作者:taco
在项目中通常会出现,高亮对象。给对象设置颜色的一些问题。那么针对颜色设置在超图的 iClient3D for WebGl/WebGPU 中又提供了哪些方式呢?本篇文章将介绍一些颜色的设置方法。以及一些颜色的参数设置。
在iClient3D for WebGl/WebGPU 中主要以SuperMap3D.Color来配置颜色。

1.颜色模块
在Color的方法中提供了一些默认的颜色模块,可以直接使用。这里整理了所有可直接设置的颜色供大家参考。



这里可以直接调用上述颜色来使用
var color = SuperMap3D.Color.AQUA;
2.Color(red,green,blue,alpha)
当然上面哪些单词对于一个英语好的人,或者是外国人可能能记住。但是身为一个搞代码的,怎么可能记住那么多颜色。那么就需要通过别的方式来修改颜色了。我们通过new SuperMap3D.Color()方式可以直接创建颜色。在Color中的参数分别为red,green,blue,alpha而取值范围分别都在0-1的区间内。
我们定义一个polygon 来赋予其颜色,当我们new一个颜色值并不设置参数时,颜色显示为白色。
var color = new SuperMap3D.Color()//自定义polygonvar polygon = viewer.entities.add({polygon: {hierarchy: {positions: [new SuperMap3D.Cartesian3(290254.5148736448, 5637924.074937166,2971777.4768239637),new