购物车实现过程:
- Ⅰ、商品购物车作业需求:
- 1、商品购物车页面示例:
- 2、具体需求:
- Ⅱ、html 文件的构建:
- 商品购物车.html
- Ⅲ、组件文件的构建:
- 商品购物车1.js
- Ⅳ、小结:
Ⅰ、商品购物车作业需求:
1、商品购物车页面示例:

2、具体需求:
其一、至少包含两款商品,每款商品有不同的单价、起购数量和加减数量;其二、组件需提取为单独的JavaScript文件;其三、除了上述要求外,开发人员可以根据自己对“商品购物车”的理解自由发挥增加其他功能;Ⅱ、html 文件的构建:
商品购物车.html
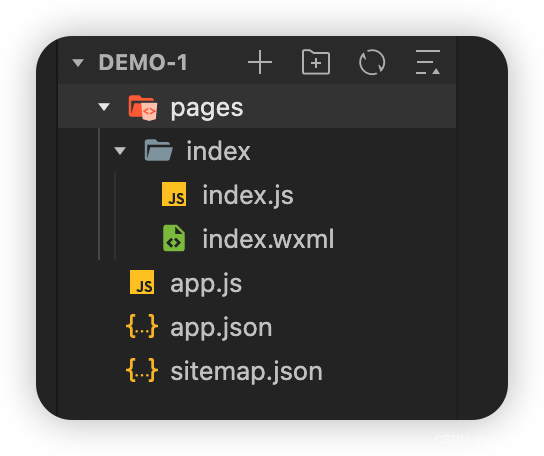
其一、项目的构建方式:

其二、代码为:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="vue.js"></script><script src="商品购物车1.js"></script><style>/* 容器 flex布局,横向左边开始,纵向剧中,总共5个 */.v1 {/* 使用flex布局 */display: flex; /* v1容器横向排列 */flex-direction: row;/* 主轴靠左,从左边开始 */justify-content: flex-start;/* 纵轴 剧中 */align-items: center;}.myImg {width: 100px;height: 100px;}</style></head><body><div id="app"><h3>商品购物车</h3><div class="v1" v-for="(item, index) in goods"><div><img class="myImg" :src="item.goodsImg"/></div><div style="margin-left: 20px;"><p>商品名称:{{item.goodsName}}</p><p>商品介绍:{{item.goodsDes}}</p></div><div style="margin-left: 20px;"><!-- 使用过滤器对价格进行字符转换-格式化 ¥ 50.00 -->单价: ¥ {{item.goodsPrice | moneyFilter}}</div><div style="margin-left: 20px;"><!-- 父组件使用@事件名称 来接收子组件传递过来的事件 --><shop-counter @mycount="updateCount" :ind="index" :qigou="item.goodsQigou" :shuliang="item.goodsAmount"></shop-counter></div><div style="margin-left: 20px;"><!-- {{}}从data中的变量读取并显示 -->总金额: ¥ {{item.goodsPrice * item.goodsAmountNow | moneyFilter}}</div></div> </div><script>var vm = new Vue({el: "#app",data: {goods: [ //装商品对象,每个商品有图像、名称、介绍、单价、起购数量、加减数量、总金额(单价*数量){goodsImg: 'https://img.mp.sohu.com/upload/20170525/9a27d60cbc854536aa26c690c97cf2c0_th.png',goodsName: '北京烤鸭',goodsDes: '便宜不拉肚子',goodsPrice: 5000, //数据库存储金额,都是以币种最小单位存储 方便计算不会丢失精度goodsQigou: 5,goodsAmount: 2,goodsAmountNow: 5}, {goodsImg: 'https://img.zcool.cn/community/01dd8c6051cb0511013e87f451cc96.jpg@1280w_1l_2o_100sh.jpg',goodsName: 'Dior口红',goodsDes: '好用又好看',goodsPrice: 25012,goodsQigou: 1,goodsAmount: 1,goodsAmountNow: 1}]},methods: {updateCount(e, i) {//e中包含了商品数量econsole.log("商品数量:" + e + "商品下标:" + i)//拿到了商品数量之后,我们要更新goods数组里面对应商品的goodsAmountNow值//数组想要识别其中到底是哪一个元素-下标索引this.goods[i].goodsAmountNow = e}},filters: {moneyFilter(e) {//对传递过来的价格进行转换,价格通过e来传递和接收// toFixed() JavaScript函数,可以对数字取n位小数 对数字调用toFixed()return (e / 100).toFixed(2)}}})</script></body>
</html>其三、展示页面为:

Ⅲ、组件文件的构建:
商品购物车1.js
其一、代码为:
//商品计数器的组件代码Vue.component('shop-counter', {data: function() {return {count: parseInt(this.qigou), //商品数量,amount: parseInt(this.shuliang),subBtn: true,addBtn: false}},props: ['qigou', 'shuliang', 'ind'], //通过props接受父组件传递过来的数据// 1 颜色高亮 2 自动补全 3 不能换行// template: '<button></button>', //组件的HTML代码 两个按钮一个输入框// 反引号写代码 缺点1 颜色高亮 2 自动补全 但是可以换行template: `<div><!-- 商品计数器总共3个组件 -号按钮 输入框 +号按钮 --><button @click="sub" :disabled="subBtn">-</button><input v-model.number="count" style="width: 20px;text-align: center;" @keydown.up="add" v-on:keydown.down="sub"/><button @click="add" :disabled="addBtn">+</button></div>`,methods: {sub() {// 最少1个,最多9个if (this.count > this.qigou) {// 如果>1,就给减this.count = this.count - this.amount //商品数量 -1}if (this.count <= this.qigou) {this.subBtn = true //如果商品小于1,禁用-号按钮}if (this.count < 99) {this.addBtn = false //如果商品小于9,启用+号按钮}//发射 子组件向父组件发射事件,携带商品数量过去this.$emit('mycount', this.count, this.ind)},add() {// 增加商品数量// 最少1个,最多9个if (this.count < 99) {this.count = this.count + this.amount //商品数量+1}if (this.count > this.qigou) {this.subBtn = false //如果商品大于1,启用-号按钮}if (this.count >= 99) {this.addBtn = true //如果商品数量大于9,禁用+号按钮}this.$emit('mycount', this.count, this.ind)}},watch: {count() {if (this.count < this.qigou || this.count > 99 || isNaN(parseInt(this.count))) {this.count = this.qigou}}}
})Ⅳ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482