Group 或者 Horizontal Layout Group 不会识别图片大小,当我们需要在这个地方插入一张图片来让一级父物体自适应这个图片的大小,让一级父物体的宽高变成100X100+其他。如下图

如果没有的话,这个宽高就是0
2、后面Layout Group ,这里面用来放子物体
当然这里面一样可以继续套二级父物体。无限套娃~
但是这些需要做对的选择,如下图

必须要选这个,所有的Layout Group 都是这样
接下来的最后的N个子物体,自己设置好大小就可以了
当然你可以跟我一样选择grid layout group


这样即可,至于游戏效果图,没法展示,因为是公司项目。
不过如果还有哪里不理解的话,可以在评论问我,我会尽快回复的