SuperMap3D.Cartesian3(286432.14053509803, 5640804.651089405, 2966391.9275969476),new SuperMap3D.Cartesian3(283512.2666752818, 5640502.494127799, 2969385.3689191523),new SuperMap3D.Cartesian3(287036.36797237827, 5636827.146248645, 2974105.8904601005)]},material: color,}});viewer.zoomTo(polygon);
这里如果不设置alpha值的话也是可以的。透明度会给与默认值1。
var color = new SuperMap3D.Color(1,0,0)
当我们的数值越趋近于0的话,这个色段的颜色会越深,越趋近于1时则越明亮。
var color = new SuperMap3D.Color(0.3,0,0)
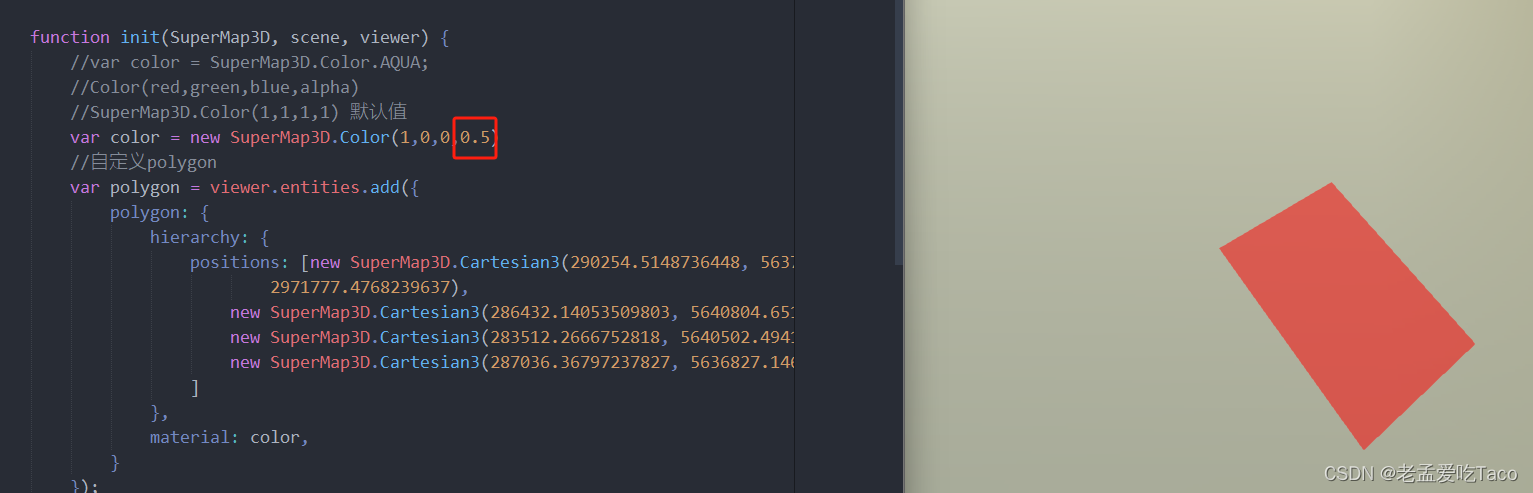
Alpha的取值范围也在0-1之内,可以通过调整alpha值直接修改其透明度。
var color = new SuperMap3D.Color(1,0,0,0.5)
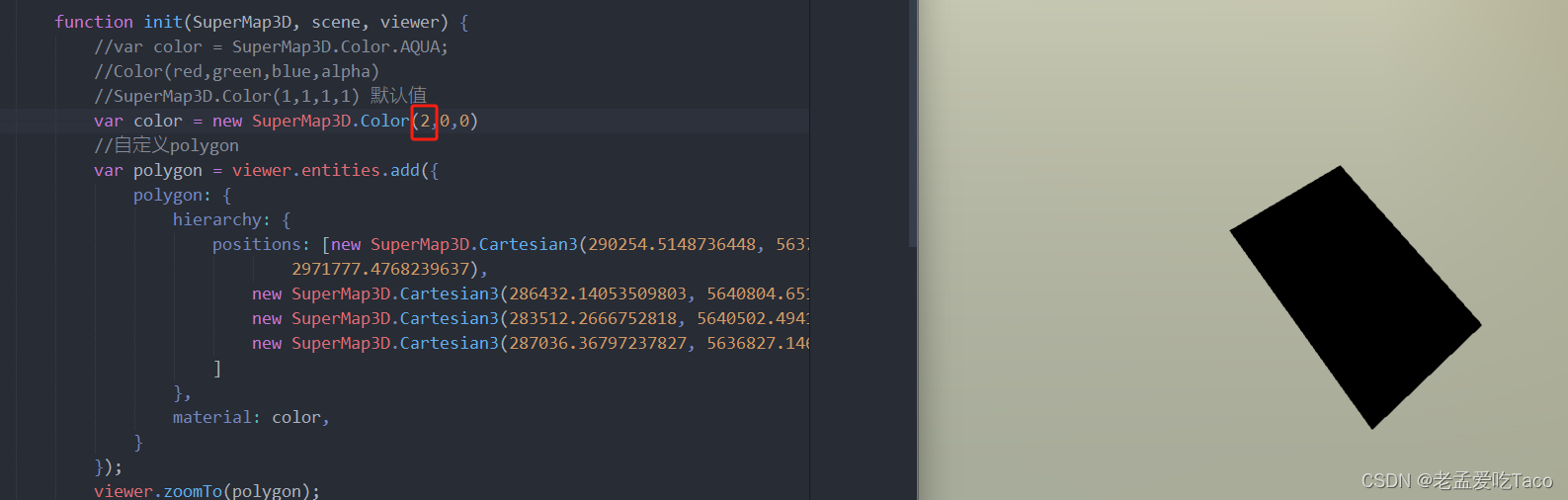
取值范围如果超过1的话颜色均会变为黑色。
var color = new SuperMap3D.Color(2,0,0)
3.Color的一些其他方法
3.1 数值运算
3.1.1 add(left, right, result) 融合颜色
