将视频制作GIF动图的好处在于它可以将原本较长的视频压缩成一个简短、易于分享的图像文件。这使得它们非常适合用于社交媒体、博客、电子邮件等场景,可以当做表情包来使用,尤其是看到一段搞笑的视频,想要把它做成GIF动图该怎么做呢?给大家分享几种简单的制作方法,一起来学习下吧。

方法一:迅捷视频工具箱
这是一个功能丰富的视频编辑软件,它提供了各种工具和功能,可以轻松地编辑视频,如可以使用它来剪辑、合并、添加音乐和字幕等操作,也有视频转GIF功能选项,下面给大家演示下。
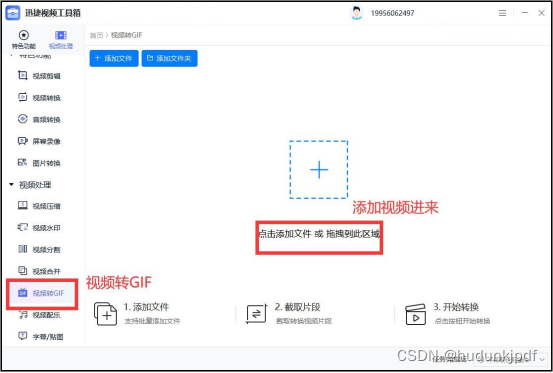
1、将软件打开,在页面左下角点击“视频转GIF”,然后将视频添加进来。

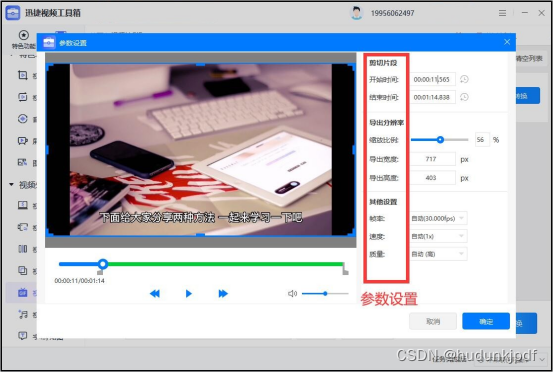
2、视频添加进来后点击“参数设置”,可以设置GIF动图的片段、分辨率和帧率等参数。

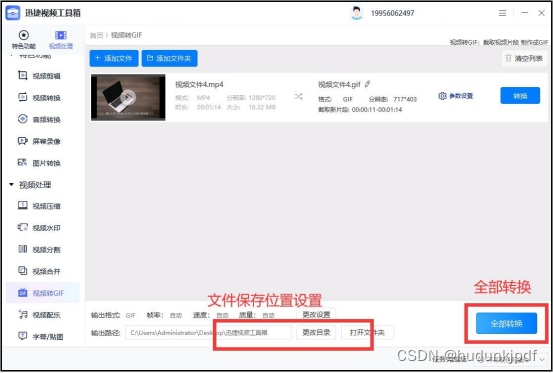
3、最后选择文件的保存位置,点击“全部转换”,视频就会被转换成GIF动图啦。

方法二:GIF Brewery
这是一款Mac上非常实用的应用工具,它提供了一系列有用的功能,其中最突出的是视频转GIF功能。我们可以选择任何视频文件,并将其转换为GIF格式,并根据需要进行编辑。此外,它还提供了添加文本和图像,更改大小,裁剪和旋转等其他有用的功能。

方法三:EZGIF
这是一个在线工具,提供视频转GIF的功能。它可以将视频文件快速转换为高质量的GIF动画,使我们可以轻松地分享和使用这些动态图像。只需上传视频文件并选择所需的设置,即可生成自定义的GIF图像,简单又方便。

方法四:ImgPlay
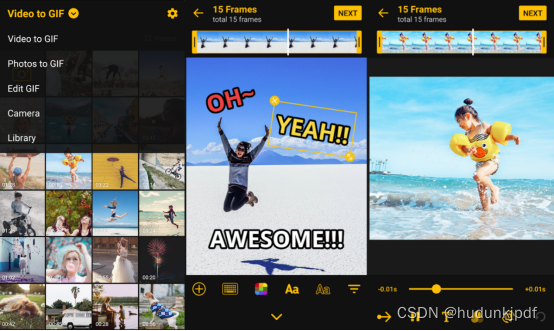
这是一款手机应用工具,提供视频转GIF动图的功能。它可以从相册中选择视频文件,并使用简单而直观的界面快速将其转换为高质量的GIF动图。我们可以裁剪和调整动图的尺寸、帧率以及播放顺序,并添加文本、滤镜和动画效果来定制自己的GIF动图。

好了,以上几种方法都可以将视频制作成GIF动图,简单方便,感兴趣的小伙伴就去尝试下吧。