该方法可以返回两种颜色的融合色,相当于将rgba四个分量值分别累加起来,得到最后的值。不过有一点要注意alpha值也会叠加的。
var red = new SuperMap3D.Color(1,0,0,0.5);var blue = new SuperMap3D.Color(0,0,1,0.5);var result = new SuperMap3D.Color();SuperMap3D.Color.add(red,blue,result)console.log("red",red,"blue",blue,"result",result);

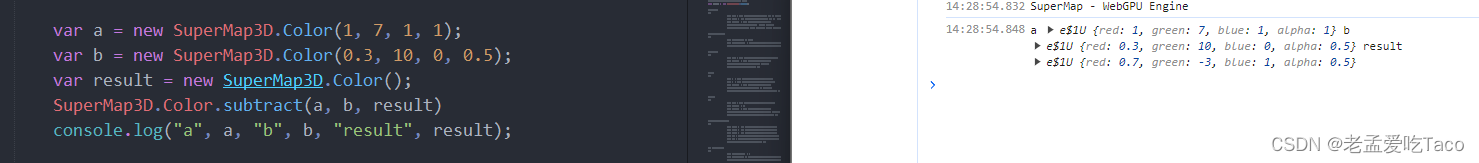
3.1.2 subtract(left, right, result) 两颜色分量差值运算
该方法可以将两个颜色的各分量进行差值运算。
var a = new SuperMap3D.Color(1, 7, 1, 1);var b = new SuperMap3D.Color(0.3, 10, 0, 0.5);var result = new SuperMap3D.Color();SuperMap3D.Color.subtract(a, b, result)console.log("a", a, "b", b, "result", result);
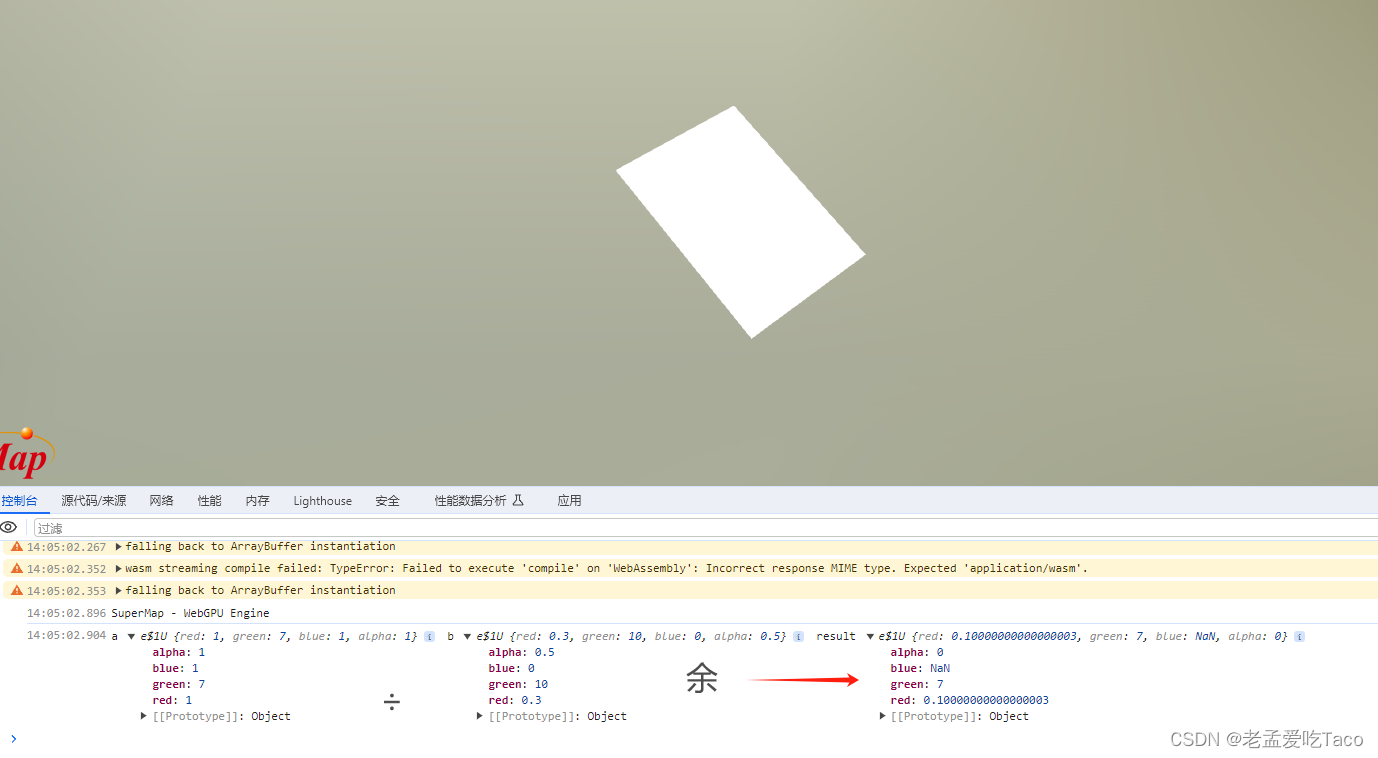
3.1.3 mod(left, right, result) 余数运算
可以算出两个颜色之间的余数。很难想象会用颜色值做类似运算。
var a = new SuperMap3D.Color(1,7,1,1);var b = new SuperMap3D.Color(0.3,10,0,0.5); var result = new SuperMap3D.Color();SuperMap3D.Color.mod(a, b, result) console.log("a",a,"b",b,"result",result);
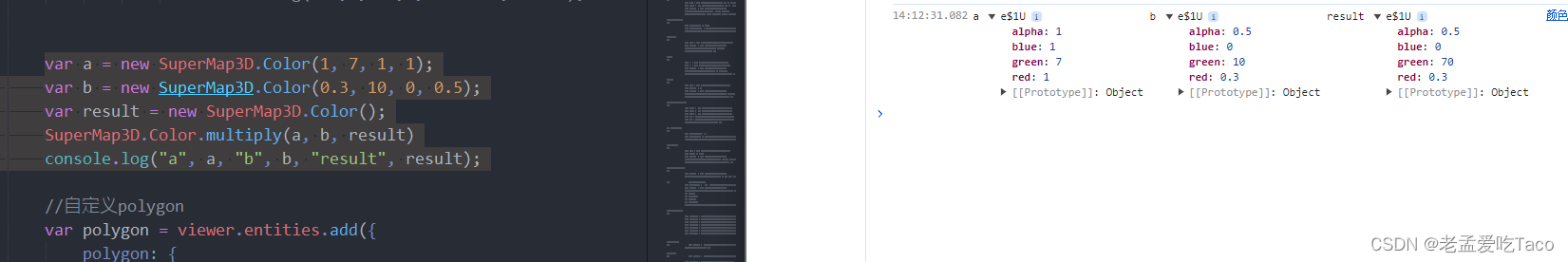
3.1.4 multiply(left, right, result) 两颜色分量乘积运算
可以计算两个颜色中各个分量的乘积,并返回新颜色
var a = new SuperMap3D.Color(1, 7, 1, 1);var b = new SuperMap3D.Color(0.3, 10, 0, 0.5);var result = new SuperMap3D.Color();SuperMap3D.Color.multiply(a, b, result)console.log("a", a, "b", b, "result", result);
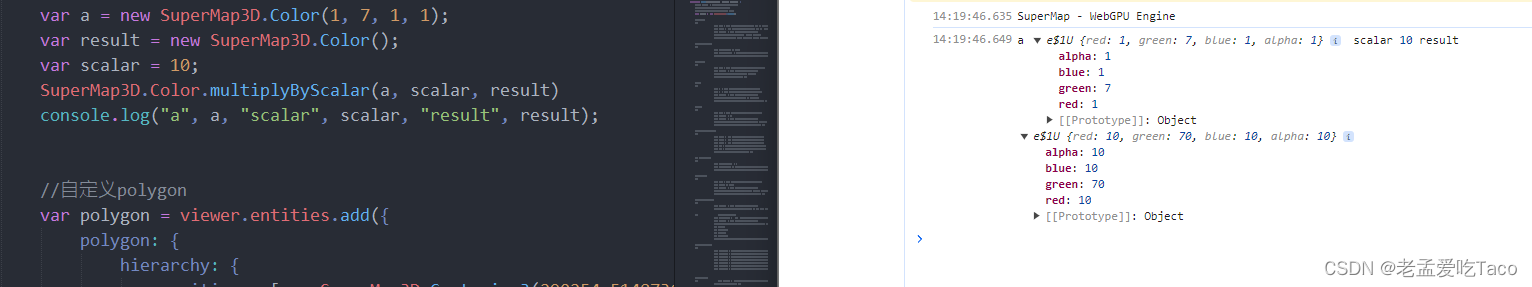
3.1.5 multiplyByScalar(color, scalar, result) 单颜色指定乘积运算
可以指定数值与颜色各分量进行乘积运算,返回新颜色。
var a = new SuperMap3D.Color(1, 7, 1, 1);var result = new SuperMap3D.Color();var scalar = 10;SuperMap3D.Color.multiplyByScalar(a, scalar, result)console.log("a", a, "scalar", scalar, "result", result);
3.1.6 divide(left, right, result) 两种颜色求商
该方法用于计算每个分量的商,相当于rgba每个值去求商。
var a = new SuperMap3D.Color(1,1,1,1);var b = new SuperMap3D.Color(1,0,1,0.5); var result = new SuperMap3D.Color();SuperMap3D.Color.divide(a, b, result)console.log("a",a,"b",b,"result",result);
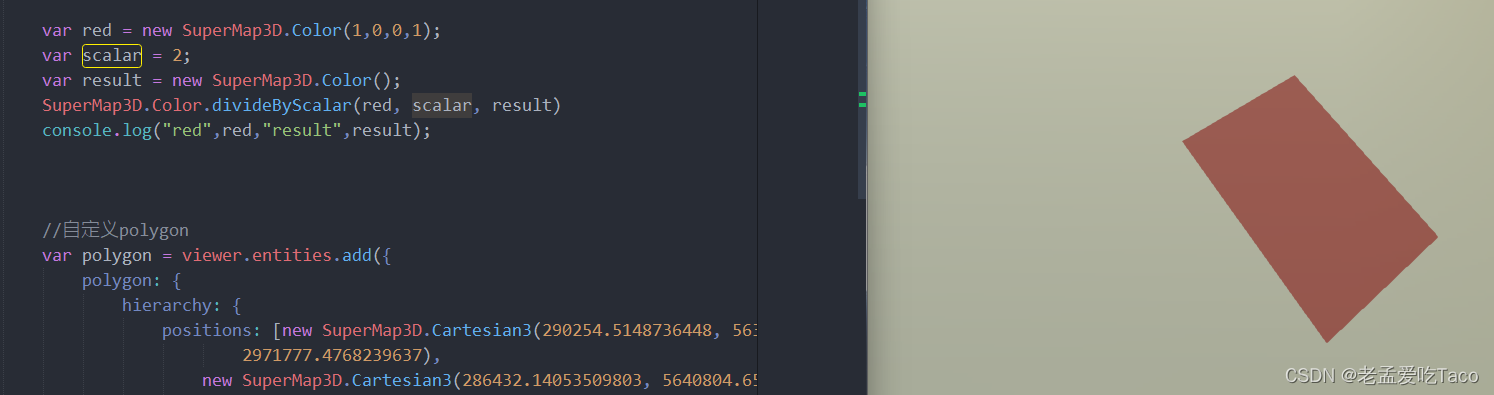
3.1.7 divideByScalar(color, scalar, result) 单颜色求商
改方法用于将指定颜色的每个分量除以scalar值,来得到一个新的颜色。
var red = new SuperMap3D.Color(1,0,0,1);var scalar = 2;var result = new SuperMap3D.Color();SuperMap3D.Color.divideByScalar(red, scalar, result)console.log("red",red,"result",result);

3.2 类型转换
3.2.1 颜色返回指定类型的值
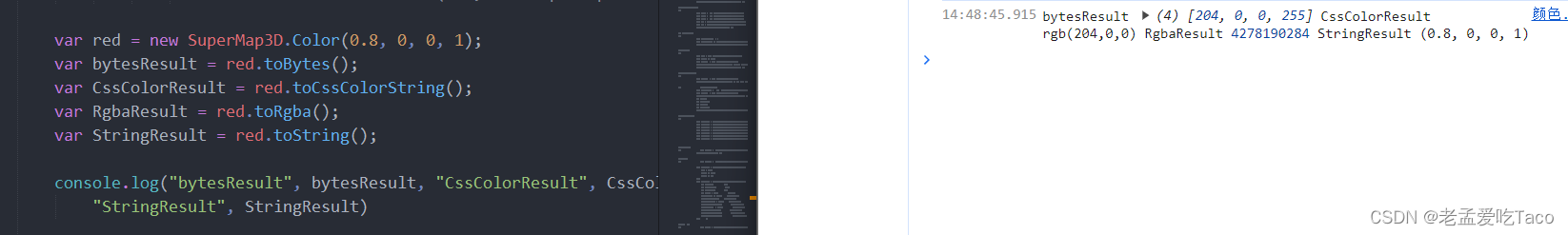
下述方法 toBytes、toCssColorString、toRgba、toString 可以将颜色返回指定类型的数值.
var red = new SuperMap3D.Color(0.8, 0, 0, 1);var bytesResult = red.toBytes();var CssColorResult = red.toCssColorString();var RgbaResult = red.toRgba();var StringResult = red.toString();
3.2.2 byteToFloat(number) Byte转换Float
该方法用来将0-255区间的Byte值转换到0-1的Float值。感觉作用并不大,因为color设置也可以使用byte值来进行。具体的用途目前还没有发现。后续发现在进行补充。
var byteNumber = 255;var floatNumber = SuperMap3D.Color.byteToFloat(byteNumber)console.log("byteNumber",byteNumber,"floatNumber",floatNumber);
3.2.3 floatToByte(floatNumber) Float转换Byte
用于将Float值转换为Byte值,与byteToFloat使用方法相同,用于数值转换。
var floatNumber = 1var byteNumber = SuperMap3D.Color.floatToByte(floatNumber)console.log("floatNumber",floatNumber,"byteNumber",byteNumber)
3.2.4 fromBytes(red, green, blue, alpha, result) Bytes创建颜色
该方法可以创建使用0到255范围内的红色、绿色、蓝色和alpha值指定的新颜色,并在内部将其转换为0.0到1.0范围。好消息,我们终于可以用255创建颜色啦!不过注意一点alpha的值域也是在0-255之间哦。
var result = new SuperMap3D.Color(); SuperMap3D.Color.fromBytes(255, 0, 0, 50, result) 
3.2.5 fromCartesian4(cartesian, result) Cartesian4创建颜色
从Cartesian4创建一个Color实例。x、 y、z和w分别映射到红色、绿色、蓝色和alpha。
var cartesian = new SuperMap3D.Cartesian4(1,0,0,0.1)var result = new SuperMap3D.Color();SuperMap3D.Color.fromCartesian4(cartesian, result)// x=>red// y=>green // z=>blue // w=>alpha 
3.2.6 fromCssColorString(color, result) 使用CSS颜色样式设置颜色(常用)
该方法可以从CSS颜色值创建Color实例。 CSS的样式支持#rgb, #rrggbb, rgb(), rgba(), hsl(), hsla() 。

//#rgb
var result1 = SuperMap3D.Color.fromCssColorString('#f00');
//#rrggbb
var result2 = SuperMap3D.Color.fromCssColorString('#67ADDF');
//color
var result3 = SuperMap3D.Color.fromCssColorString('green');
//rgb()
var result4 = SuperMap3D.Color.fromCssColorString('rgb(255,0,0)');
//rgba()
var result5 = SuperMap3D.Color.fromCssColorString('rgb(255,0,0,0.5)');
//hsl()
var result6 = SuperMap3D.Color.fromCssColorString('hsl(0,100%,50%)');
//hsla()
var result7 = SuperMap3D.Color.fromCssColorString('hsla(0,100%,50%,1)'); 3.2.7 fromHsl(hue, saturation, lightness, alpha, result) 使用HSL设置颜色
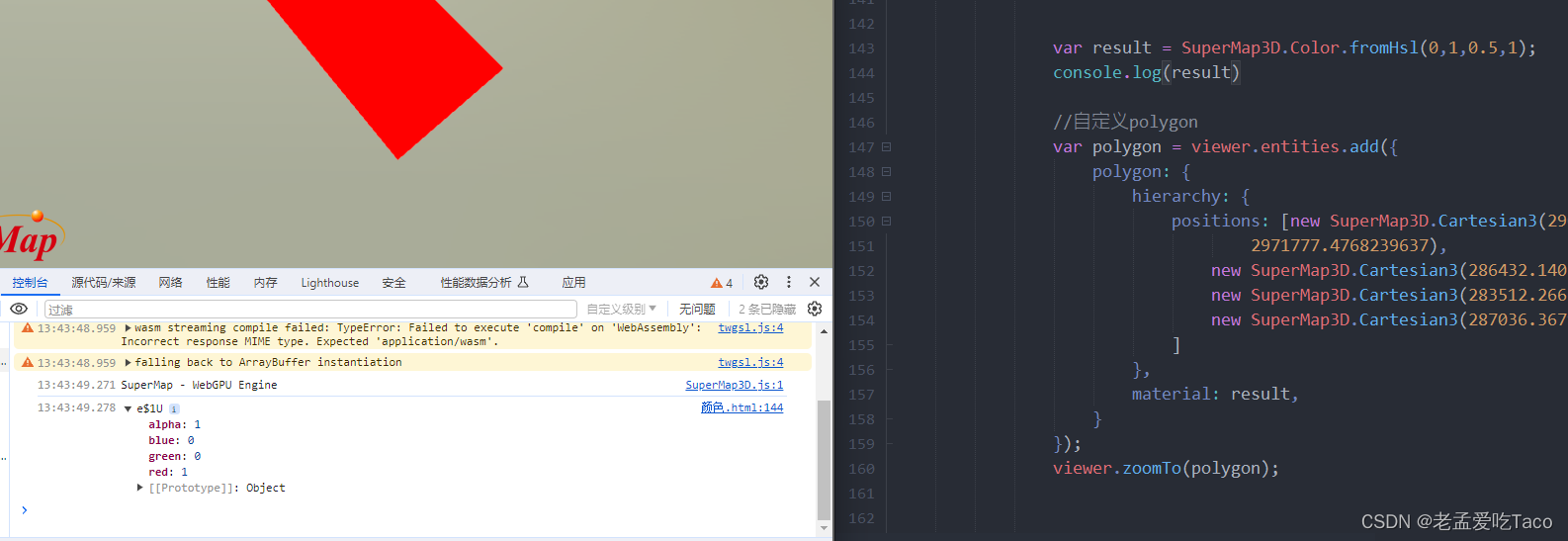
该方法可以根据色调、饱和度、亮度来创建颜色。同时支持设置透明度。取值区间在0-1之间。CSS Color Module Level 3
var result = SuperMap3D.Color.fromHsl(0,1,0.5,1);console.log(result)
3.2.8 fromRgba(rgba, result) 使用rgba创建颜色
使用系统的端序,从单个数字无符号32位RGBA值创建新的“颜色”。
var color = SuperMap3D.Color.fromRgba(0x67ADDFFF);
3.3 其他方法
3.3.1 clone(color, result) 复制颜色
该方法用于复制一个颜色。
var red = new SuperMap3D.Color(1,0,0,0.5);var result = new SuperMap3D.Color();SuperMap3D.Color.clone(red, result) console.log(red,result);//下面方法效果相同var newred = red.clone();
3.3.2 equals(left, right) 判断颜色是否相同
该方法用来判断两个颜色是否为同一个颜色。
var red1 = new SuperMap3D.Color(1,0,0,1);var red2 = new SuperMap3D.Color(1,0,0,1);var blue = new SuperMap3D.Color(0,0,1,1);var e1 = SuperMap3D.Color.equals(red1,red2)var e2 = SuperMap3D.Color.equals(red1,blue)console.log("e1",e1,"e2",e2);//或直接使用下面方法效果一样red1.equals(red2)
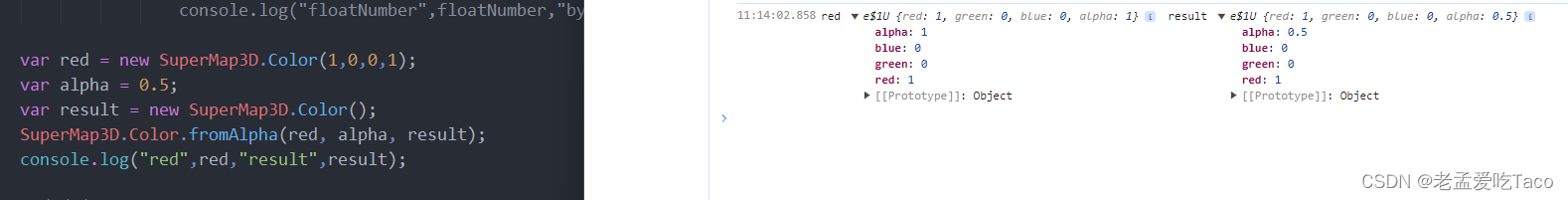
3.3.3 fromAlpha(color, alpha, result) 指定alpha值 &withAlpha(alpha)
该方法创建一个新的“颜色”,该颜色具有与指定颜色相同的红色、绿色和蓝色,但具有指定的alpha值。
var red = new SuperMap3D.Color(1,0,0,1);var alpha = 0.5;var result = new SuperMap3D.Color();SuperMap3D.Color.fromAlpha(red, alpha, result);console.log("red",red,"result",result);//withAlphavar red = new SuperMap3D.Color(0.8, 0, 0, 1);var newred = red.withAlpha(0.5)
3.3.4 fromRandom(options, result) 随机颜色
可以创建随机颜色,也可以通过固定颜色值或颜色区间创建随机颜色。
var result = SuperMap3D.Color.fromRandom();var result2 = SuperMap3D.Color.fromRandom({red : 1.0,green : 1.0,alpha : 1.0}); var result3 = SuperMap3D.Color.fromRandom({// red:1.0, //红// green:1.0, //绿// blue:1.0, //蓝// alpha : 1.0, //透明度minimumRed : 0.25, //最小红色取值maximumRed:0.75, //最大红色取值minimumGreen : 0.25, //最小绿色取值maximumGreen:0.75, //最大绿色取值minimumBlue : 0.25, //最小蓝色取值maximumBlue:0.75, //最大蓝色取值minimumAlpha:0.25, //最小透明度取值maximumAlpha:0.75, //最大透明度取值}); 
3.3.5 pack(value, array, startingIndex) 将颜色值存入数组指定位置
该方法可以将颜色的各分量存入数组的指定位置。
var red = new SuperMap3D.Color(1,0,0,1);var array = [1,2,3];SuperMap3D.Color.pack(red, array, 1)console.log("array",array);
3.3.6 unpack(array, startingIndex, result) 从数组指定位置获取颜色值
该方法可以从数组中的指定位置(startingIndex)获取所需要的颜色值
var array = [1, 0, 0, 1, 1, 1, 1, 0, 1];var result = new SuperMap3D.Color();SuperMap3D.Color.unpack(array, 1, result)console.log("result", result);
3.3.7 brighten & darken 变量&变暗
该方法可以是颜色变亮&变暗
var red = new SuperMap3D.Color(0.8,0,0,1);//变亮 var brightred = red.brighten(0.5, new SuperMap3D.Color()); //变暗 var darkred = red.darken(0.5, new SuperMap3D.Color());


关于颜色的基本运算与设置本篇文章介绍完成。关于更多的颜色使用方法可以参考下一篇文章SuperMap iClient3D for WebGL/WebGPU ——颜色(2)